
Möchten Sie einen Countdown-Timer auf Ihrer Website hinzufügen? Die Countdown-Timer-Funktion schafft Vorfreude auf Ihren bevorstehenden Start, Ihr Event oder Ihre Verkäufe. Sie möchten Besucher dazu verleiten, Maßnahmen zu ergreifen, bevor die Zeit abläuft. Sie können den Umsatz steigern, da Käufer spontan einkaufen oder buchen. In diesem Artikel erfahren Sie, wie Sie einen Countdown-Timer-Block in wenigen Minuten mit dem Gutenberg-Editor einrichten.
Dies sind die Anforderungen, die vor dem Hinzufügen des Countdown-Elements erfüllt sein müssen:
- Eine gehostete WordPress Website
- Ein WordPress-Thema – Kenzap Core Theme wird dringend empfohlen.
- Vorinstalliertes und aktiviertes Kenzap Stats Plugin
Nachdem Sie die oben genannten Voraussetzungen erfüllt haben, fahren Sie mit der nächsten Stufe fort – dem Hinzufügen des Timers. Nachfolgend finden Sie eine einfache Schritt-für-Schritt-Anleitung, der Sie folgen können:
- Greifen Sie auf Ihr WordPress Website Dashboard zu.
- Gehen Sie zum Abschnitt Seiten auf der linken Seite Ihres Admin-Panels und klicken Sie auf Neu hinzufügen.
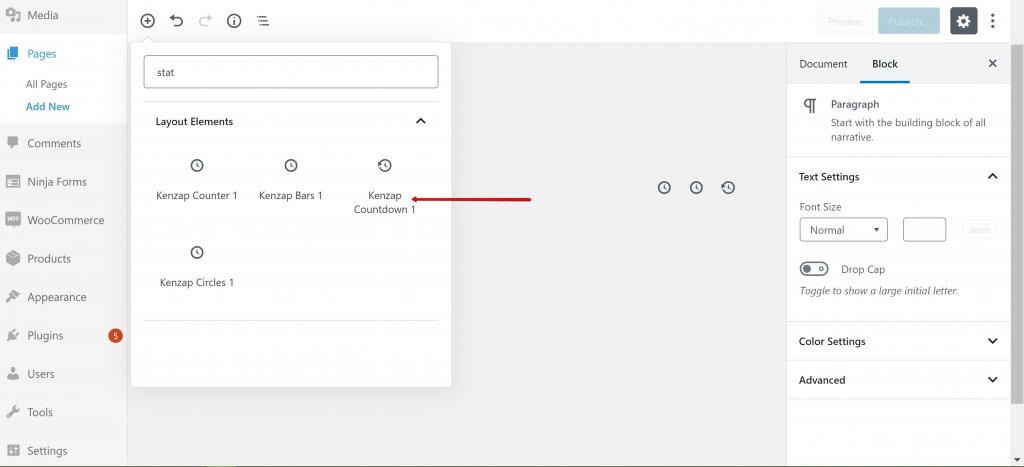
- Klicken Sie auf das Pluszeichen “+” oben in Ihrer linken Ecke.
- Suchen Sie nach Kenzap Countdown 1.
- Klicken Sie auf den Block, um ihn auf Ihrer Seite hinzuzufügen.

Anpassen des Countdown-Timer-Blocks
Hier erfahren Sie mehr über die Einstellungen, die für die
die derzeit vom Countdown-Timerblock unterstützt wird. Es können jedoch Änderungen auftreten bei
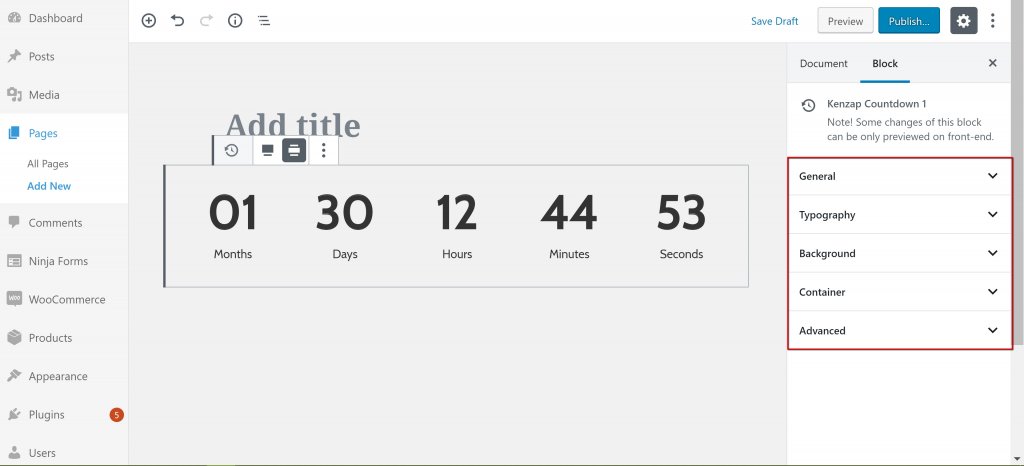
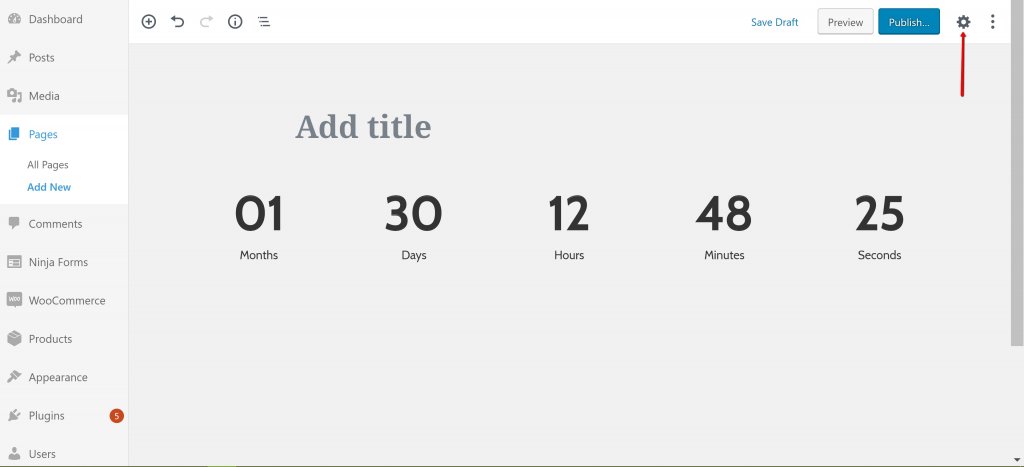
zukünftige Updates. Um die anpassbaren Optionen anzuzeigen, klicken Sie auf die Einstellungen.
Schild in der rechten oberen Ecke.

Nachfolgend sind die dafür verfügbaren Einstellungen aufgeführt.
Block:
General. Stellen Sie eine Ablaufzeit für Ihren Countdown-Timer ein oder ändern Sie die Umrissfarbe um die Ziffern herum. Die verfügbaren Optimierungsoptionen sind Jahr, Monat, Tag, Tag, Stunde, Minute und Sekunde. Außerdem können Sie entweder die AM- oder PM-Zeit in der 12-Stunden-Uhr wählen.
Apropos Umrissfarbe, es gibt folgende Punkte
viele Farben zur Auswahl. Außerdem können Sie die Farbe nach Ihren Wünschen anpassen.
Klicken Sie auf Benutzerdefinierte Farbe, um den Schieberegler anzuzeigen oder eigene Codes einzugeben.
Typografie. Die Einstellung gilt sowohl für die Countdown-Titel als auch für die Ziffern. Typografie ermöglicht es Ihnen, die Schriftgröße, die Textausrichtung, die Schriftfarben, die Schriftart, die Zeilenhöhe, den Buchstabenabstand, die Transparenz usw. zu ändern. Klicken Sie auf Typografie > dann Countdown oder Titel, um die benutzerdefinierten Optionen anzuzeigen.
Hintergrund. Sie können die Hintergrundfarbe für den Countdown-Timer ändern. Sie haben auch die Freiheit, die Hintergrundfarbe nach Ihren Wünschen anzupassen, wenn die verfügbaren Farben Sie nicht beeindrucken. Sie können die Hintergrundfarbe auch mit einem Bild überschreiben. Um ein Bild als Hintergrund zu verwenden, klicken Sie auf die Schaltfläche Hochladen/Auswählen und laden Sie es entweder von einem externen Speicher oder einer Medienbibliothek hoch.
Container. Die Einstellung hilft, eine maximale Behälterbreite oder eine reaktionsschnelle Polsterung einzustellen. Die Option Response Paddings berechnet automatisch die oberen und unteren Paddings.
Fortgeschrittene. Wenn Sie möchten, fügen Sie dem Countdown-Container eine benutzerdefinierte Klasse hinzu.
Fehlerbehebung Countdown-Timer
Ein fehlerfreier Countdown-Timer ist nicht garantiert, wenn Sie andere WordPress-Themen als das Kenzap Core Theme verwenden. Um visuelle Probleme jeglicher Art zu vermeiden, wird empfohlen, das Design herunterzuladen, zu installieren und zu aktivieren, bevor Sie den Countdown-Timer-Block hinzufügen.