
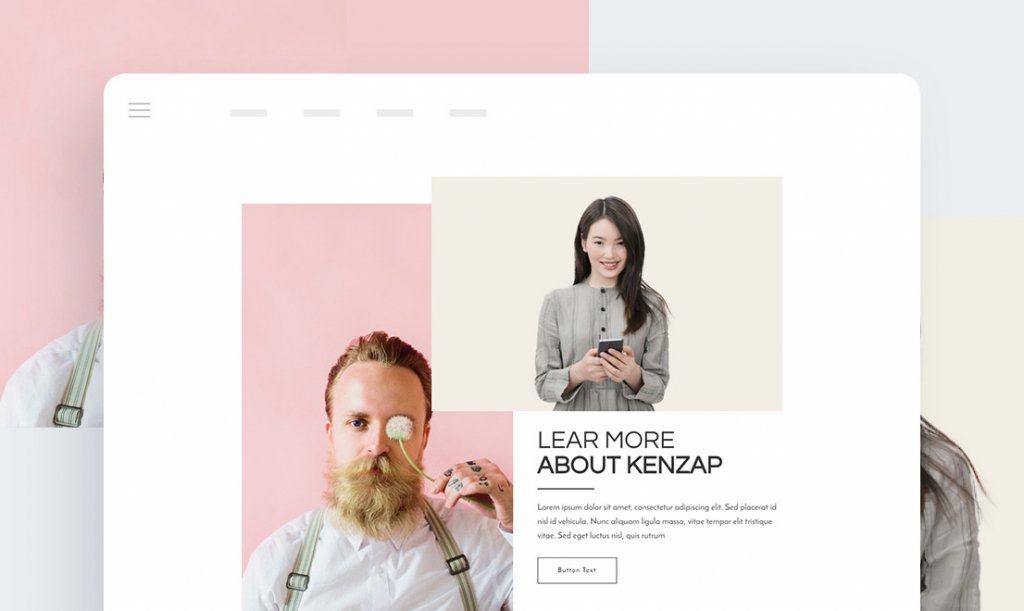
Wenn Sie zwei Bilder ausschließlich auf Ihrer Website hervorheben möchten, ist das Zwei-Bild-Galerie-Element eine ideale Wahl. Diese Zusammenfassung ist die ultimative Anleitung, wie man das Element hinzufügt und die Köpfe dreht. Ihre Markenidentität braucht nicht nur eine professionelle, sondern auch eine emotionale Note.
Um das atemberaubende Element zu nutzen, das du brauchst:
- Eine WordPress-basierte Website (gehostet)
- Ein vorinstalliertes Kenzap Core Theme (optional)
- Ein vorinstalliertes Kenzap Gallery Plugin
Nachdem die benötigten Komponenten installiert und ausgeführt wurden, ist es an der Zeit, das Galerie-Plugin zu Ihrer Seite oder Ihrem Beitrag hinzuzufügen. Führen Sie die folgenden Schritte aus, um mit der Arbeit zu beginnen:
- Melden Sie sich in Ihrem WordPress Dashboard an.
- Gehen Sie zu Seiten oder Beiträgen auf dem Bearbeitungsbildschirm auf der linken Seite des Dashboards.
- Klicken Sie auf die Registerkarte “Add New” unter Beiträge oder Seiten. Sie möchten einen Titel und einen Inhalt hinzufügen, wenn dieser nicht vorhanden ist.
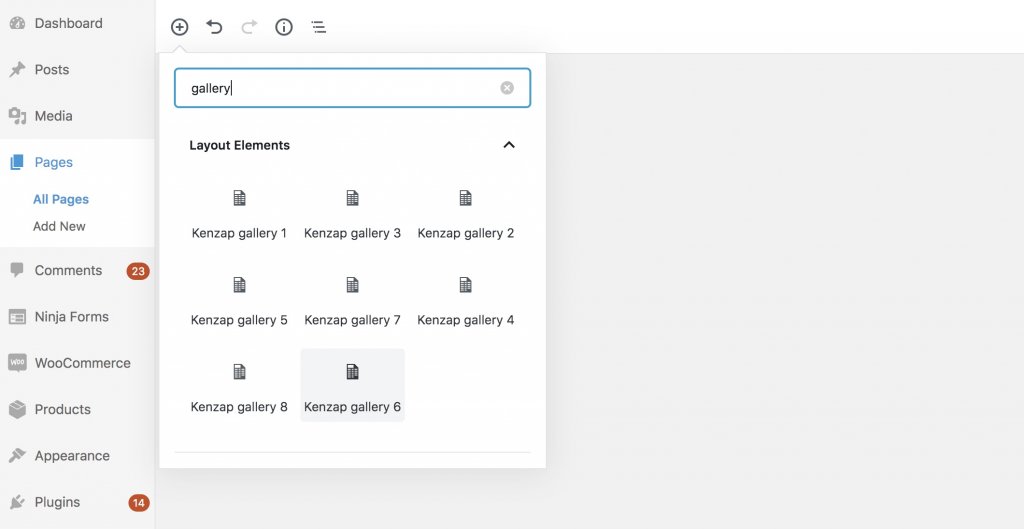
- Klicken Sie dann auf “+” plus Zeichen auf der Oberseite und suchen Sie nach Kenzap Gallery 6.

Anpassen der Zwei-Bild-Galerie
Jede Website wird mit Blick auf eine andere Art von Bildern erstellt. Sie müssen das Einstellungsmenü öffnen, um auf die Customizing-Optionen zuzugreifen.
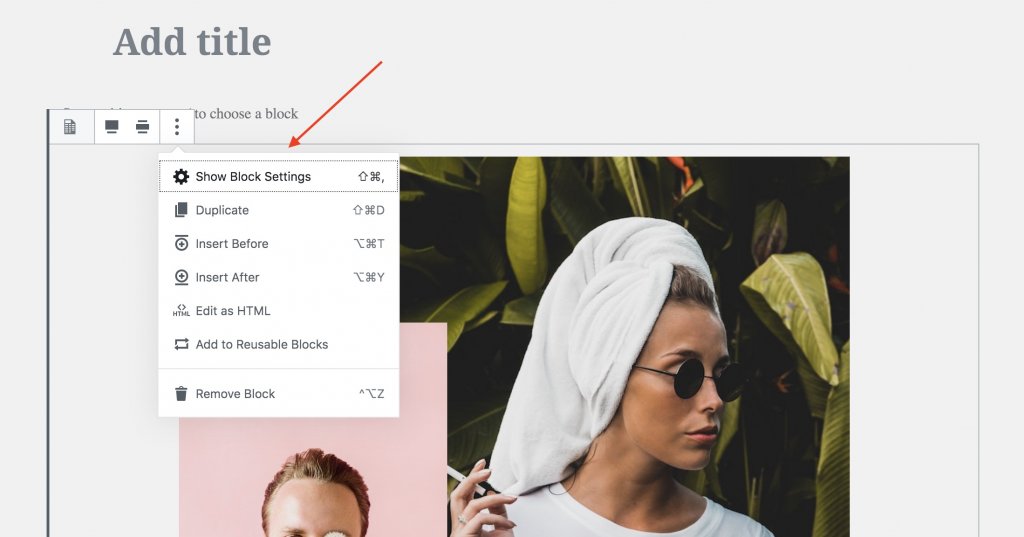
Fahren Sie mit der Maus über das Registerkartenfeld zwischen dem Titelfeld und der Bildergalerie. Klicken Sie dann auf die drei Punkte rechts neben dem Panel, um weitere Optionen anzuzeigen.

Klicken Sie auf die Option Blockeinstellungen anzeigen, um verschiedene Einstellungen auf der rechten Seite anzuzeigen.
Die unterstützten Einstellungen für diesen Block beinhalten nun:
Hover-Effekt. Erstellen Sie jedes Mal, wenn Besucher mit dem Mauszeiger auf Ihren Bildern schweben, einen animierten Effekt. Du hast viele Optionen für den Hover-Effekt, aus denen du auswählen kannst. Zu den Optionen gehören Vergrößern, Verkleinern, Einrahmen und Verkleinern.
Typografie. Mit dieser Einstellung können Sie Schriftgröße, Schriftfarben, Schriftart, Schriftart, Buchstabenabstand, Ränder, Polster usw. anpassen. Klicken Sie auf Typografie > und dann auf Hinweis, um alle benutzerdefinierten Einstellungen in einem Dropdown-Menü anzuzeigen.
Hintergrundfarbe. Die Blockingenieure fügten erstaunliche Farbpaletten für den Bildhintergrund hinzu. Sie können die Farben jedoch mit Hilfe von Codes oder dem Schieberegler nach Ihren Wünschen anpassen.
Wenn Sie ein beliebiges Bild für den Hintergrund anstelle der Farbe verwenden möchten, laden Sie das gewünschte Bild aus Ihrem externen Speicher oder Ihrer Medienbibliothek hoch.
Container. Verwenden Sie diese Option, um eine maximale Containerbreite oder reaktionsschnelle Polster einzustellen. Gute Nachrichten sind, dass der Block die oberen und unteren Polster berechnet, wenn Sie die Option Auto-Reaktion Polster aktivieren.
Fortgeschrittene. Sie können gerne eine benutzerdefinierte Klasse zum Galerie-Container hinzufügen.
Wie kann man die Bilder ändern?
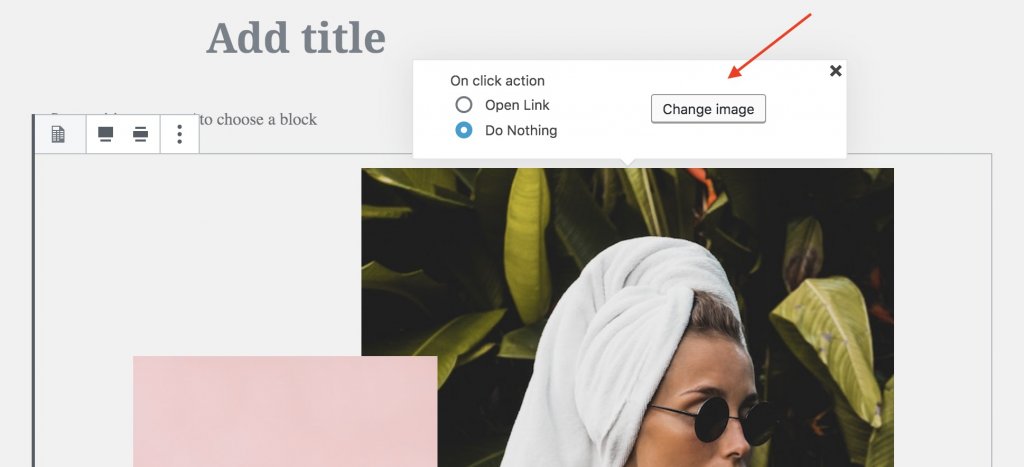
Das Wechseln der Bilder ist ganz einfach! Sie möchten sicherstellen, dass der Galerieblock scharf gestellt ist. Klicken Sie dann auf das Bild, das Sie ändern möchten, und klicken Sie auf die Schaltfläche “Bild ändern“.

Wählen Sie die gewünschte(n) Bilddatei(en) aus Ihrer Medienbibliothek aus oder laden Sie eine neue aus einem externen Speicher hoch.
Fehlerbehebungs-Galerie
Möglicherweise treten visuelle Probleme auf, wenn Sie die Zwei-Bild-Galerie mit anderen Themen als dem Kenzap Core Thema verwenden. Beachten Sie, dass unterschiedliche CSS-Regeln die wahrscheinlichste Ursache für visuelle Probleme sind. Außerdem haben verschiedene Themen ihre eigenen Strukturen.