Cet article est destiné à ceux qui veulent créer leur propre salle de concert, stade ou autre salle de présentation dans WordPress qui prend en charge la réservation de sièges et la vente de billets.

Avant de continuer, il est possible que vous ayez d’abord besoin d’installer ces choses :
- Configuration de l’environnement WordPress
- Plugin MyTicket Events installé
- Plugin WooCommerce installé
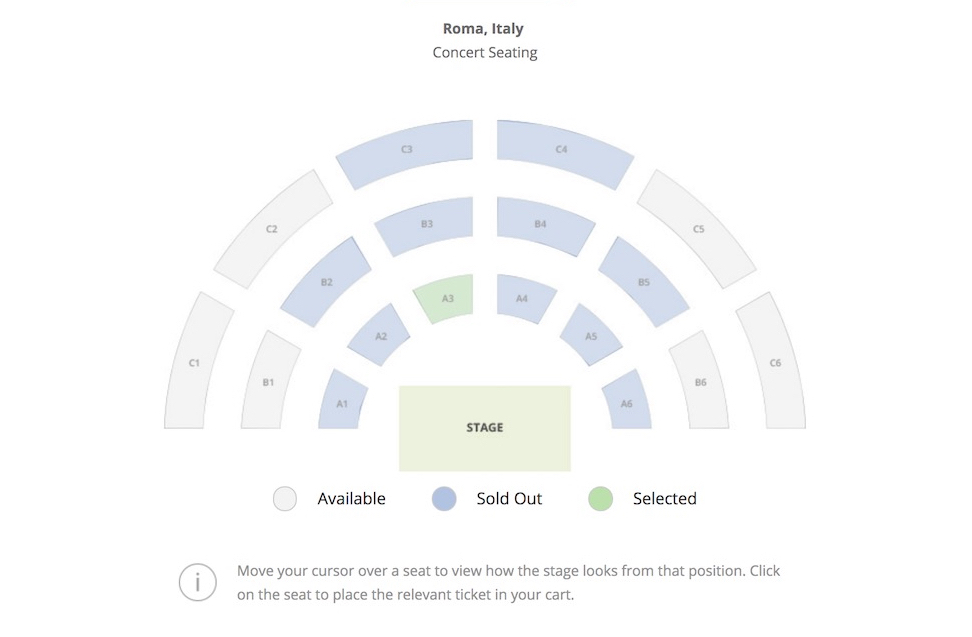
- Image de votre mise en page tel qu’illustré ci-dessus
Si vous n’avez pas votre propre environnement WordPress, vous pouvez utiliser gratuitement Kenzap Cloud à des fins de test avec la mise en page du hall de démonstration déjà chargé dans le produit ou consulter l’aperçu de démonstration en direct du hall.
1. Créer des zones
Pour commencer à créer votre premier modèle de réservation de places, vous devez d’abord attribuer des zones logiques et les relier à l’image de votre modèle. Pour ce faire, vous pouvez utiliser notre logiciel de cartographie d’images en ligne. Allez dans Mon compte puis Autres services > MyTicket.

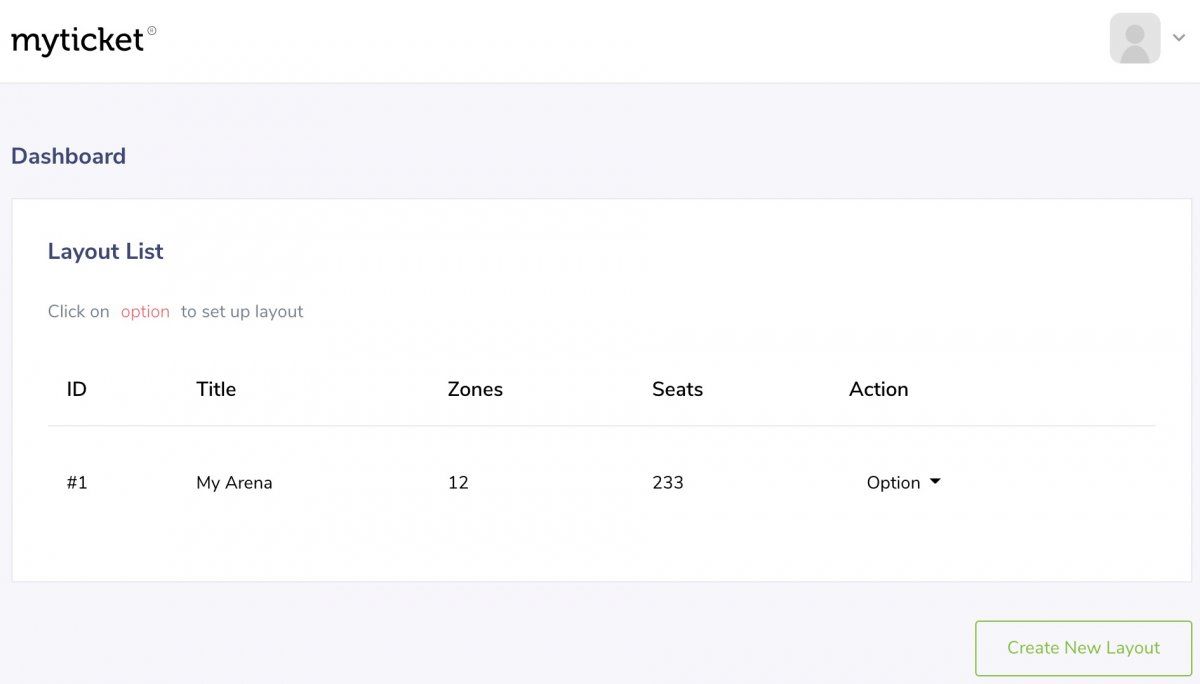
L’image ci-dessus montre MyTicket Dashboard. Cliquez sur le bouton Créer une nouvelle mise en page et indiquez le titre de la mise en page. Une fois le modèle ajouté, la nouvelle ligne apparaîtra. Cliquez sur Option > Modifier pour continuer. Dans la nouvelle fenêtre, glissez-déposez votre image dans le conteneur “Glissez une image de votre modèle ci-dessous” puis Téléchargez ce modèle.

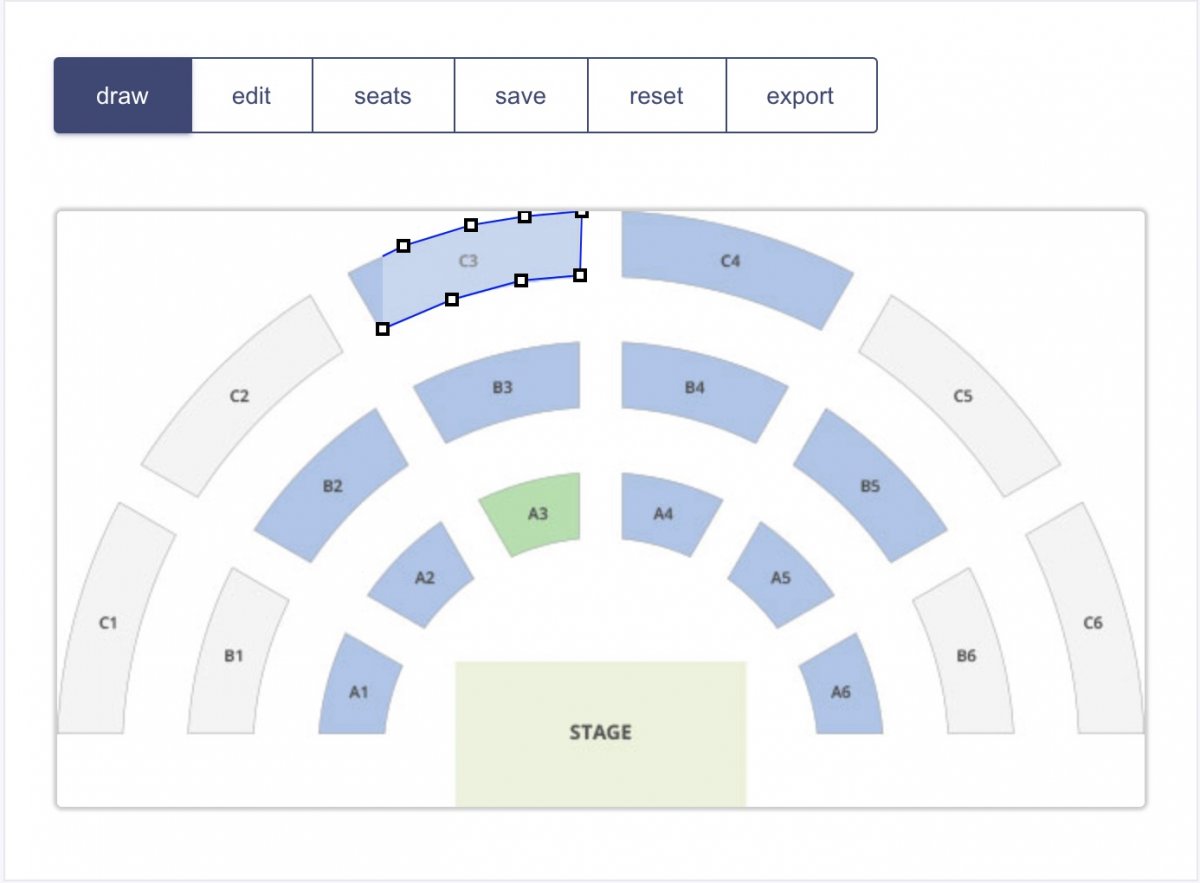
Vous pouvez maintenant commencer à dessiner des zones en haut si votre mise en page d’image. Avec le bouton gauche de la souris, cliquez sur l’endroit où vous souhaitez commencer à dessiner (généralement un coin d’un secteur) et déplacez le curseur de la souris vers l’endroit suivant où vous voulez fixer la position de la ligne. Continuez jusqu’à ce que vous atteigniez votre point de départ en cliquant exactement sur le même point carré.
De cette façon, vous pouvez créer des zones de forme personnalisée comme Rectangulaire ou Polygone qui répète certains éléments de votre image de mise en page.
Pour annuler le dessin de la zone avant qu’il ne soit finalisé, cliquez sur le bouton du clavier ESC. Ceci n’affectera pas les zones précédentes.
Notez qu’il y a une barre de navigation à onglets au-dessus de la zone de dessin qui prend en charge les fonctionnalités suivantes :
- draw – active le mode de dessin de zone comme expliqué ci-dessus.
- mode édition – mode où les zones créées peuvent être supprimées ou modifiées.
- seats – mode où les sièges peuvent être assignés à la zone.
- Enregistrer – enregistrer de façon permanente les modifications enregistrées dans votre compte.
- reset – tout recommencer depuis le début.
- exporter – exporter la mise en page vers votre site web.
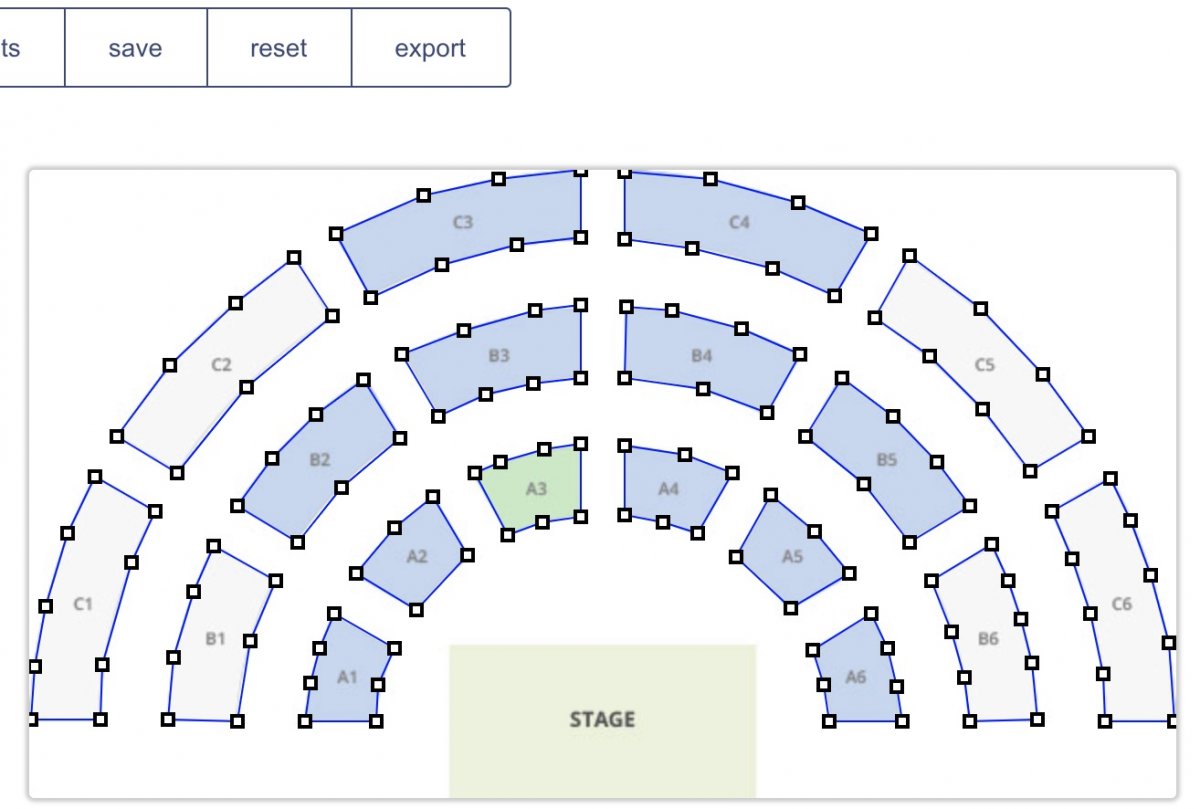
En mode édition, vous pouvez modifier les zones créées. Par exemple, cliquez sur le point de la zone pour déplacer les lignes adjacentes ou cliquez sur la zone elle-même pour tout déplacer vers un autre emplacement. Remarque : vous pouvez utiliser les touches fléchées de la souris ou du clavier pendant cette opération.
Pour supprimer la zone, cliquez sur le bouton Supprimer du clavier lorsqu’elle est sélectionnée.

Une fois que toutes les zones sont attachées à l’image, vous pouvez créer un plan de salle qui est disponible pour la réservation de billets individuels.
2. Attribuer un plan de cabine
Pour commencer à attribuer des sièges, vous devez d’abord passer en mode sièges à partir de l’onglet de navigation ci-dessus, puis sélectionner la zone. La fenêtre modale s’affiche. Avant de cliquer sur Continuer, remplissez les informations suivantes :
- Nombre de billets sans réservation de place
- Nombre de billets avec réservation de siège

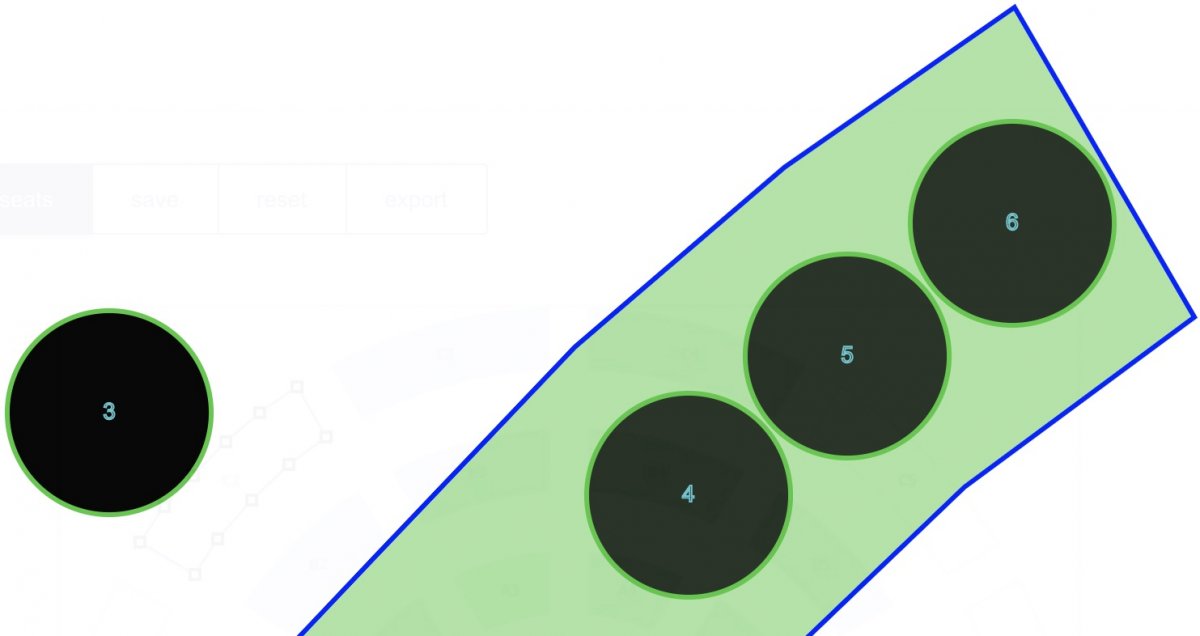
Il suffit de glisser-déposer les sièges un par un dans la zone. Assurez-vous d’ajuster la taille du siège à l’aide du curseur situé dans le coin supérieur gauche de l’écran. Par défaut, chaque siège a un numéro affiché au milieu du cercle.
Une fois que les sièges sont placés dans la zone, il est recommandé d’entrer son numéro de siège et son numéro de rangée personnalisés car ces informations seront utilisées lors du processus de réservation et affichées à la caisse et lors de l’impression des billets en format PDF. Une fois les sièges fixés à la zone, fermez la fenêtre en cliquant sur la croix rouge.
N’oubliez pas d’enregistrer les modifications en cliquant sur le bouton Enregistrer de la barre de navigation. Ceci conservera vos modifications récentes même si vous rechargez la page ou si vous fermez la fenêtre du navigateur.
Répétez la procédure de fixation du siège jusqu’à ce que toutes les zones soient finalisées.
3. Publier Hall en ligne
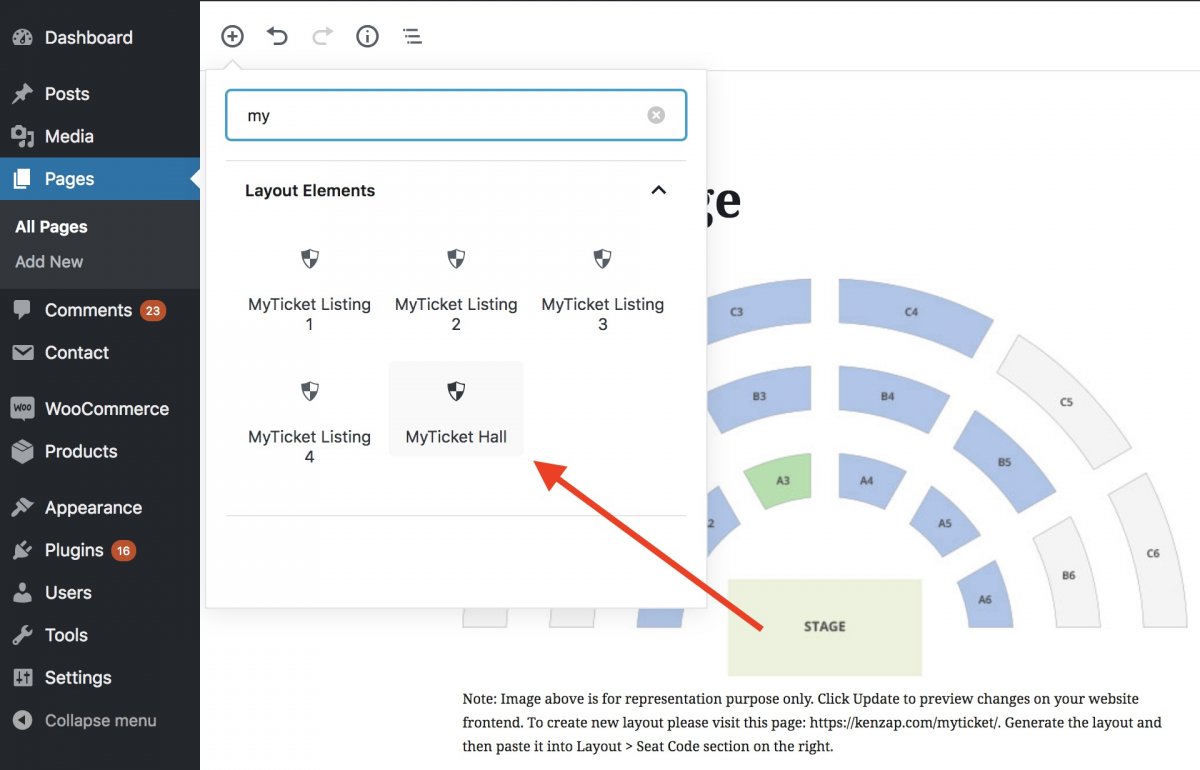
Maintenant que toutes les zones sont créées et les sièges attachés, il est temps de publier votre disposition interactive des sièges sur votre site Web. Cliquez sur le bouton Exporter de la barre de navigation et copiez le code JSON dans la fenêtre fournie. Ensuite, votre administrateur WordPress va dans Pages > Ajouter nouveau et trouve le bloc MyTicket Hall Gutenberg.
Notez que cette étape nécessite l’installation du plugin MyTicket Events.

Une fois que le bloc est ajouté à la page, il chargera automatiquement l’espace réservé par défaut du hall. Ceci est uniquement à des fins de représentation et aura un aperçu différent sur le frontend de votre site web. Assurez-vous que le bloc est mis au point de façon à ce qu’il charge un volet de réglages supplémentaires sur la droite.
Sous ce volet, trouvez Layout > Seat Code et collez le code JSON que vous avez copié précédemment.
Sous le volet de droite, vous pouvez trouver d’autres paramètres relatifs aux largeurs, aux rembourrages, aux couleurs, etc.
4. Lien WooCommerce avec réservations
Désormais, votre site Web dispose d’un agencement de hall fonctionnel et interactif intégré. Il répond aux événements en vol stationnaire et à la sélection de sièges, mais il n’est pas encore lié à WooCommerce et n’est pas encore prêt à vendre des billets en ligne.
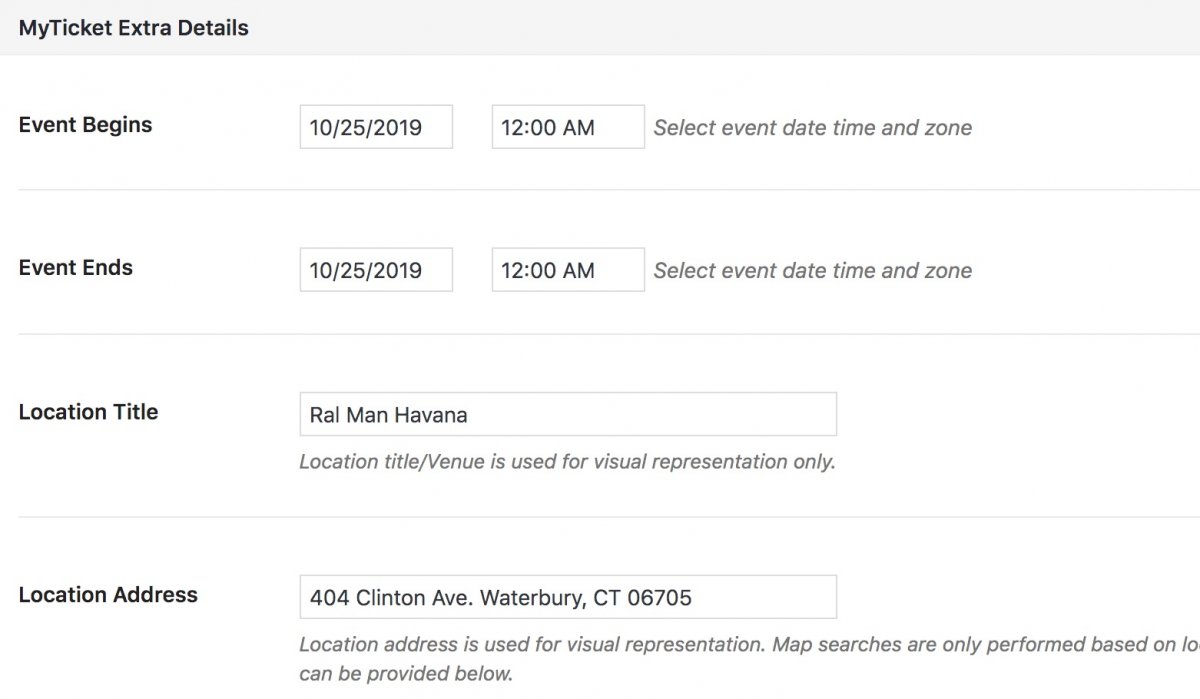
Pour résoudre ce problème, allez dans la section produits de votre administrateur WordPress, créez un nouveau produit, remplissez la case MyTicket Extra Details :
- Début de l’événement
- Fin de l’événement
- Lieu Titre
- Lieu Adresse

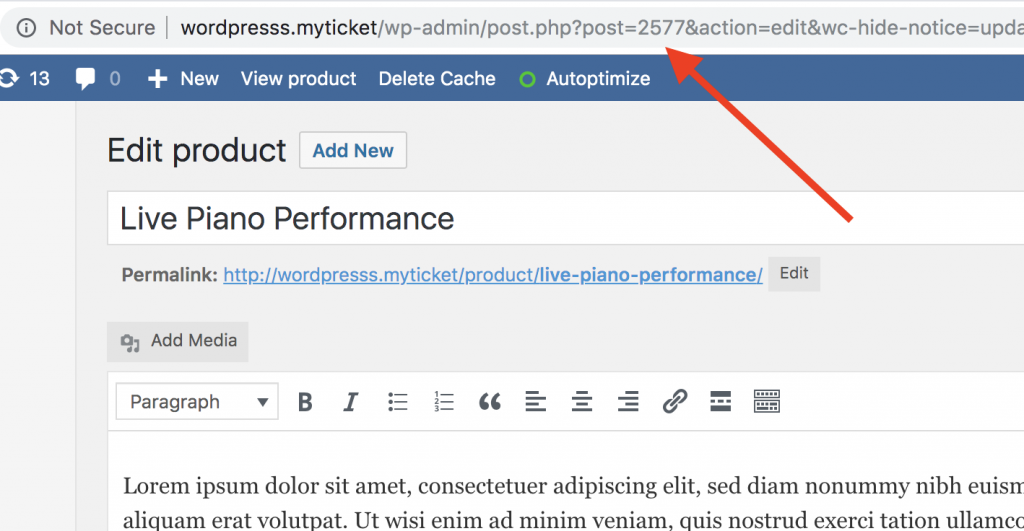
Trouvez maintenant le numéro d’identification du produit à partir de l’URL de votre navigateur. Certains navigateurs peuvent le masquer avant de cliquer sur la fenêtre URL. Sur la base de l’exemple de l’image ci-dessous, l’ID du produit est 2577.

Cet ID de produit doit être copié dans MyTicket Hall > Général > Paramètres de l’ID de produit sous le panneau de droite. Cela devrait suffire pour commencer à vendre vos premiers billets lors de la réservation de places en utilisant un aménagement personnalisé de la salle ou du stade.