Cuando diseña su sitio web y crea múltiples iteraciones dentro del mismo post o página es bastante común que necesite ocultar cierta sección (bloques de Gutenberg) de la vista previa del sitio web.
Esta breve guía le proporcionará una rápida visión general sobre cómo hacerlo de la manera más óptima. Recomendamos dos formas:
- Ocultar elemento con la ayuda de CSS.
- Eliminación temporal de bloques con la ayuda de la función Agregar a bloques reutilizables.
Enfoque CSS
Estos dos enfoques son fundamentalmente diferentes. El CSS mantiene su sección en la página y la carga durante la vista previa de la página, pero la regla CSS indica a los navegadores que la oculten aunque esté cargada.
Este enfoque es bueno si desea mantener la estructura de bloques de la página sin ningún cambio, pero es malo a largo plazo y para SEO porque la sección todavía se recupera de la base de datos de WordPress y se está cargando.
Paso 1 – Asignar una clase personalizada
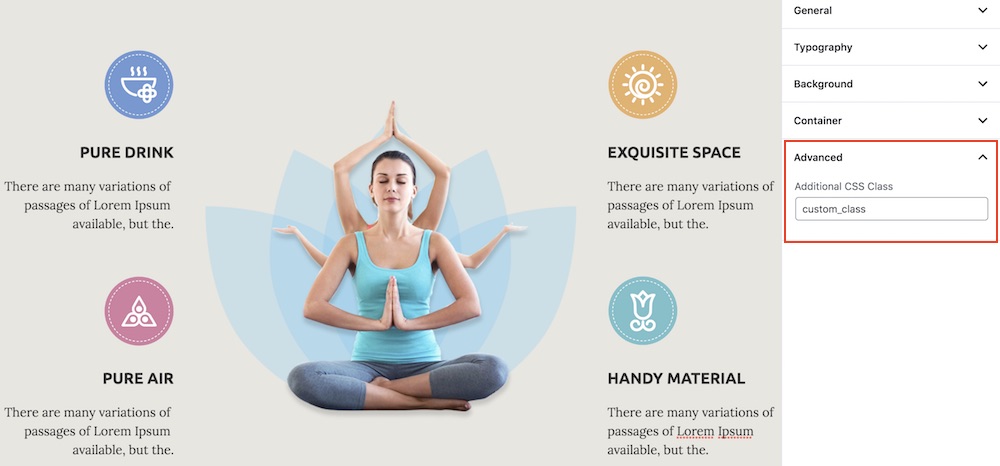
Haga clic en el bloque que desea ocultar. Luego, en la parte derecha de la página, en el panel de Control del Inspector, encuentre el campo de entrada Avanzado > Clase CSS adicional. Aquí es donde puede proporcionar su clase personalizada, por ejemplo, custom_class.

Paso 2 – Crear Regla CSS
El siguiente y último paso es conectar esta clase con una regla CSS que instruirá a todos los elementos y a sus hijos que contengan esta clase a ser ocultados. El código puede tener el siguiente aspecto y se puede copiar pegado en la sección Apariencia > Personalizador > CSS personalizado de su administrador de WordPress.
Tenga en cuenta que hay un punto delante de… custom_class mientras que no estaba ni debería estar presente en el campo de entrada Clase CSS adicional.
Enfoque de los bloques reutilizables
Una de las principales ventajas de utilizar este enfoque es que permite eliminar completamente uno o varios bloques adyacentes de la página. A pesar de que el bloque puede ser pesado, la característica de Bloque Reutilizable mantendrá su estructura y contenido personalizado.
Paso 1 – Seleccionar uno o varios bloques
Puede seleccionar sólo uno o varios bloques en caso de que desee ocultar varias secciones dentro de una operación. Por lo tanto, seleccione el primer bloque que desea ocultar y no suelte el botón shift del teclado y, con la ayuda del ratón o de las flechas del teclado, seleccione los bloques adyacentes.

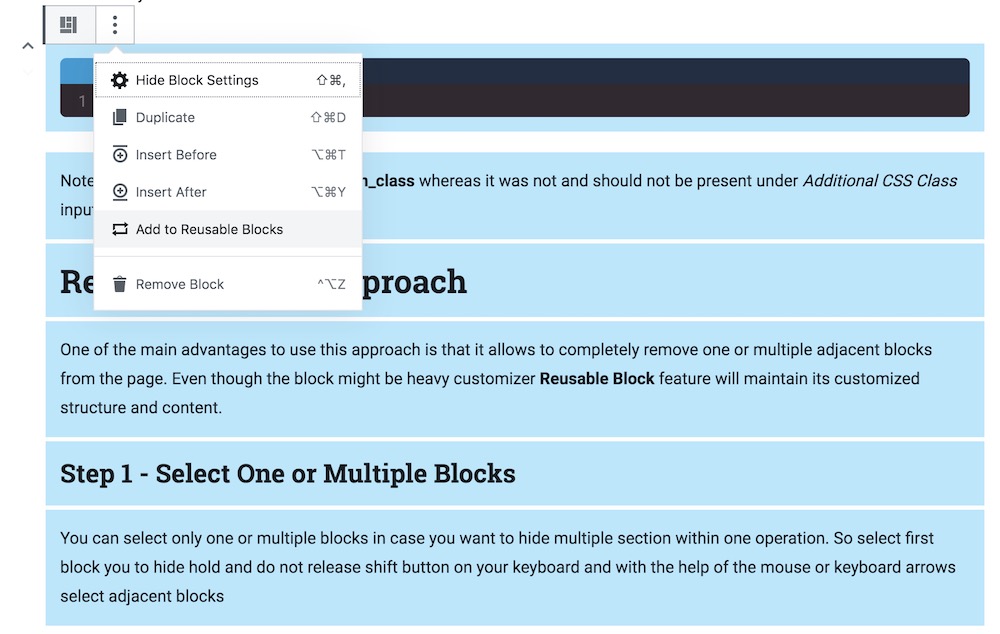
Observe el color azul de la selección.
Paso 2 – Añadir a bloques reutilizables
Como se muestra en la imagen de la sección anterior hay un icono de tres puntos. Haga clic en él y luego encuentre la opción Agregar a bloques reutilizables. Esta operación guardará todas las personalizaciones y el estado del bloque. Ahora puedes eliminar completamente los bloques seleccionados y llamar a ese conjunto de bloques reutilizables bajo cualquier otra página o mensaje de WordPress.