Dieser Artikel erklärt im Detail, wie Sie mit Gutenberg Editor einen schönen Grid-Galerie-Bereich unter Ihrer Website hinzufügen und anpassen können. Dafür brauchst du:
- Eine laufende WordPress Website
- Vorzugsweise Kenzap Core Design vorinstalliert (optional)
- Kenzap Gallery Plugin vorinstalliert

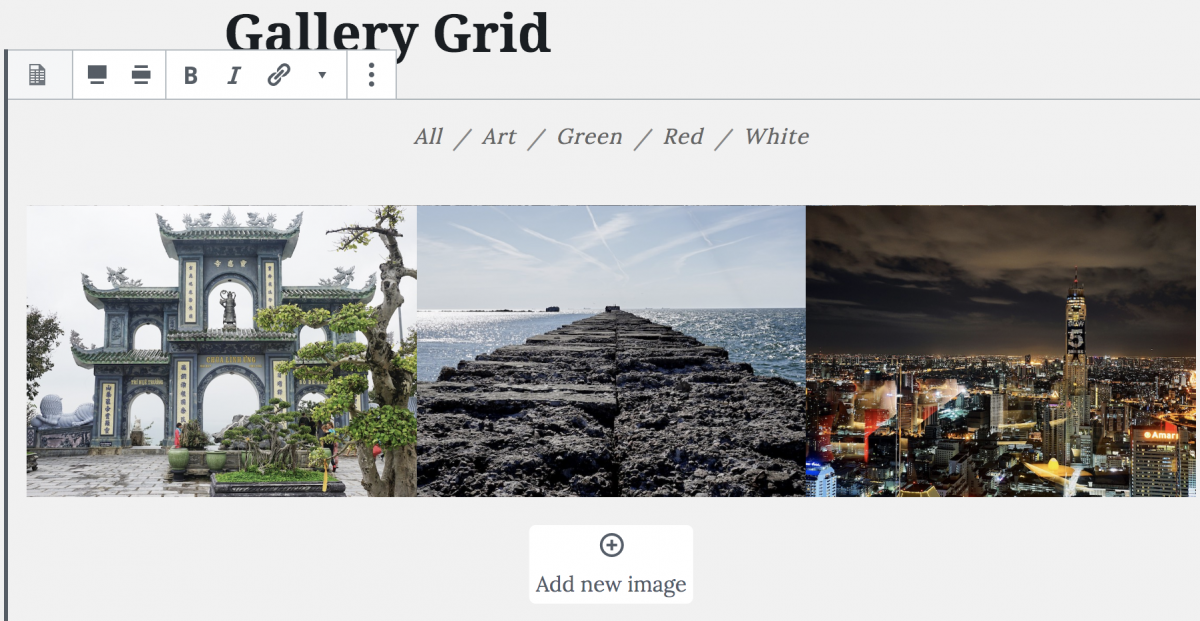
Sobald die erforderlichen Komponenten installiert sind, können Sie den Gallery-Block hinzufügen, wie im Bild oben gezeigt. Gehen Sie zu Seiten > Neu hinzufügen > klicken Sie auf das Pluszeichen und suchen Sie nach der Kenzap Gallery 2.
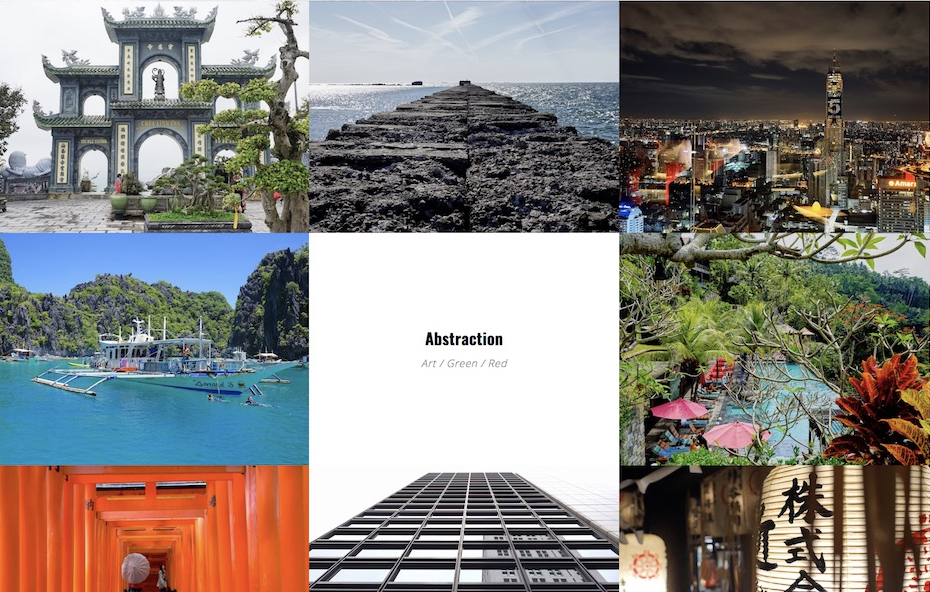
Standardmäßig ist der Galerieblock mit 12 verschiedenen Bildern vorinstalliert, die Sie ersetzen oder komplett entfernen können.

Anpassen der Galerie
Derzeit unterstützt dieser Block die folgenden Einstellungen (Änderungen in zukünftigen Releases vorbehalten)
- Filter – Navigationslinks oben in der Galerie. Filter werden verwendet, um Bilder zu kategorisieren und je nach Filterauswahl auszublenden.
- Bildstil – wird als Bildseitenverhältnis verwendet, um zwischen quadratischer Bildgröße, Hochformat und horizontaler Bildgröße zu wählen.
- Spalten – während der Desktop-Vorschau lädt das Gitter der Galerie standardmäßig drei Spalten. Verwenden Sie diese Einstellung, um die Anzahl der Spalten im Desktop-Modus zu begrenzen. Die Anzahl der Spalten wird bei Tabletts und mobilen Geräten automatisch reduziert.
- Paddings – fügt zusätzliche Abstände zwischen den Bildern hinzu.
- Farben – betonen Sie bestimmte Designelemente der Galerie, wie z.B. die Farbe des Image Hover Overlays.
- Hover-Opazität – fügt der Overlay-Farbe Transparenz hinzu.
- Typografie – Passen Sie die Schriften an die Größe der Farben an, etc.
- Hintergrund – Hintergrundeinstellungen der Galerie.
- Behälter – stellen Sie die maximale Behälterbreite ein oder stellen Sie reaktionsschnelle Polster ein.
- Erweitert – fügt dem Galerie-Container eine benutzerdefinierte Klasse hinzu.
Wie kann man das Bild hinzufügen oder ändern?
Bildwechsel. Um das Bild zu ändern, vergewissern Sie sich zuerst, dass der Galerieblock im Fokus ist, klicken Sie dann auf das zu ersetzende Bild und klicken Sie auf die Schaltfläche Ändern. Holen Sie sich das Bild aus Ihrer Galerie oder laden Sie ein neues hoch.
Hinzufügen eines Bildes. Um ein neues Bild hinzuzufügen, klicken Sie auf die Schaltfläche Neues Bild hinzufügen, die sich unterhalb der Galeriebilder befindet, wie auf dem Bild oben gezeigt. Vergewissern Sie sich, dass der Galerieriegel im Fokus ist.
Bild entfernen. Um das Bild zu entfernen, bewegen Sie den Mauszeiger über das Bild und klicken Sie auf das schwarze Kreuz in der linken oder rechten oberen Ecke des Bildes.
Fehlerbehebungs-Galerie
Wenn Sie die Galerie in Kombination mit anderen Themen und nicht mit dem Kenzap Core Thema verwenden, können Sie einige visuelle Probleme erleben. Dies geschieht höchstwahrscheinlich, weil jedes Design seine eigene Struktur und eigene CSS-Regeln hat.
Das häufigste Problem ist die schmale Containerbreite, besonders wenn das Thema eine Seitenleiste hat. Wenn dies Ihr Fall ist, können Sie keine Container-Layouts mit breiter und voller Breite verwenden. Darüber hinaus müssen Sie die Einstellung Container > Max width auf 600px oder weniger reduzieren. Dadurch wird die Galerie gezwungen, den Tablet- oder Mobilmodus auch im Desktop-Modus zu laden.