
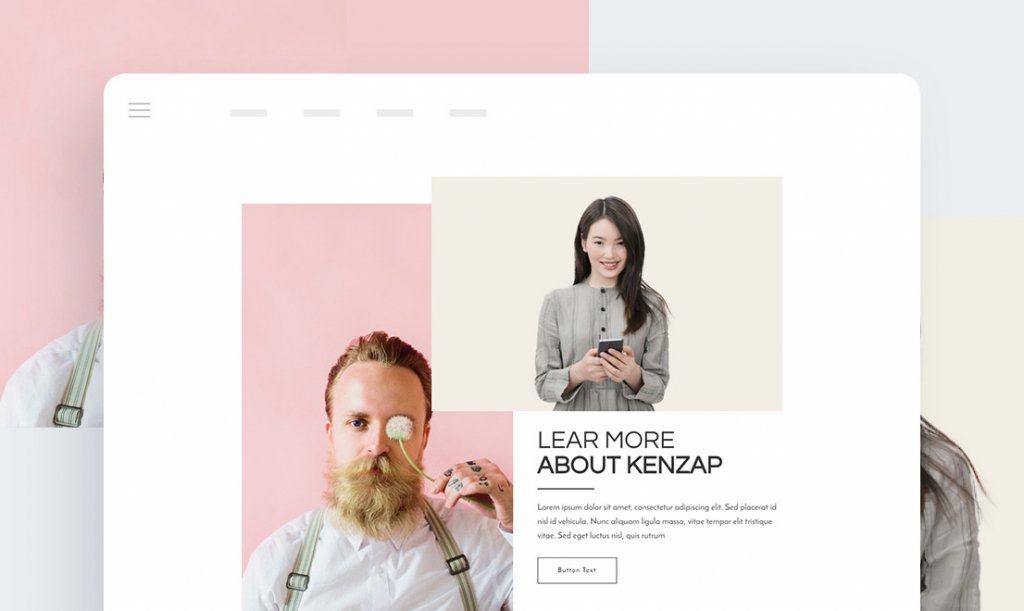
Si usted está buscando enfatizar dos imágenes exclusivamente en su sitio web, el elemento de galería de dos imágenes es una opción ideal. Este artículo es la guía definitiva sobre cómo añadir el elemento y hacer que las cosas vuelvan a la normalidad. La identidad de su marca no sólo necesita un toque profesional, sino también emocional.
Para hacer uso del elemento de aturdimiento que usted necesita:
- Un sitio web potenciado por WordPress (alojado)
- Un tema central de Kenzap preinstalado (opcional)
- Un plugin de la Galería Kenzap preinstalado
Después de que los componentes necesarios estén listos y funcionando, es hora de añadir el plugin de galería a su página o post. Para empezar, siga los pasos que se indican a continuación:
- Inicie sesión en el panel de control de WordPress.
- Dirígete a las páginas o mensajes en la pantalla de edición que se encuentra en el lado izquierdo del tablero.
- Haz clic en la pestaña”Añadir nuevo” en la parte inferior de los mensajes o páginas. Desea añadir un título y un contenido si no existe.
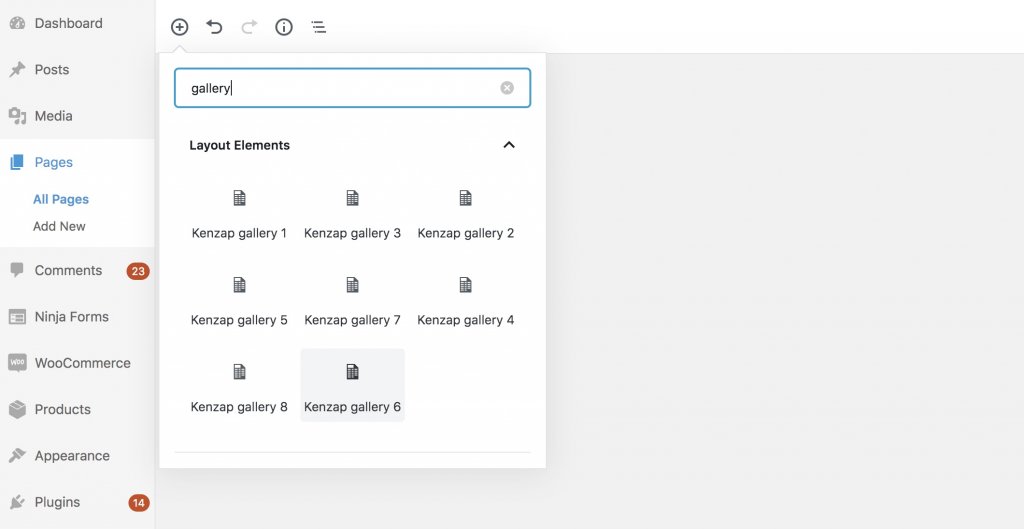
- Luego, haga clic en’+‘ más el signo arriba y busque la Galería 6 de Kenzap.

Personalización de la galería de dos imágenes
Cada sitio web se crea con un tipo diferente de imágenes en mente. Necesita abrir el menú de opciones para acceder a las opciones del Customizing.
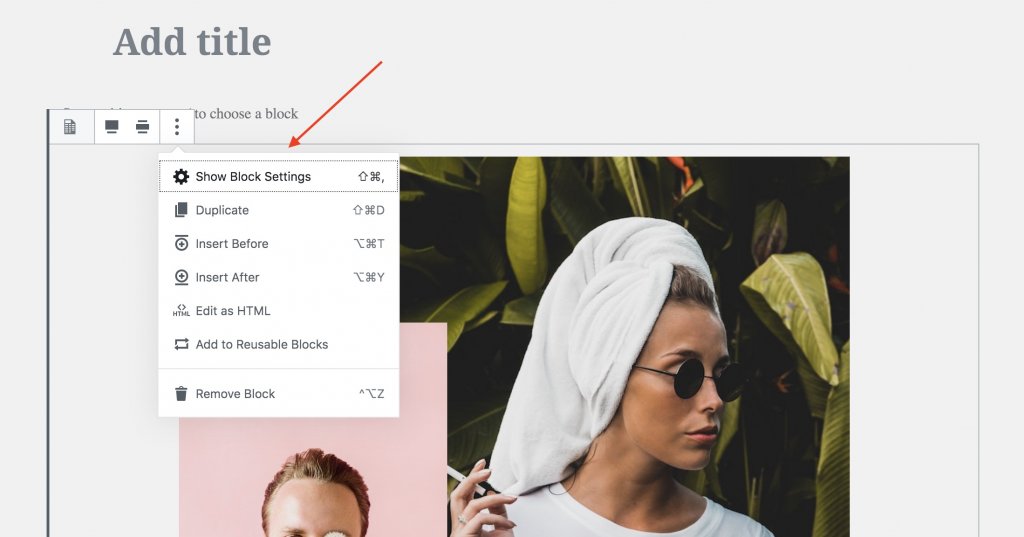
Pase el ratón por encima del panel de pestañas entre el cuadro de título y la galería de imágenes. A continuación, haga clic en los tres puntos a la derecha del panel para ver más opciones.

Haga clic en la opción Mostrar configuración de bloque para mostrar varias configuraciones a su derecha.
Los ajustes soportados para este bloque como hasta ahora incluyen:
Efecto Hover. Cree un efecto similar al de un anime cada vez que los visitantes pasen el ratón por encima de sus imágenes. Tienes muchas opciones de’efecto flotante‘ para elegir. Las opciones incluyen acercar, alejar, enmarcar y alejar.
Tipografía. La configuración le permite personalizar el tamaño de fuente, los colores de fuente, el peso de fuente, el espaciado de letra, los márgenes, los acolchados, etc. Haga clic en Tipografía > y luego en Nota para mostrar todos los ajustes personalizados en un menú desplegable.
Color de fondo. Los ingenieros de bloques agregaron increíbles paletas de color para el fondo de la imagen. Sin embargo, puede personalizar los colores a su gusto utilizando códigos o el control deslizante.
Si desea utilizar cualquier imagen para el fondo en lugar del color, cargue la imagen deseada desde su almacenamiento externo o biblioteca multimedia.
Contenedor. Utilice esta opción para establecer un ancho máximo de contenedor o para establecer rellenos sensibles. La buena noticia es que el bloque calcula los acolchados superiores e inferiores en caso de que usted marque la opción de acolchados con respuesta automática.
Avanzado. Siéntase libre de agregar una clase personalizada al contenedor de la galería.
¿Cómo cambiar las imágenes?
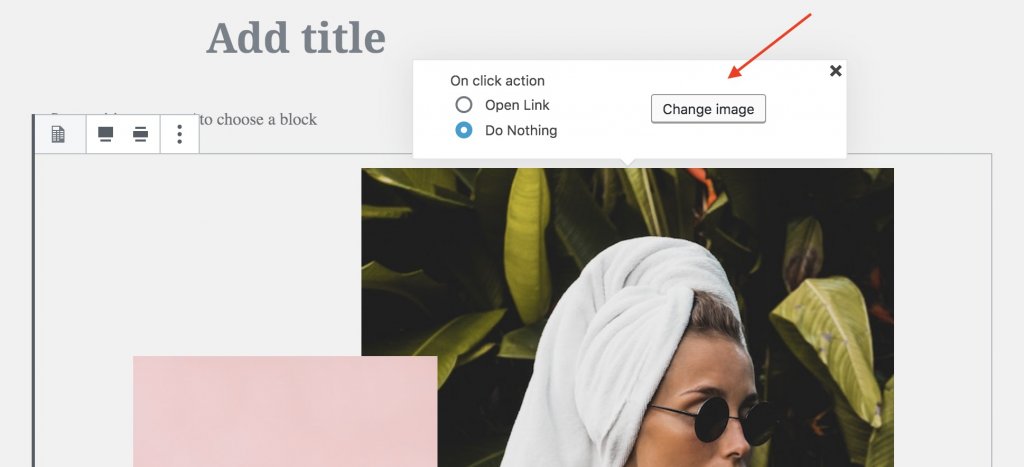
Cambiar las imágenes es muy sencillo! Desea asegurarse de que el bloque Galería esté enfocado. A continuación, haga clic en la imagen que desea cambiar y haga clic en el botón’cambiar imagen‘.

Seleccione los archivos de imagen deseados de su biblioteca multimedia o cargue uno nuevo desde un almacenamiento externo.
Galería de resolución de problemas
Es posible que experimente problemas visuales si utiliza la galería de dos imágenes con temas que no sean el tema principal de Kenzap. Tenga en cuenta que las diferentes reglas CSS son la causa más probable de los problemas visuales. Además, los diferentes temas implican sus propias estructuras.