Lorsque vous concevez votre site Web et créez plusieurs itérations dans le même message ou la même page, il est assez courant que vous ayez besoin de cacher certaines sections (blocs Gutenberg) de l’aperçu du site Web.
Ce petit guide vous donnera un bref aperçu de la façon la plus optimale de procéder. Nous vous recommandons deux méthodes :
- Cacher l’élément à l’aide du CSS.
- Suppression temporaire des blocs à l’aide de la fonction Ajouter aux blocs réutilisables.
Approche SSC
Ces deux approches sont fondamentalement différentes. Le CSS maintient toujours votre section dans la page et la charge pendant la prévisualisation de page mais la règle CSS demande aux navigateurs de la masquer même si elle est chargée.
Cette approche est bonne si vous voulez garder la structure du bloc de page sans aucun changement mais est mauvaise à long terme et pour le référencement car la section est toujours récupérée de la base de données WordPress et en cours de chargement.
Étape 1 – Attribuer une classe personnalisée
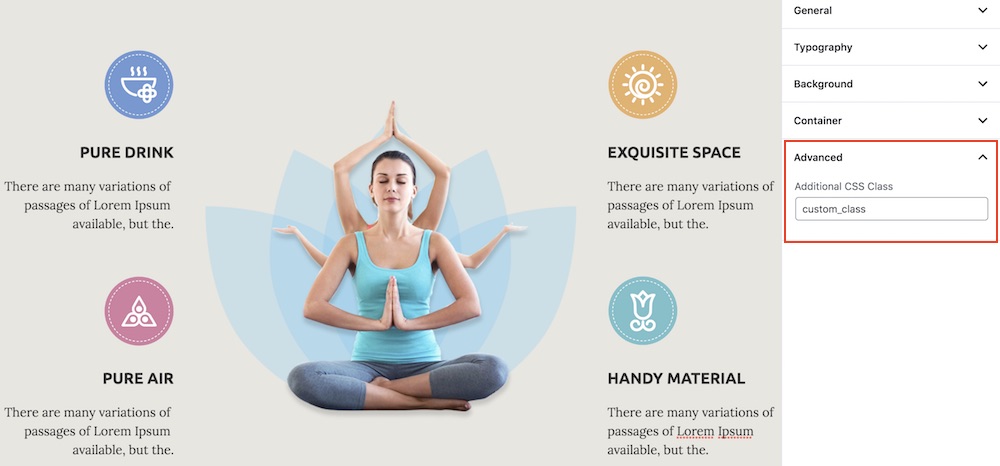
Cliquez sur le bloc que vous souhaitez masquer. Ensuite, dans la partie droite de votre page, sous le volet de contrôle de l’inspecteur, trouvez le champ de saisie Avancé > Classe CSS supplémentaire. C’est ici que vous pouvez fournir votre classe personnalisée, par exemple, custom_class.

Étape 2 – Créer une règle CSS
La prochaine et dernière étape consiste à connecter cette classe à une règle CSS qui demandera à tous les éléments et à ses enfants contenant cette classe d’être cachés. Le code peut ressembler à ce qui suit et peut être copié collé dans la section Apparence > Personnaliser > CSS personnalisé de votre administrateur WordPress.
Notez qu’il y a un point devant . custom_class alors qu’il n’était pas et ne devrait pas être présent dans le champ de saisie Classe CSS supplémentaire.
Approche des blocs réutilisables
Un des principaux avantages de cette approche est qu’elle permet de supprimer complètement un ou plusieurs blocs adjacents de la page. Même si le bloc peut être lourd, la fonction de bloc réutilisable du personnalisateur maintiendra sa structure et son contenu personnalisés.
Étape 1 – Sélectionner un ou plusieurs blocs
Vous ne pouvez sélectionner qu’un ou plusieurs blocs si vous souhaitez masquer plusieurs sections en une seule opération. Sélectionnez donc le premier bloc que vous voulez masquer et ne relâchez pas le bouton shift sur votre clavier et à l’aide de la souris ou des flèches du clavier, sélectionnez les blocs adjacents.

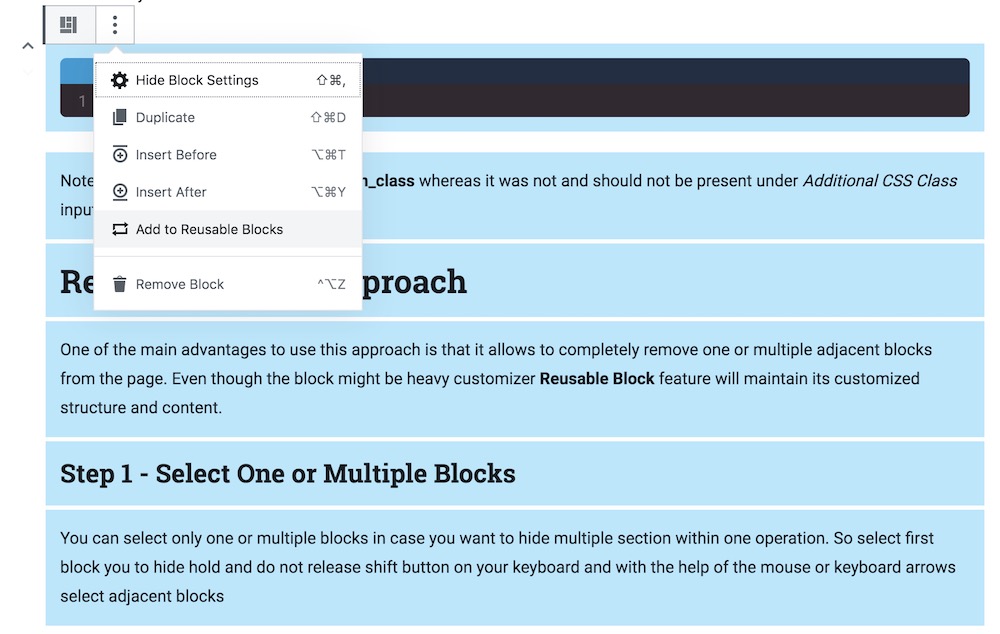
Notez la couleur bleue de la sélection.
Étape 2 – Ajouter aux blocs réutilisables
Comme le montre l’image de la section précédente, il y a une icône à trois points. Cliquez dessus et trouvez l’option Ajouter aux blocs réutilisables. Cette opération permet d’enregistrer toutes les personnalisations et l’état de votre bloc. Vous pouvez maintenant supprimer complètement les blocs sélectionnés et appeler cet ensemble de blocs réutilisables sous toute autre page ou message WordPress.