Cet article explique en détail comment ajouter et personnaliser une belle section de galerie de grilles sous votre site web en utilisant l’éditeur Gutenberg. Pour cela, vous avez besoin :
- Un site WordPress en cours d’exécution
- De préférence le thème Kenzap Core préinstallé (en option)
- Kenzap Gallery plugin pré-installé

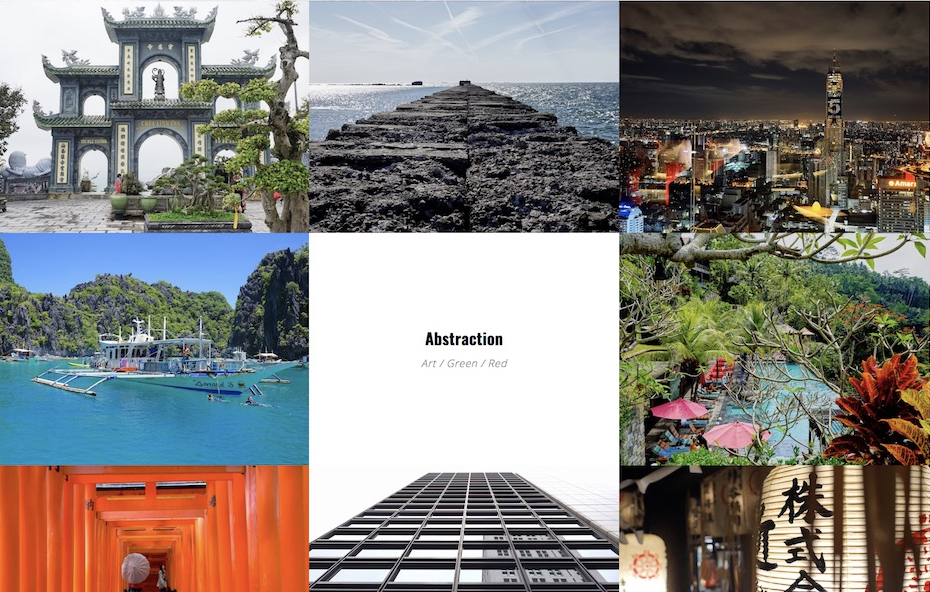
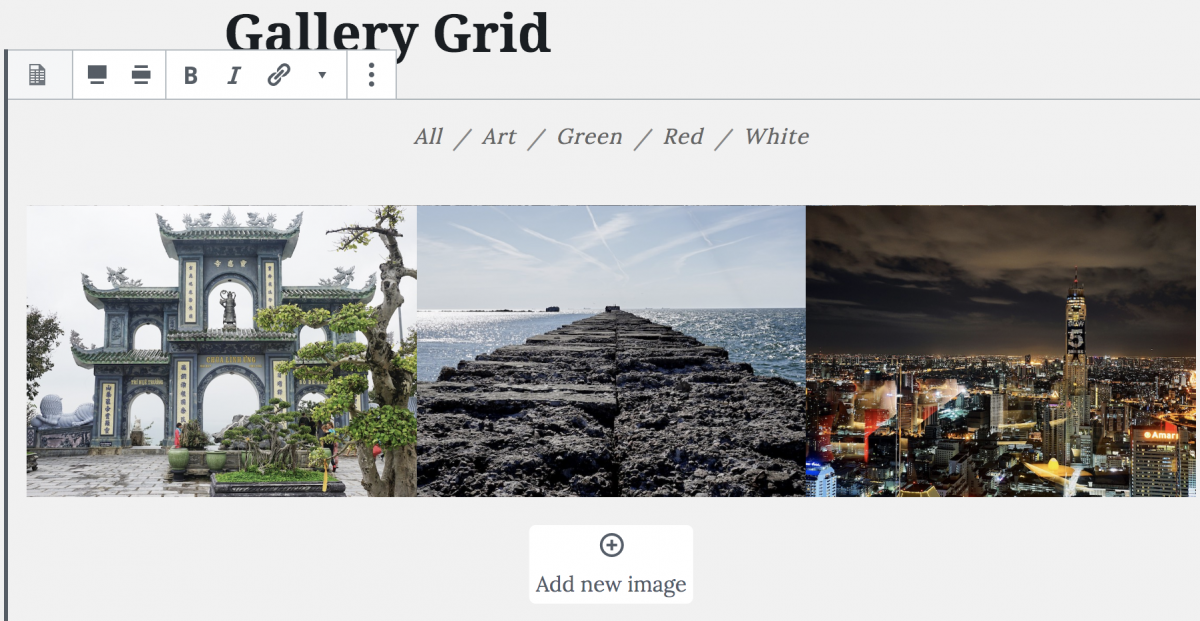
Une fois les composants requis installés, vous pouvez ajouter le bloc Galerie comme indiqué dans l’image ci-dessus. Allez dans Pages > Ajouter un nouveau > cliquez sur le signe plus et cherchez Kenzap Gallery 2.
Par défaut, le bloc galerie est préchargé avec 12 images différentes que vous pouvez remplacer ou supprimer complètement.

Personnaliser la galerie
Actuellement, ce bloc prend en charge les paramètres suivants (sous réserve de modifications dans les prochaines versions)
- Filtres – liens de navigation situés en haut de la galerie. Les filtres sont utilisés pour catégoriser les images et les masquer en fonction de la sélection du filtre.
- Style d’image – utilisé comme rapport d’aspect de l’image pour choisir la taille de l’image carrée, la taille de l’image portrait, la taille de l’image horizontale.
- Colonnes – pendant la prévisualisation du bureau, la grille de la galerie charge trois colonnes par défaut. Utilisez ce paramètre pour limiter le nombre de colonnes en mode bureau. Le nombre de colonnes est réduit automatiquement pour les tablettes et les appareils mobiles.
- Rembourrage – ajoutez des espaces supplémentaires entre les images.
- Couleurs – mettez l’accent sur certains éléments de design de la galerie comme la couleur de surimpression de l’image.
- Opacité au survol – ajoute de la transparence à la couleur de surimpression.
- Typographie – personnaliser la taille des polices de caractères, la taille des couleurs, etc.
- Arrière-plan – paramètres d’arrière-plan de la galerie.
- Conteneur – définir la largeur maximale du conteneur ou définir des rembourrages réactifs.
- Avancé – ajouter une classe personnalisée dans le conteneur de la galerie.
Comment ajouter ou modifier l’image ?
Changement d’image. Pour changer l’image, assurez-vous d’abord que le bloc Galerie est mis au point, puis cliquez sur l’image que vous voulez remplacer et cliquez sur le bouton changer. Prenez l’image de votre galerie ou téléchargez-en une nouvelle.
Ajout d’une image. Pour ajouter une nouvelle image, cliquez sur le bouton Ajouter une nouvelle image qui se trouve sous les images de la galerie comme indiqué sur l’image ci-dessus. Assurez-vous que le bloc Galerie est mis au point.
Suppression d’une image. Pour supprimer l’image, passez le curseur sur l’image et cliquez sur la croix noire dans le coin supérieur gauche ou droit de l’image.
Galerie de dépannage
Si vous utilisez la galerie en combinaison avec d’autres thèmes plutôt qu’avec le thème Kenzap Core, vous pouvez rencontrer des problèmes visuels. Cela se produit très probablement parce que chaque thème a sa propre structure unique et des règles de style CSS personnalisées.
Le problème le plus courant est lié à la largeur étroite des conteneurs, surtout lorsque le thème a une barre latérale. Si c’est votre cas, vous ne pouvez pas utiliser les modèles de conteneurs larges et pleine largeur. En outre, vous devez réduire le paramètre Conteneur > Largeur maximale à 600px ou moins. Ceci forcera la galerie à charger la tablette ou le mode mobile même en mode bureau.