Este artículo está dirigido a aquellos que quieran crear su propio Auditorio, Estadio u otro diseño relacionado con el lugar de celebración en WordPress que soporte las capacidades de Reservación de Asientos y venta de entradas.

Antes de continuar, es posible que necesite configurar estas cosas primero:
- Configuración del entorno WordPress
- Plugin MyTicket Events instalado
- WooCommerce plugin instalado
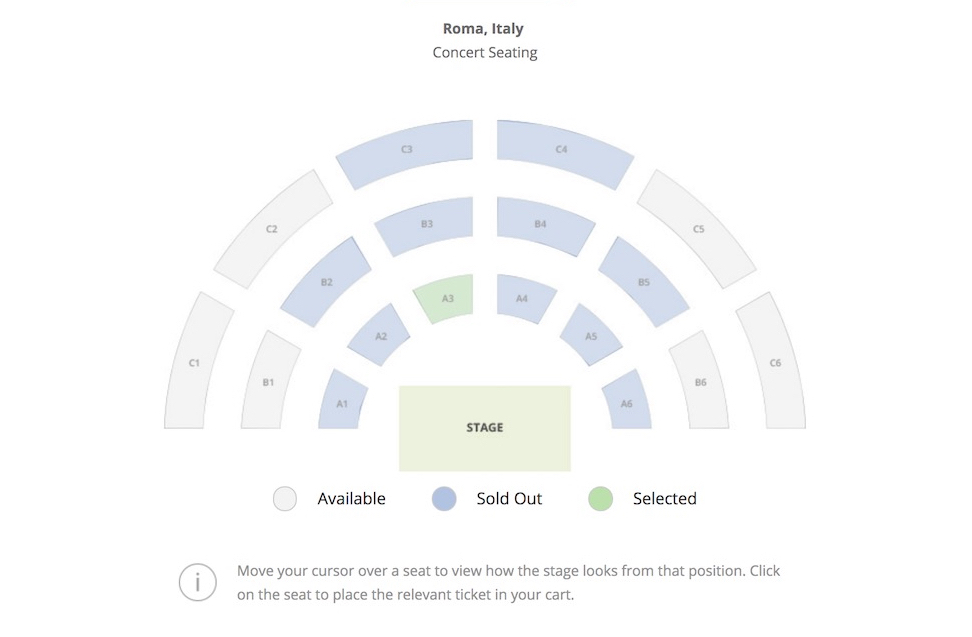
- Imagen de su diseño como se muestra arriba
En caso de que no tenga su propio entorno WordPress, puede utilizar Kenzap Cloud gratuito para realizar pruebas con el diseño de la sala de demostraciones ya cargado en el producto o consultar la vista previa de la sala de demostraciones en vivo.
1. Crear Zonas
Para empezar a crear su primer diseño de reserva de asientos, primero debe asignar zonas lógicas y enlazarlas con su imagen de diseño. Para ello puede utilizar nuestro software de mapeo de imágenes en línea. Vaya a Mi Cuenta y luego a Otros Servicios > MyTicket.

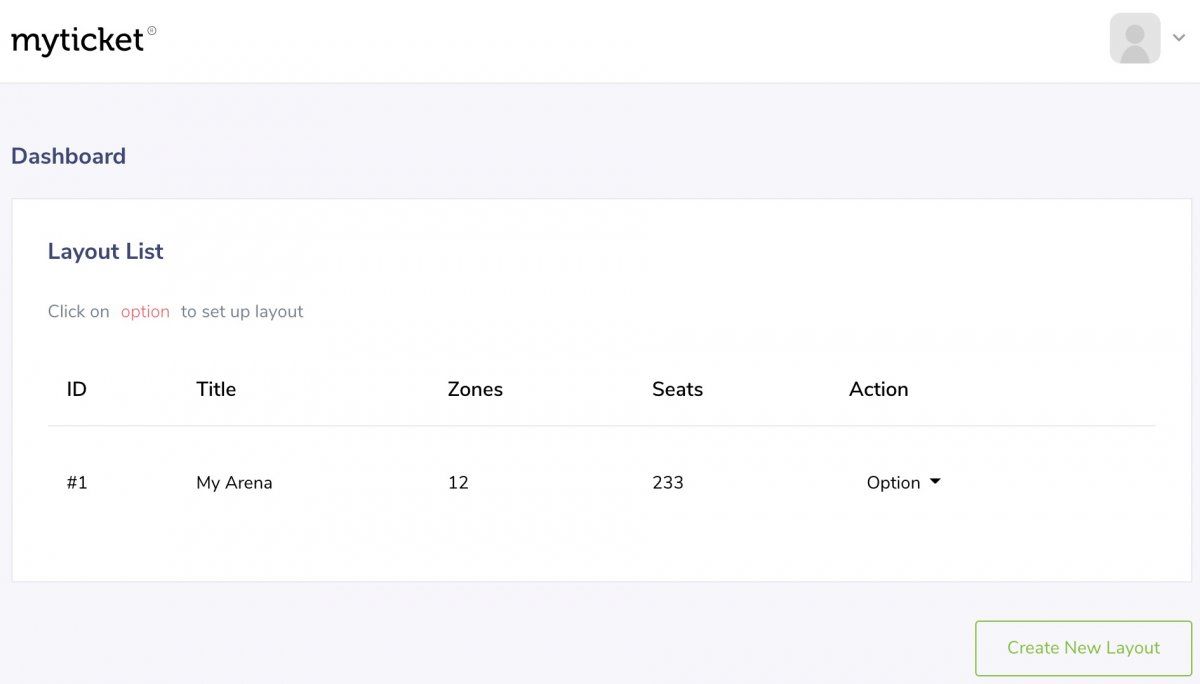
La imagen de arriba muestra MyTicket Dashboard. Haga clic en el botón Crear nuevo diseño y proporcione el título del diseño. Una vez añadida la maqueta, aparecerá la nueva fila. Haga clic en Opción > Editar para continuar. En la nueva ventana, arrastre y suelte su imagen en el contenedor “Arrastre una imagen de su diseño abajo” y, a continuación, cargue este diseño.

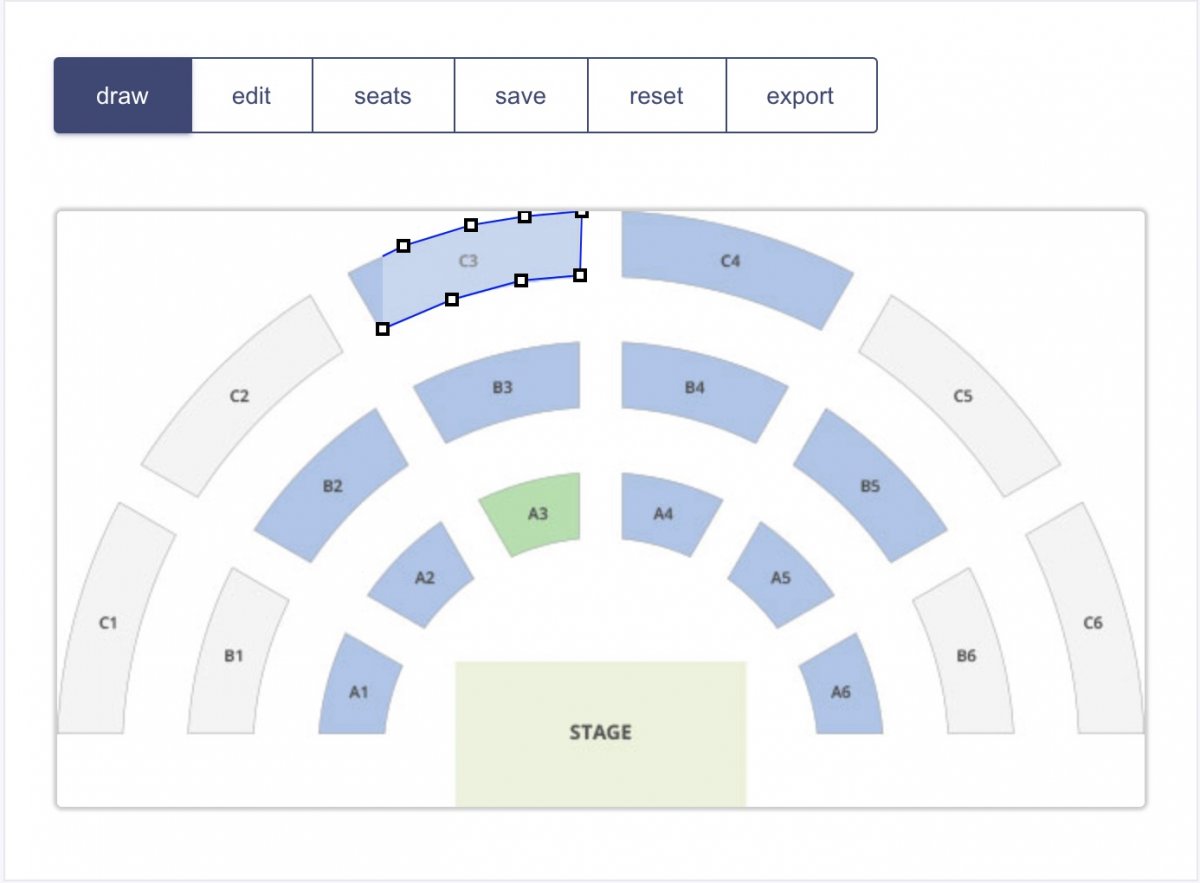
Ahora puede empezar a dibujar zonas en la parte superior de la imagen. Con el botón izquierdo del ratón, haga clic en el lugar en el que desea empezar a dibujar (normalmente una esquina de un sector) y navegue con el cursor del ratón hasta el siguiente lugar en el que desea fijar la posición de la línea. Continúe hasta llegar a su punto de partida haciendo clic exactamente en el mismo punto cuadrado.
De este modo, puede crear zonas con formas personalizadas, como Rectángulo o Polígono, que repiten ciertos elementos de su imagen de diseño.
Para cancelar el dibujo de la zona antes de que se finalice, haga clic en el botón ESC del teclado. Esto no afectará a las zonas anteriores.
Tenga en cuenta que hay una barra de navegación con fichas encima del área de dibujo que admite las siguientes funciones:
- draw – activa el modo de dibujo de zonas como se explicó anteriormente.
- edit – modo donde las zonas creadas pueden ser eliminadas o modificadas.
- seats – modo en el que los asientos pueden asignarse a la zona.
- save – almacena permanentemente los cambios almacenados en tu cuenta.
- reset – empezar todo desde el principio.
- exportar – exportar el diseño a su sitio web.
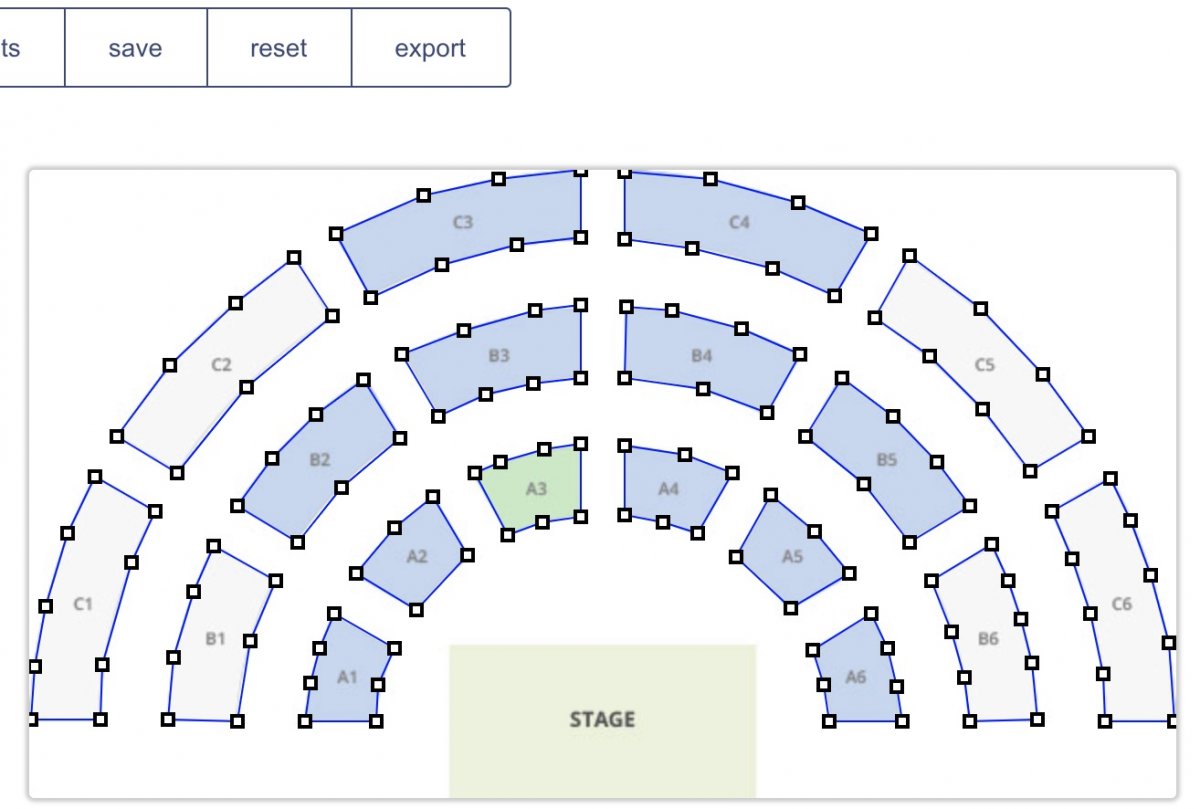
Durante el modo de edición puede modificar las zonas creadas. Por ejemplo, haga clic en el punto de la zona para reubicar las líneas adyacentes o haga clic en el área de la zona en sí para reubicarlo todo en otra ubicación. Nota: puede utilizar las teclas de flecha del ratón o del teclado durante esta operación.
Para eliminar la zona, haga clic en el botón Eliminar teclado mientras está seleccionada.

Una vez que todas las zonas están adjuntas a la imagen, puede crear un mapa de asientos que está disponible para la reservación de boletos individuales.
2. Asignar Mapa de Asientos
Para empezar a asignar asientos, primero debe cambiar al modo de asientos en la pestaña de navegación de arriba y luego seleccionar la zona. Aparecerá la ventana modal. Antes de hacer clic en Continuar, rellene la siguiente información:
- Número de billetes sin reserva de asiento
- Número de billetes con reserva de asiento

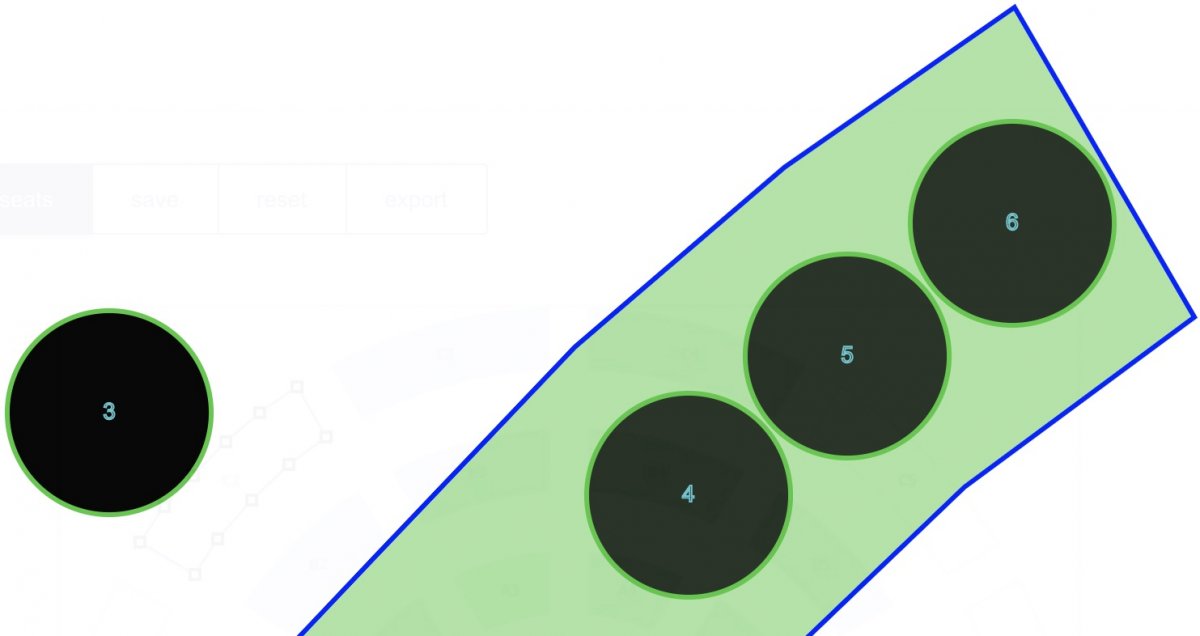
Simplemente arrastre y suelte el asiento uno por uno en la zona. Asegúrese de ajustar el tamaño del asiento con la ayuda del deslizador situado en la esquina superior izquierda de la pantalla. Por defecto, cada asiento tiene un número que aparece en el centro del círculo.
Una vez que los asientos están colocados en la zona, se recomienda introducir su número de fila y asiento personalizado, ya que esta información se utilizará durante el proceso de reserva y se mostrará en el momento de la compra y en la impresión del billete en formato PDF. Una vez que los asientos estén conectados a la zona, cierre la ventana haciendo clic en la cruz roja.
No olvide guardar los cambios haciendo clic en el botón de guardar de la barra de navegación. Esto mantendrá sus modificaciones recientes incluso si recarga la página o cierra la ventana del navegador.
Repita el procedimiento de fijación del asiento hasta que todas las zonas hayan finalizado.
3. Publicar Hall Online
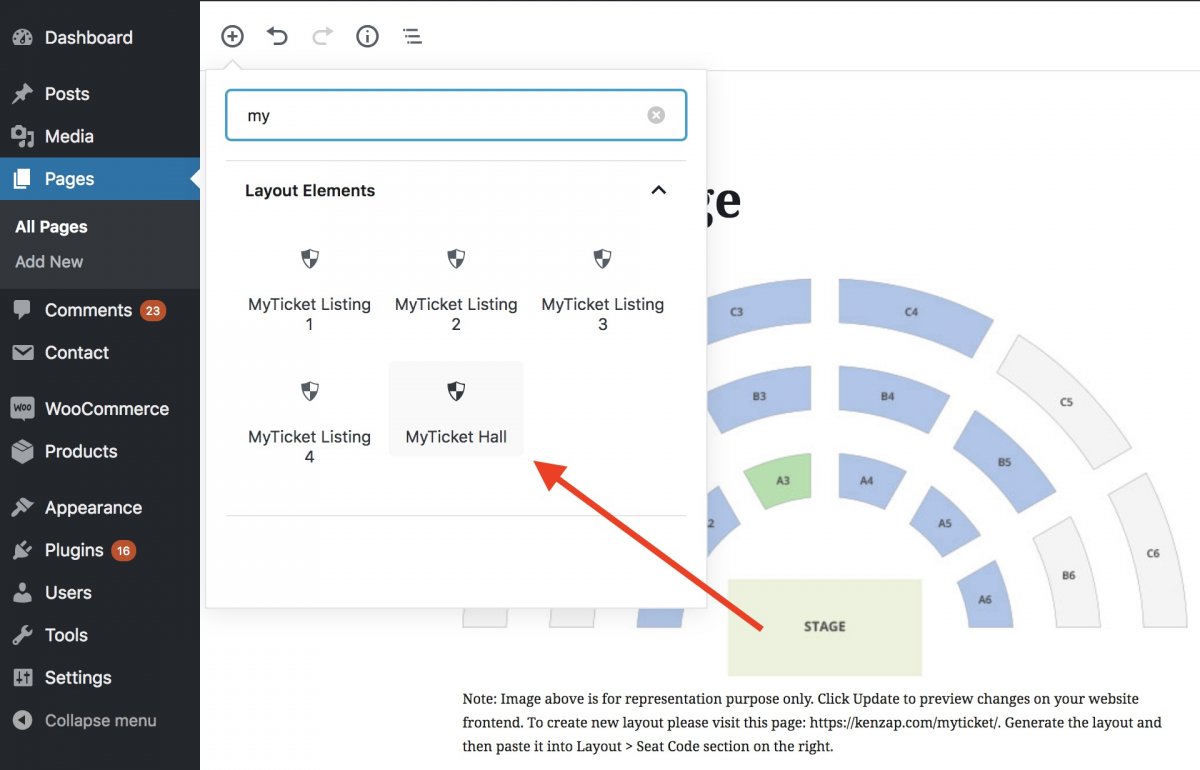
Ahora que todas las zonas han sido creadas y los asientos están conectados, es el momento de publicar el diseño interactivo de su asiento en su sitio web. Haga clic en el botón Exportar de la barra de navegación y copie el código JSON de la ventana proporcionada. A continuación, su administrador de WordPress ir a Páginas > Añadir nuevo y encontrar el bloque MyTicket Hall Gutenberg.
Tenga en cuenta que este paso requiere que el plugin MyTicket Events esté instalado.

Una vez que el bloque es agregado a la página, automáticamente cargará el marcador de posición de sala por defecto. Esto es sólo con fines de representación y tendrá una vista previa diferente en la interfaz de su sitio web. Asegúrese de que el bloque está enfocado para que cargue el panel de ajustes adicional a la derecha.
En este panel, busque Diseño > Código de asiento y pegue el código JSON que haya copiado anteriormente.
Bajo el panel derecho puede encontrar otros ajustes relacionados con el ancho, los acolchados, los colores, etc.
4. Enlace WooCommerce con Reservas
Ahora su sitio web tiene un diseño de vestíbulo funcional e interactivo integrado. Responde a eventos de flotación y selección de asientos, pero aún no está vinculado con WooCommerce y no está listo para vender entradas en línea.
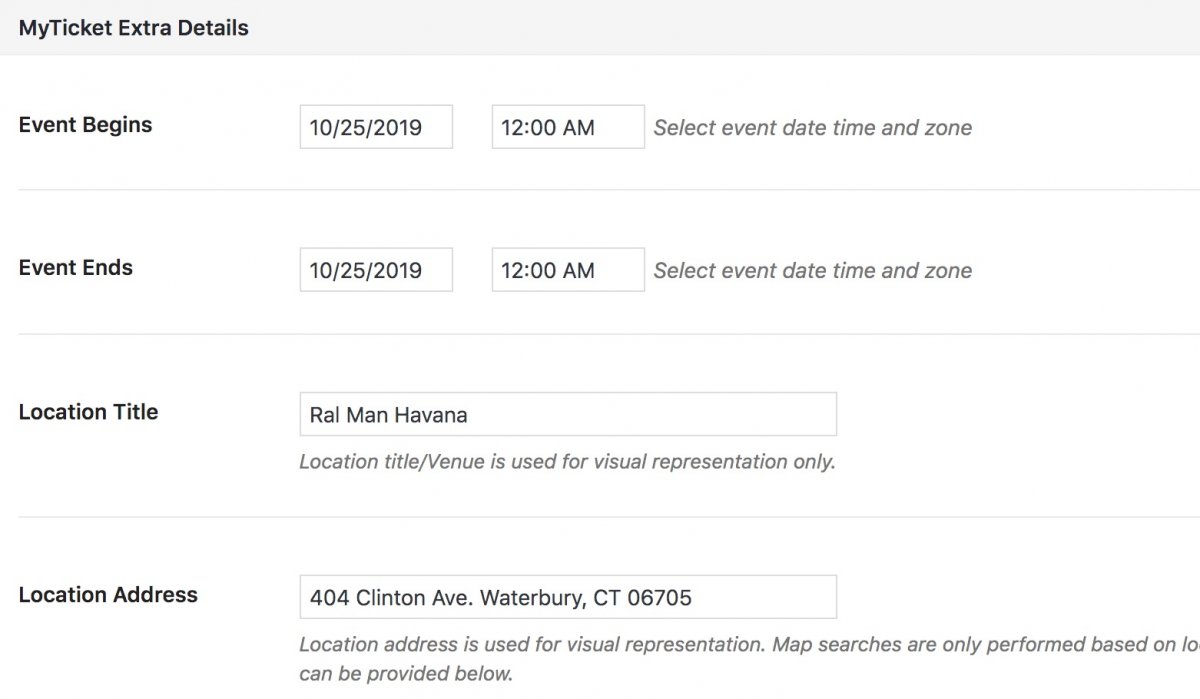
Para resolver este problema, vaya a la sección de productos de su administrador de WordPress, cree un nuevo producto, rellene la casilla MyTicket Extra Details (Detalles adicionales de MyTicket):
- Comienza el evento
- Fin del evento
- Lugar Título
- Ubicación Dirección

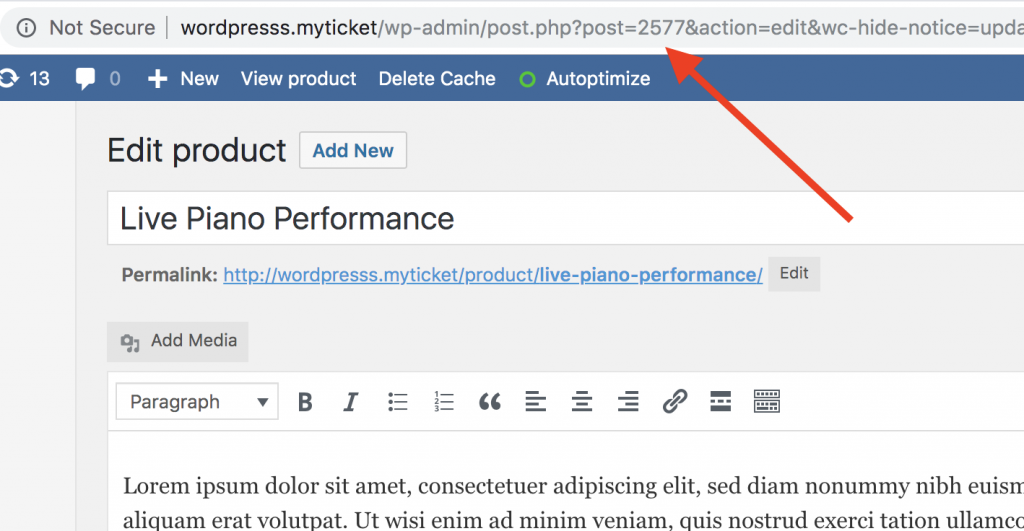
Ahora encuentre el número de identificación del producto en la URL de su navegador. Algunos navegadores pueden ocultarlo antes de hacer clic en la ventana URL. Basado en el ejemplo de la imagen de abajo, el ID del producto es 2577.

Este ID de producto debe copiarse en MyTicket Hall > General > Configuración del ID de producto debajo del panel de la derecha. Esto debería ser suficiente para empezar a vender sus primeras entradas con reserva de asientos utilizando diseños personalizados de salas y estadios.