
¿Desea añadir un temporizador de cuenta atrás en su sitio web? La función de temporizador de cuenta atrás crea anticipación para su próximo lanzamiento, evento o ventas. Desea atraer a los visitantes para que actúen antes de que se acabe el tiempo. Usted puede aumentar las ventas a medida que los compradores hacen compras o reservas en el momento oportuno. En este artículo, aprenderá a configurar un bloque de temporizador de cuenta atrás en minutos utilizando el editor de Gutenberg.
Estos son los requisitos necesarios antes de añadir el elemento de cuenta atrás:
- Un sitio web de WordPress alojado
- Un tema de WordPress – El tema central de Kenzap es altamente recomendado
- Preinstalación y activación del plugin Kenzap Stats
Después de cumplir con los requisitos mencionados anteriormente, pase a la siguiente etapa: agregar el temporizador. Abajo hay una guía fácil de seguir paso a paso:
- Accede al panel de control de tu sitio web de WordPress
- Vaya a la sección Páginas en el lado izquierdo de su panel de administración y haga clic en Añadir Nuevo
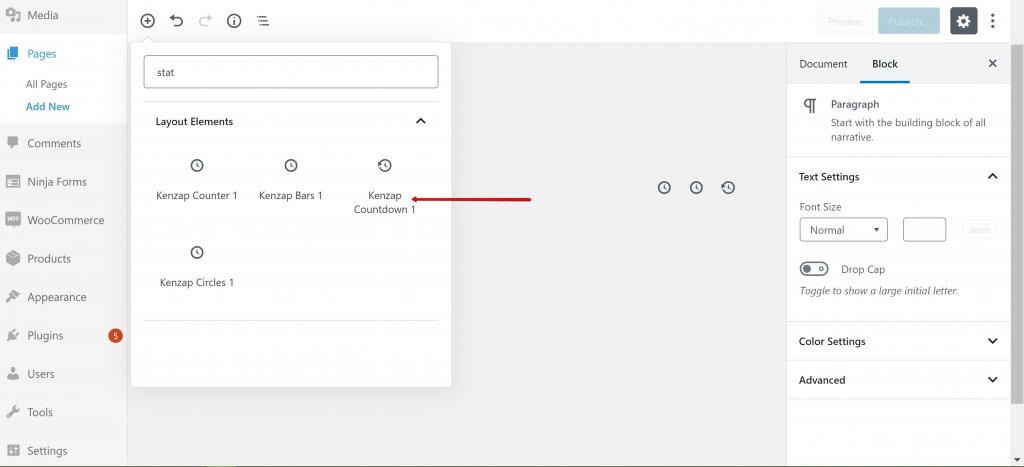
- Haga clic en el signo más `+‘ en la parte superior de su esquina izquierda
- Busca la cuenta atrás de Kenzap 1.
- Haga clic en el bloque para añadirlo a su página

Personalización del bloque del temporizador de cuenta atrás
Aquí, aprenda acerca de los ajustes que son
actualmente soportado por el bloque de temporizador de cuenta atrás. Sin embargo, pueden ocurrir cambios en
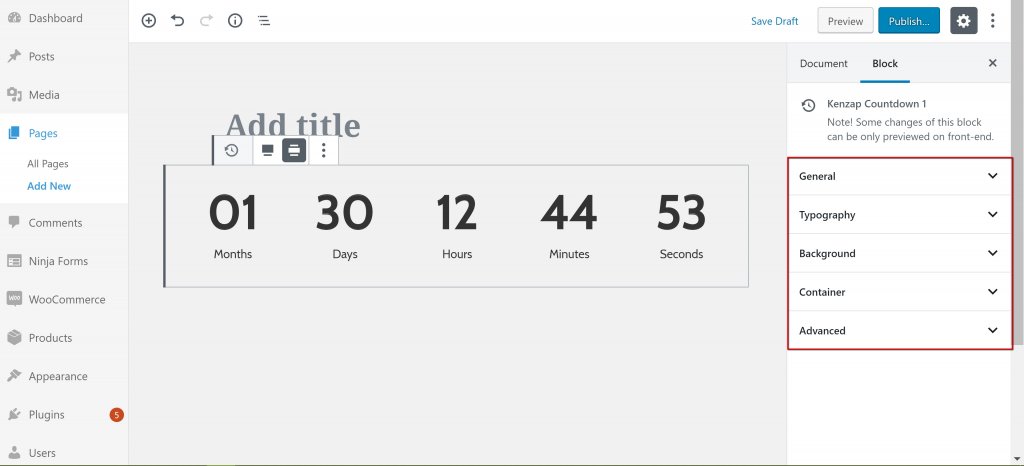
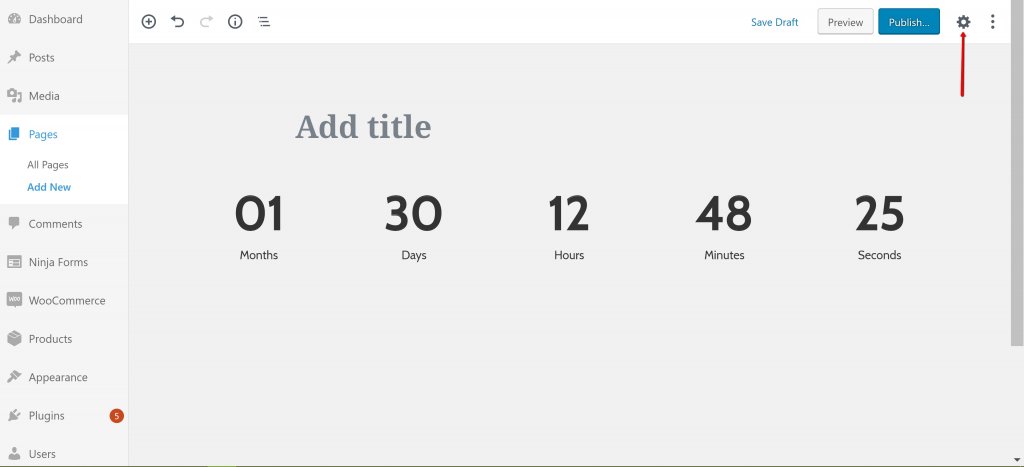
futuras actualizaciones. Para ver las opciones personalizables, haga clic en la configuración
en la esquina superior derecha.

A continuación se muestran los ajustes disponibles para ello
bloque:
General. Establezca una hora de caducidad para el temporizador de cuenta atrás o cambie el color del contorno alrededor de los dígitos. Las opciones de ajuste disponibles son año, mes, día, hora, minuto y segundo. Además, puede elegir entre la hora de la mañana y la de la tarde en el reloj de 12 horas.
Hablando del color del contorno, hay
muchos colores para elegir. Además, puede personalizar el color a su gusto.
Haga clic en Color personalizado para mostrar el control deslizante o marcar códigos personalizados.
Tipografía. El ajuste se aplica tanto a los títulos como a los dígitos de la cuenta atrás. La tipografía le permite cambiar el tamaño de la fuente, la alineación del texto, los colores de la fuente, el peso de la fuente, la altura de la línea, el espaciado de las letras, la transparencia, etc. Haga clic en Tipografía > y luego en Cuenta atrás o Título para mostrar las opciones personalizadas.
Antecedentes. Puede cambiar el color de fondo del temporizador de cuenta atrás. También tiene la libertad de personalizar el color de fondo a su gusto si los colores disponibles no le impresionan. También puede anular el color de fondo con una imagen. Para utilizar una imagen como fondo, haga clic en el botón Cargar/Elija y cargue desde un almacenamiento externo o desde una biblioteca multimedia.
Contenedor. El ajuste ayuda a establecer un ancho máximo de envase o un acolchado sensible. La opción de acolchados sensibles calcula automáticamente los acolchados superior e inferior.
Avanzado. Si lo desea, añada una clase personalizada al contenedor de cuenta atrás.
Solución de problemas con el temporizador de cuenta atrás
Un impecable temporizador de cuenta atrás no está garantizado si utiliza temas de WordPress que no sean el tema principal de Kenzap. Para evitar problemas visuales de cualquier tipo, se recomienda descargar, instalar y activar el tema antes de añadir el bloque de temporizador de cuenta atrás.