
Vous souhaitez ajouter un compte à rebours dans votre site Web ? La fonction de compte à rebours crée une anticipation pour votre lancement, votre événement ou vos ventes à venir. Vous voulez inciter les visiteurs à agir avant que le temps ne soit écoulé. Vous avez l’occasion de stimuler les ventes car les acheteurs font des achats ou des réservations au pied levé du moment. Dans cet article, vous apprendrez comment configurer un bloc compte à rebours en quelques minutes à l’aide de l’éditeur Gutenberg.
Ce sont les conditions requises avant d’ajouter l’élément compte à rebours :
- Un site web WordPress hébergé
- Un thème WordPress – Kenzap Core Theme est fortement recommandé
- Plugin Kenzap Stats préinstallé et activé
Après avoir rempli les conditions requises ci-dessus, passez à l’étape suivante – l’ajout de la minuterie. Vous trouverez ci-dessous un guide facile à suivre, étape par étape :
- Accédez au tableau de bord de votre site WordPress
- Allez dans la section Pages sur le côté gauche de votre panneau d’administration et cliquez sur Nouveau.
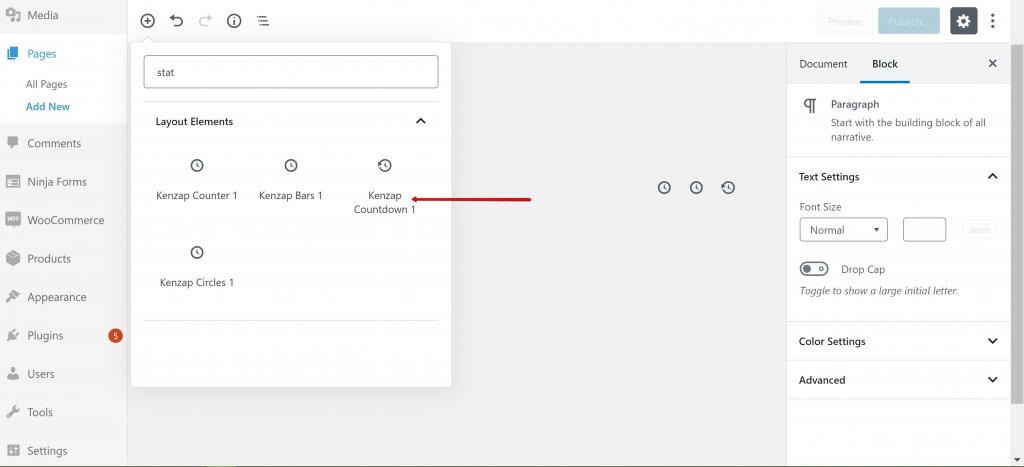
- Cliquez sur le signe plus’+‘ en haut à gauche.
- Recherchez Kenzap Compte à rebours 1.
- Cliquez sur le bloc pour l’ajouter à votre page

Personnalisation du blocage du compte à rebours
Ici, apprenez-en plus sur les paramètres qui sont
actuellement supporté par le bloc de compte à rebours. Toutefois, des changements peuvent survenir dans les domaines suivants
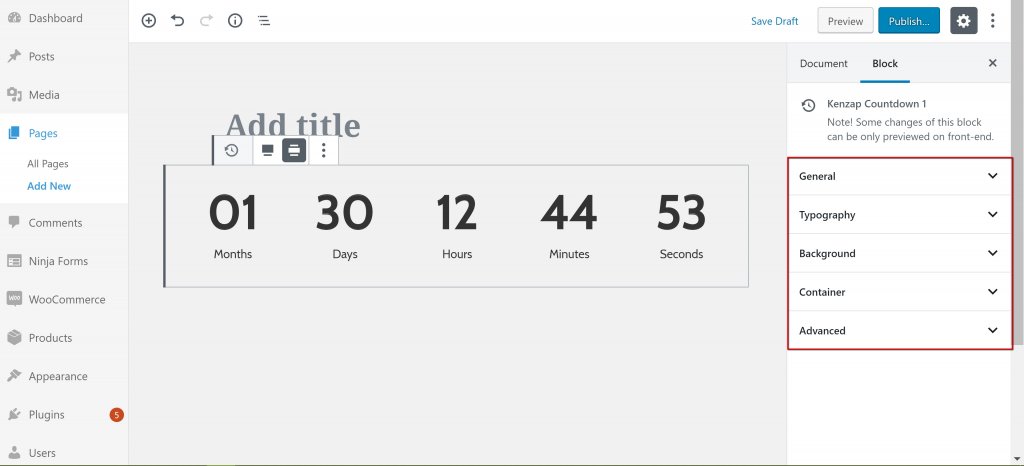
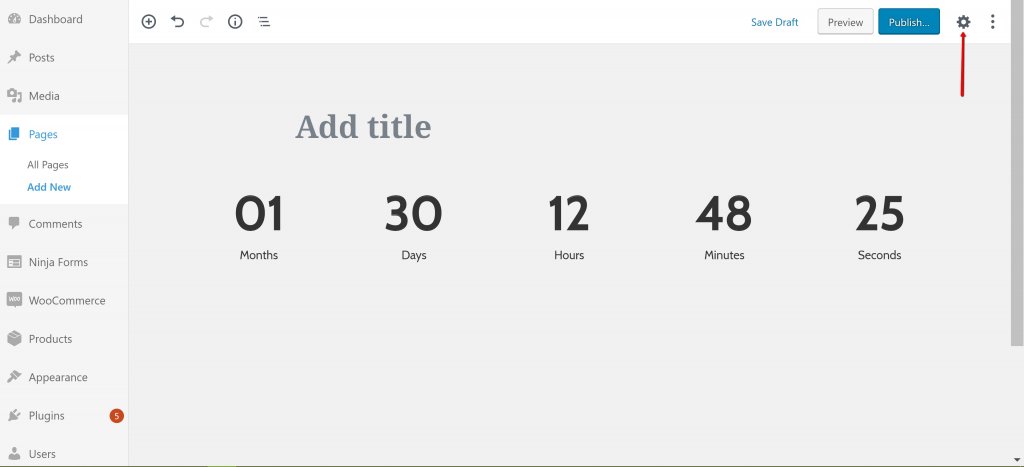
futures mises à jour. Pour afficher les options personnalisables, cliquez sur les paramètres
dans le coin supérieur droit.

Vous trouverez ci-dessous les paramètres disponibles pour ce paramètre
bloc :
Général. Définissez une date d’expiration pour votre compte à rebours ou modifiez la couleur du contour autour des chiffres. Les options de réglage disponibles sont l’année, le mois, le jour, l’heure, la minute et la seconde. De plus, vous pouvez choisir l’heure AM ou PM dans l’horloge de 12 heures.
En parlant de la couleur du contour, il y a
de nombreuses couleurs au choix. De plus, vous pouvez personnaliser la couleur à votre guise.
Cliquez sur Couleur personnalisée pour faire apparaître le curseur ou le poinçon dans les codes personnalisés.
Typographie. Le réglage s’applique à la fois aux titres et aux chiffres du compte à rebours. La typographie vous permet de modifier la taille de la police, l’alignement du texte, les couleurs de police, l’épaisseur de la police, la hauteur des lignes, l’espacement des lettres, la transparence, etc. Cliquez sur Typographie > puis Compte à rebours ou Titre pour afficher les options personnalisées.
Contexte. Vous pouvez changer la couleur d’arrière-plan du compte à rebours. Vous avez également la liberté de personnaliser la couleur de fond à votre goût si les couleurs disponibles ne vous impressionnent pas. Vous pouvez également remplacer la couleur d’arrière-plan par une image. Pour utiliser une image comme arrière-plan, cliquez sur le bouton Télécharger/Choisir et téléchargez à partir d’un stockage externe ou d’une bibliothèque multimédia.
Conteneur. Ce réglage permet de régler la largeur maximale du conteneur ou le rembourrage réactif. L’option de rembourrage réactif calcule automatiquement les rembourrages supérieur et inférieur.
Avancé. Si vous le souhaitez, ajoutez une classe personnalisée au conteneur de compte à rebours.
Dépannage du compte à rebours
Un compte à rebours impeccable n’est pas garanti si vous utilisez des thèmes WordPress autres que Kenzap Core Theme. Pour éviter tout problème visuel, il est recommandé de télécharger, installer et activer le thème avant d’ajouter le bloc compte à rebours.