erstellt!

Wenn es in Ihrem Unternehmen um die Lieferung von Lebensmitteln geht, dann ist das Thema Salat WordPress eine einsatzbereite Lösung für Sie. Es passt perfekt auf jeden Gerätetyp und wird mit so vorgefertigten Layouts wie:
- Banner
- Produktkategorien
- Galerien
- Aufruf zu Aktionselementen
- Preistabellen und -listen
- Google-Karte
- Zeitpläne
- Blog
- Produktlisten und Raster
- Kontaktieren Sie uns mit Formularen
- Unser Team-Element
- Und andere nützliche Elemente
Schritt 1 – Erstellen der Catering-Website
Dieses Thema wird in der Kenzap Cloud gehostet, also klicken Sie, wenn Sie es nicht unter einem anderen Hosting-Provider installieren möchten, auf die Schaltfläche unten, um Ihre Catering-Website zu starten.
Einmal angeklickt, loggen Sie sich in Ihr Konto ein und dann WordPress, um mit der Anpassung Ihrer Website zu beginnen.
Schritt 2 – Anpassen der Website
Die Anpassung der Website ist sehr einfach. Öffnen Sie einfach eine beliebige Seite, die Sie anpassen möchten, klicken Sie auf Bearbeiten und starten Sie die Bearbeitung. Zum Beispiel, lassen Sie uns den Namen und das Avatar-Gesichtsbild von Jacob unter Über uns ändern.
Öffnen Sie die Seite über uns und klicken Sie dann auf den Link Bearbeiten, um den Bearbeitungsmodus zu starten. Finde Jacob-Karte und klicke auf seinen Namen, um ihn durch einen anderen Namen zu ersetzen. Sie können das Avatarbild auf ähnliche Weise ändern. Klicken Sie auf das Bild und laden Sie ein neues hoch oder wählen Sie ein bestehendes aus der WordPress-Medienbibliothek.
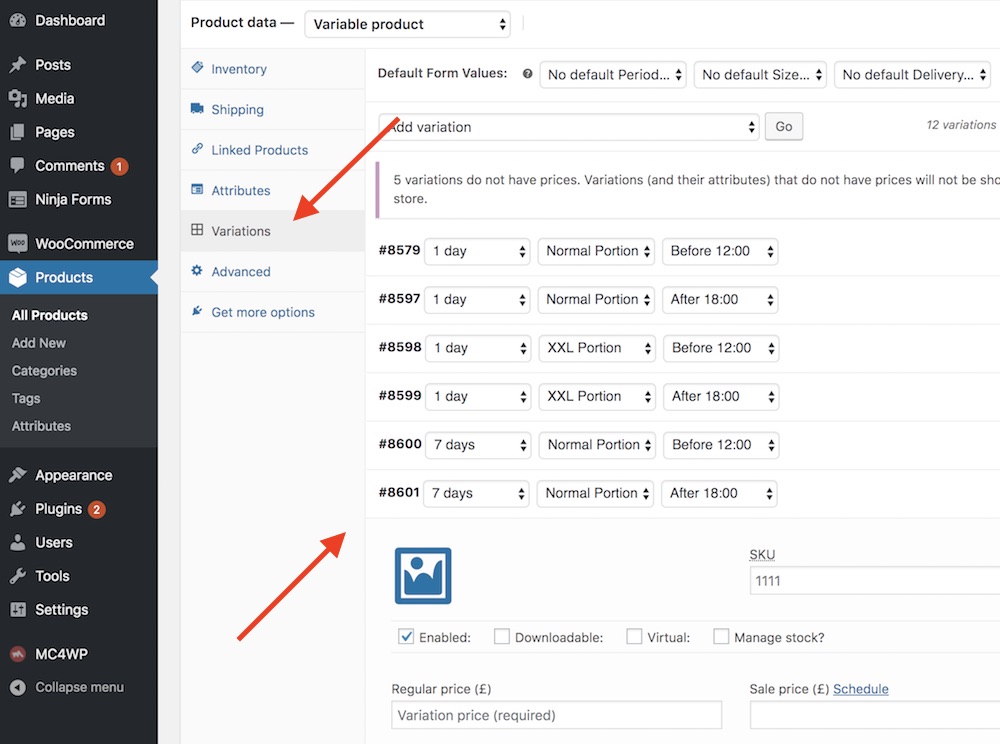
Ändern wir nun die Variationen unseres Speiseplans, der in diesem Beispiel ein “FRUIT PORRIDGE MEAL” ist. Öffnen Sie die Seite und klicken Sie auf die Schaltfläche Bearbeiten. Dann klicken Sie auf die Registerkarte Fin Variationen und dann auf jede Variation, die Sie ändern möchten.

Wenn Sie auf eine Variationszeile klicken, wird eine neue Oberfläche angezeigt. Von dort aus können Sie festlegen, wie sich der Mahlzeitenplan von anderen Plänen unterscheidet, sowie individuelle Preise und Bestände festlegen.
Sie können die Variation auch entfernen. Wenn Ihr Kunde beispielsweise nur eine Lieferung für einen Tag wünscht, können Sie die Lieferzeit für den Morgen nur einschränken, indem Sie die Datensätze entfernen, die nach 18:00 Uhr Lieferzeit liegen.
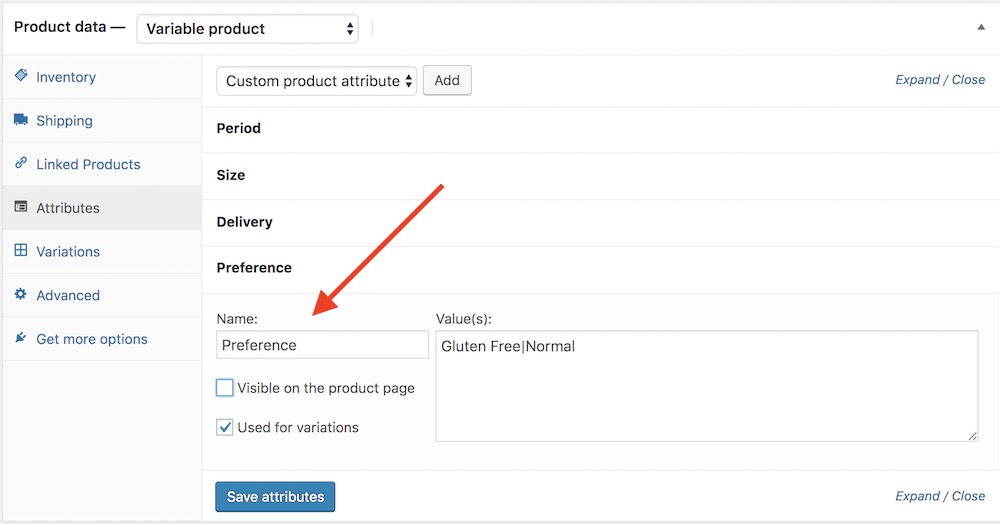
Möglicherweise müssen Sie auch benutzerdefinierte Variationsattribute oder andere Variationslogik angeben, die in diesem Beispiel nicht beschrieben sind. In diesem Fall müssen Sie auf der Registerkarte Attribute neue Produktattribute angeben, die später für Variationen verwendet werden.

Dieses Beispiel zeigt, wie Sie eine Präferenz für glutenfreie Lebensmittel hinzufügen können. Klicken Sie auf der Registerkarte Attribute auf Hinzufügen, um ein neues Produktattribut zu erstellen. Sie geben ihren Namen und ihre Werte getrennt durch “|” an. Beispiel, Glutenfrei | Normal. Klicken Sie dann auf das Kontrollkästchen Für Variationen verwenden und klicken Sie auf die Schaltfläche Attribute speichern.
Um die Anpassung der Einstellungen abzuschließen, gehen Sie zur Registerkarte Variationen und klicken Sie auf neu hinzugefügte Zeilen, um die Anpassung dieser Einstellung abzuschließen.
Andere Ressourcen
YouTube – Wie erstelle ich ein Event Ticket für den Verkauf von WordPress Webseiten?
WooCommerce – Erstellen eines variablen Produkts.
Top 10+ WordPress Themen für die Lebensmittelindustrie
Kenzap Cloud – Bereitstellung der Catering-Website ohne Installation