
Si su negocio es la entrega de alimentos, entonces el tema de Salad WordPress es una solución lista para usar para usted. Se verá perfectamente en cualquier tipo de dispositivo y viene con diseños prediseñados como:
- Banners
- Categorías de productos
- Galerías
- Elementos de la llamada a la acción
- Tablas y listas de precios
- Mapa de Google
- Cronología
- Blog
- Listas de productos y cuadrículas
- Formularios de contacto
- Nuestro elemento de equipo
- Y otros elementos útiles
Paso 1 – Creación de un sitio web de catering
Este tema está alojado en Kenzap Cloud por lo que, a menos que desee instalarlo en otro proveedor de alojamiento, haga clic en el botón de abajo para iniciar su sitio web de catering.
Una vez que haya hecho clic en iniciar sesión en su cuenta y luego en WordPress para comenzar a personalizar su sitio web.
Paso 2 – Personalizar el sitio web
Personalizar el sitio web es muy fácil. Simplemente abra cualquier página que desee personalizar, haga clic en Editar e inicie la edición. Por ejemplo, cambiemos el nombre y la imagen de la cara del avatar de Jacob en la página acerca de nosotros.
Abra la página acerca de nosotros y luego haga clic en el enlace editar para iniciar el modo de edición. Encuentra la carta de Jacob y haz clic en su nombre para reemplazarla por cualquier otro nombre. Puedes cambiar la imagen del avatar de forma similar. Haga clic en la imagen y luego suba una nueva o elija una existente de la biblioteca de medios de WordPress.
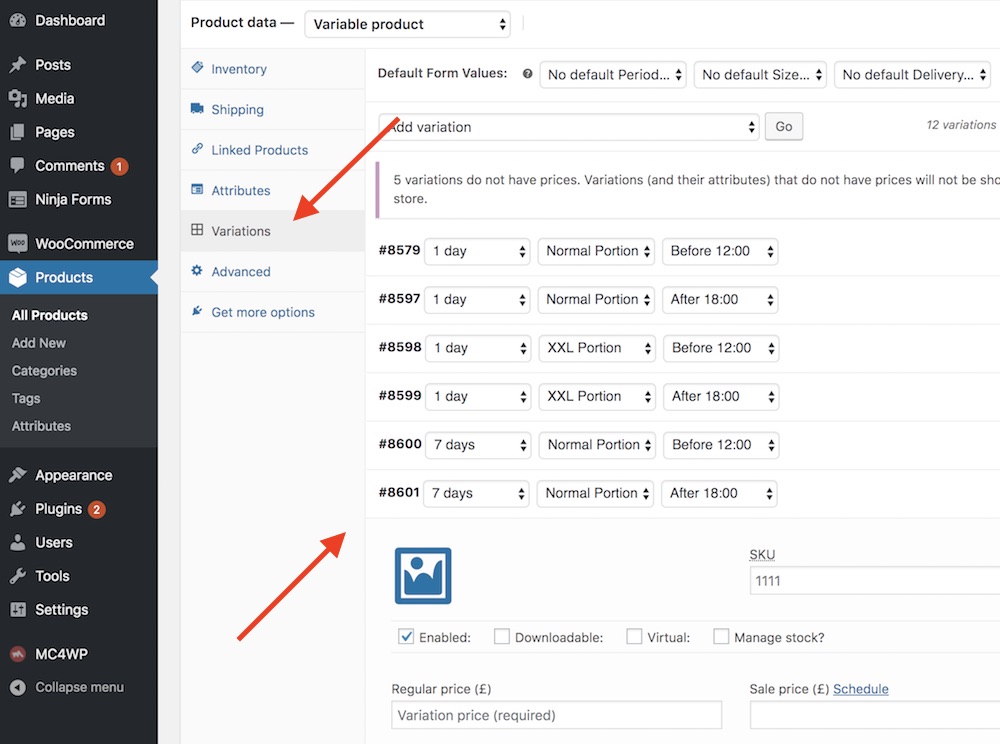
Ahora vamos a cambiar las variaciones de nuestro plan de comidas, que es una “COMIDA PORREDA DE FRUTAS” en este ejemplo. Abra la página y haga clic en el botón de edición. Luego cierra la pestaña Variaciones y haz clic en cualquier variación que quieras cambiar.

Al hacer clic en una fila de variación, se despliega una nueva interfaz. A partir de ahí, puede especificar en qué se diferencia el plan de comidas de otros planes, así como establecer un precio y un stock personalizados.
También puede eliminar la variación. Por ejemplo, si su cliente sólo desea que se le entregue el plan de comidas en un día, usted puede restringir el tiempo de entrega para la mañana sólo eliminando aquellos registros que tengan una fecha de entrega posterior a las 18:00 horas.
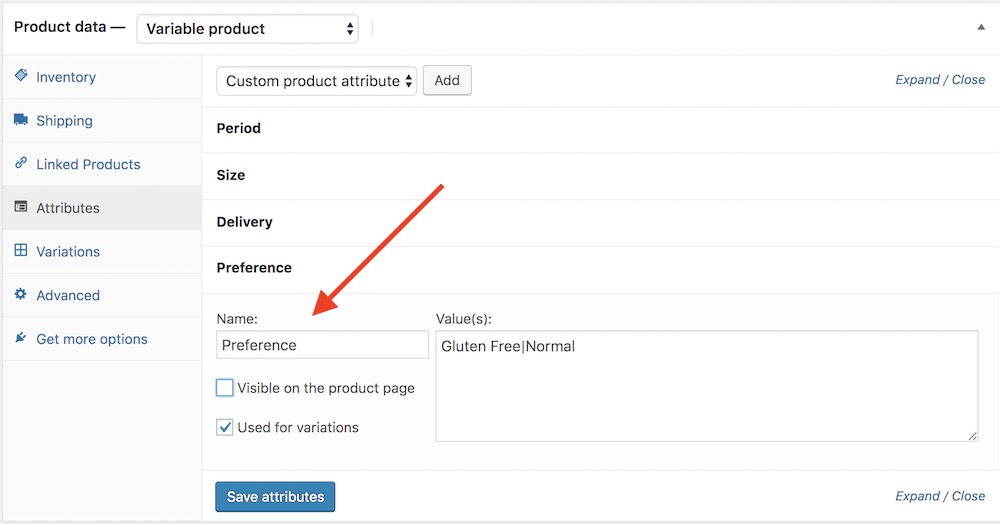
También puede ser necesario especificar atributos de variación personalizados u otra lógica de variación que no se describa en este ejemplo. En este caso, debe ir a la pestaña Atributos y especificar los nuevos atributos del producto que se utilizarán posteriormente para las variaciones.

Este ejemplo demuestra cómo añadir la preferencia por los alimentos sin gluten. En la pestaña Atributos haga clic en Añadir para crear un nuevo atributo de producto. Proporcionan su nombre y valores separados con “|”. Ejemplo, Sin Gluten | Normal. Luego haga clic en la casilla de verificación Usado para variaciones y presione el botón Guardar atributos.
Para finalizar la personalización de preferencias, vaya a la pestaña variaciones y haga clic en las filas recién añadidas para finalizar la personalización de esta preferencia.
Otros recursos
YouTube – Cómo Crear un Ticket de Evento Vendiendo un Sitio Web de WordPress?
WooCommerce – Creando un producto variable.
Top 10+ Temas de WordPress para la industria alimentaria
Kenzap Cloud – Despliegue el sitio web de catering sin necesidad de instalación