ie man Gutenberg-Blöcke vorübergehend deaktiviert und aus der Vorschau verbirgt.
Wenn Sie Ihre Website entwerfen und mehrere Wiederholungen innerhalb desselben Beitrags oder einer Seite erstellen, ist es durchaus üblich, dass Sie bestimmte Abschnitte (Gutenberg-Blöcke) vor der Seitenvorschau ausblenden müssen.
Diese kurze Anleitung gibt einen schnellen Überblick darüber, wie man am besten arbeitet. Wir empfehlen zwei Möglichkeiten:
- Ausblenden von Elementen mit Hilfe von CSS.
- Temporäres Entfernen des Blocks mit Hilfe der Funktion Zu wiederverwendbaren Blöcken hinzufügen.
CSS-Ansatz
Diese beiden Ansätze sind grundsätzlich unterschiedlich. Die CSS-Regel weist die Browser an, die Sektion in der Seitenvorschau zu verstecken, obwohl sie geladen ist.
Dieser Ansatz ist gut, wenn Sie die Seitenblockstruktur ohne Änderungen beibehalten wollen, aber langfristig und für SEO schlecht sein sollen, da der Abschnitt noch aus der WordPress-Datenbank abgerufen und geladen wird.
Schritt 1 – Benutzerdefinierte Klasse zuweisen
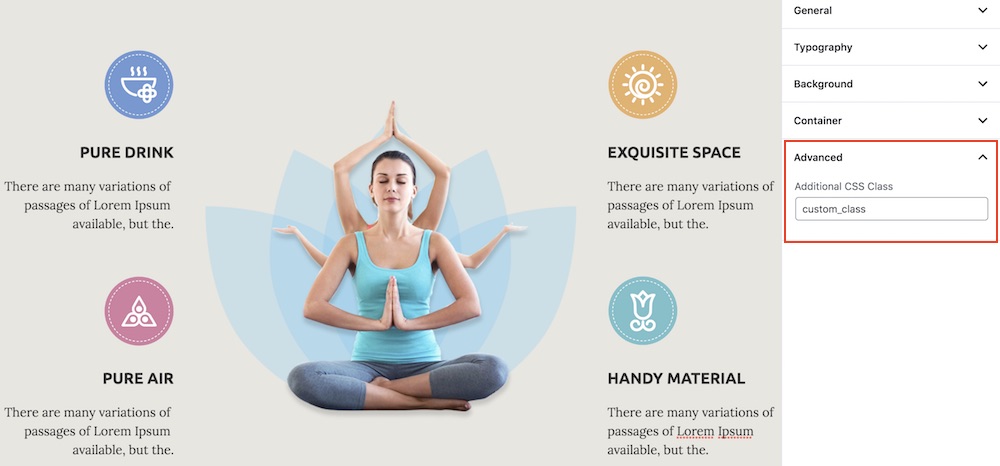
Klicken Sie auf den Block, den Sie ausblenden möchten. Dann finden Sie auf der rechten Seite unter Inspector Control im Bereich Advanced > Additional CSS Class Eingabefeld. Hier können Sie Ihre eigene Klasse angeben, z.B. custom_class.

Schritt 2 – CSS-Regel erstellen
Der nächste und letzte Schritt ist, diese Klasse mit einer CSS-Regel zu verbinden, die alle Elemente und ihre Kinder, die diese Klasse enthalten, anweist, ausgeblendet zu werden. Der Code kann wie folgt aussehen und kopiert werden: Appearance > Customizer > Custom > Custom CSS section of your WordPress admin.
Beachten Sie, dass vor . custom_class ein Punkt steht, während er im Eingabefeld Additional CSS Class nicht vorhanden war und sein sollte.
Wiederverwendbare Blöcke Ansatz
Einer der Hauptvorteile dieses Ansatzes ist, dass er es ermöglicht, einen oder mehrere benachbarte Blöcke vollständig von der Seite zu entfernen. Auch wenn der Block ein schwerer Customizer sein könnte, behält die Wiederverwendbare Blockfunktion ihre angepasste Struktur und ihren Inhalt bei.
Schritt 1 – Einen oder mehrere Blöcke auswählen
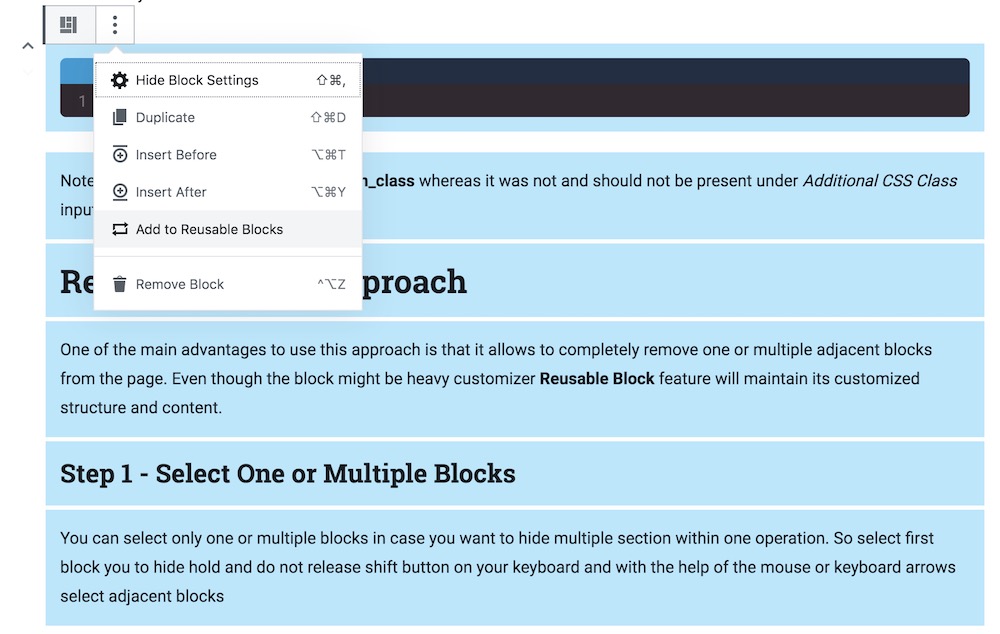
Sie können nur einen oder mehrere Blöcke auswählen, wenn Sie mehrere Abschnitte innerhalb eines Vorgangs ausblenden möchten. Wählen Sie also den ersten Block aus, den Sie ausblenden möchten und lassen Sie die Shift-Taste auf Ihrer Tastatur nicht los und wählen Sie mit Hilfe der Maus- oder Tastaturpfeile benachbarte Blöcke aus.

Beachten Sie die blaue Auswahlfarbe.
Schritt 2 – Zu wiederverwendbaren Blöcken hinzufügen
Wie auf dem Bild aus dem vorherigen Abschnitt zu sehen ist, gibt es ein Dreipunktsymbol. Klicken Sie darauf und finden Sie dann die Option Zu wiederverwendbaren Blöcken hinzufügen. Dieser Vorgang speichert alle Anpassungen und den Zustand Ihres Blocks. Sie können nun ausgewählte Blöcke vollständig entfernen und diesen wiederverwendbaren Satz von Blöcken unter jeder anderen WordPress-Seite oder jedem anderen Beitrag aufrufen.