!

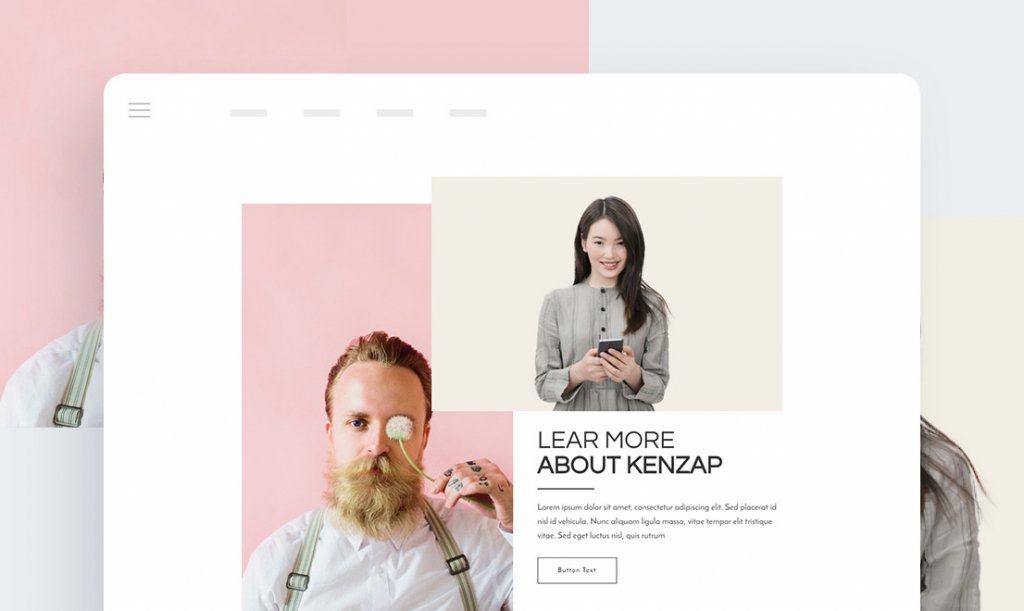
Si vous cherchez à mettre en valeur deux images exclusivement sur votre site Web, l’élément de galerie à deux images est un choix idéal. Cet article est le guide ultime sur la façon d’ajouter l’élément et de faire tourner les têtes. Votre identité de marque a besoin non seulement d’une touche professionnelle, mais aussi d’une touche émotionnelle.
Pour utiliser l’élément époustouflant dont vous avez besoin :
- Un site Web alimenté par WordPress (hébergé)
- Un thème central Kenzap préinstallé (en option)
- Un plugin Kenzap Gallery préinstallé
Une fois que les composants nécessaires sont opérationnels, il est temps d’ajouter le plugin gallery à votre page ou à votre message. Pour commencer, suivez les étapes ci-dessous :
- Connectez-vous à votre tableau de bord WordPress.
- Accédez aux pages ou aux messages sur l’écran d’édition situé sur le côté gauche du tableau de bord.
- Cliquez sur l’onglet’Ajouter un nouveau‘ sous les messages ou les pages. Vous voulez ajouter un titre et un contenu s’il n’existe pas.
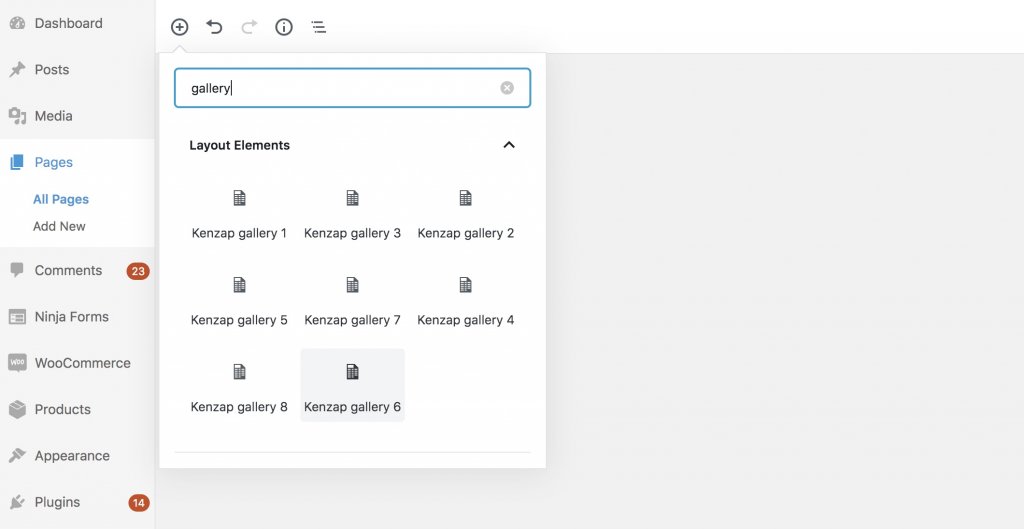
- Ensuite, cliquez sur’+‘ en haut de la page et cherchez la galerie Kenzap 6.

Personnalisation de la galerie de deux images
Chaque site Web est créé avec un type d’imagerie différent à l’esprit. Vous devez ouvrir le menu de paramétrage pour accéder aux options du Customizing.
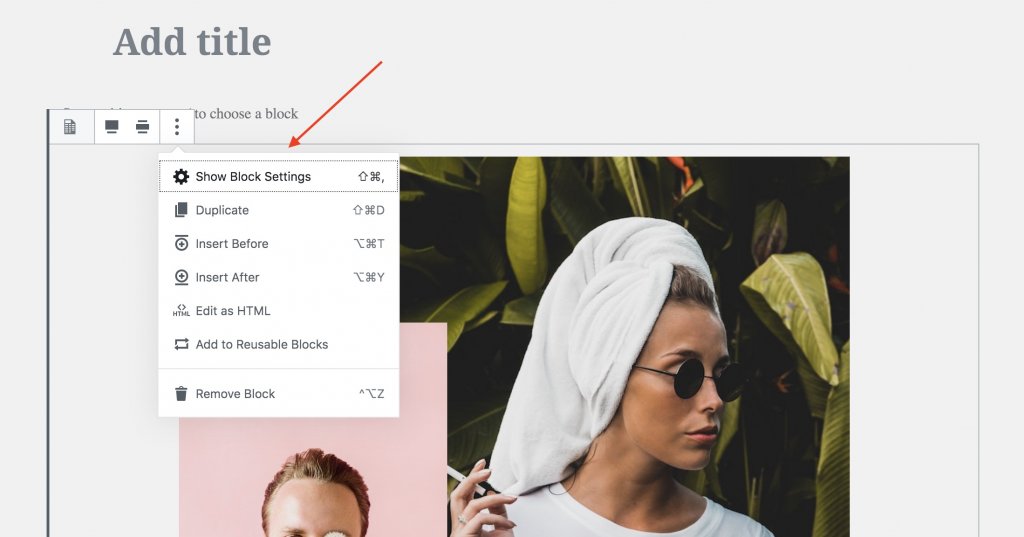
Passez votre souris sur le panneau d’onglets entre la boîte de titre et la galerie d’images. Ensuite, cliquez sur les trois points à droite du panneau pour faire apparaître d’autres options.

Cliquez sur l’option Afficher les paramètres du bloc pour afficher différents paramètres sur votre droite.
Les paramètres pris en charge pour ce bloc à ce jour incluent :
Effet de survol. Créez un effet d’animation chaque fois que les visiteurs survolent leurs curseurs de souris sur vos images. Vous avez de nombreuses options d’effet de survol à choisir. Les options incluent le zoom avant, le zoom arrière, le cadre avant et le cadre arrière.
Typographie. Ce paramètre vous permet de personnaliser la taille de police, les couleurs de police, l’épaisseur de police, l’espacement des lettres, les marges, les paddings, etc. Cliquez sur Typographie > puis sur Note pour afficher tous les paramètres personnalisés dans un menu déroulant.
Couleur d’arrière-plan. Les ingénieurs du bloc ont ajouté des palettes de couleurs étonnantes pour l’arrière-plan de l’image. Cependant, vous pouvez personnaliser les couleurs à votre guise en utilisant les codes ou le curseur.
Si vous souhaitez utiliser n’importe quelle image pour l’arrière-plan au lieu de la couleur, téléchargez l’image souhaitée à partir de votre stockage externe ou de votre médiathèque.
Conteneur. Utilisez cette option pour définir une largeur maximale de conteneur ou définir des rembourrages réactifs. La bonne nouvelle est que le bloc calcule les paddings supérieur et inférieur si vous cochez l’option paddings auto-réactifs.
Avancé. N’hésitez pas à ajouter une classe personnalisée dans le conteneur de la galerie.
Comment changer les images ?
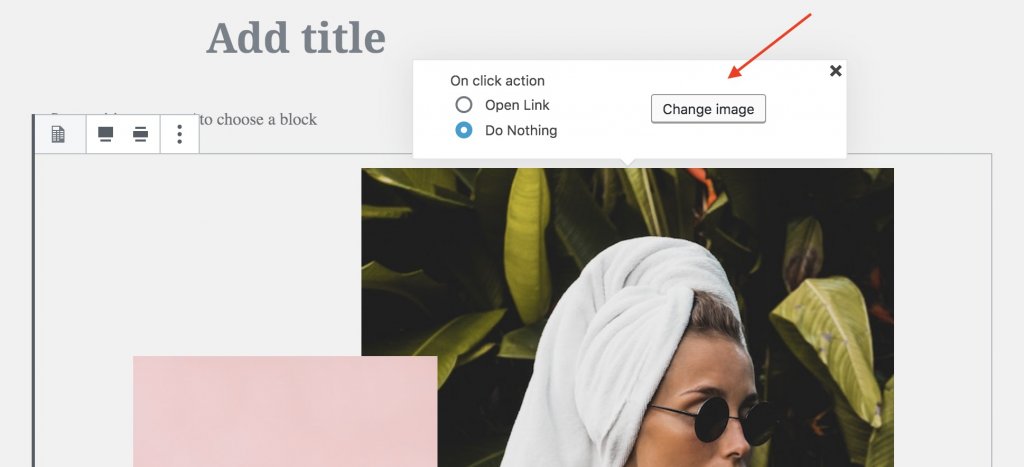
Changer les images est très simple ! Vous voulez vous assurer que le bloc Galerie est mis au point. Cliquez ensuite sur l’image à modifier et cliquez sur le bouton’changer l’image‘.

Sélectionnez le(s) fichier(s) image(s) souhaité(s) dans votre médiathèque ou téléchargez un nouveau fichier depuis un stockage externe.
Galerie de dépannage
Vous pourriez rencontrer des problèmes visuels si vous utilisez la galerie à deux images avec des thèmes autres que le thème Kenzap Core. Notez que des règles CSS différentes sont la cause la plus probable de problèmes visuels. En outre, les différents thèmes impliquent leurs propres structures.