
Looking to add a countdown timer in your website? The countdown timer feature creates anticipation for your upcoming launch, event, or sales. You want to entice visitors to take action before time runs out. You get to boost sales as buyers make purchases or bookings at the spur of the moment. In this writeup, you’ll learn how to set up a countdown timer block in minutes using the Gutenberg editor.
These are the requirements needed before adding the countdown element:
- A hosted WordPress website
- A WordPress theme – Kenzap Core Theme is highly recommended
- Pre-installed and activated Kenzap Stats plugin
After fulfilling the abovementioned requisites, move to the next stage – adding the timer. Below is an easy step-by-step guide for you to follow:
- Access your WordPress website dashboard
- Go to Pages section on the left side of your admin panel and click Add New
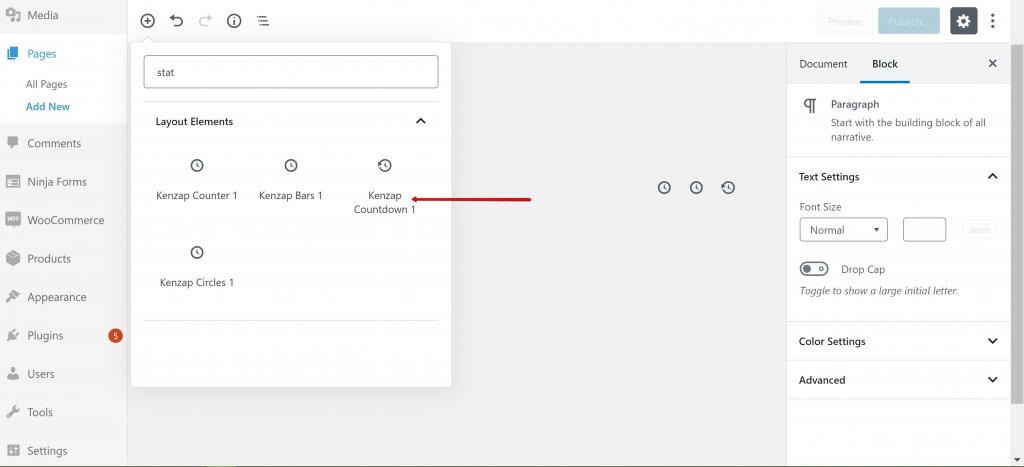
- Click on plus ‘+’ sign atop on your left corner
- Search for Kenzap Countdown 1.
- Click on the block to add it on your page

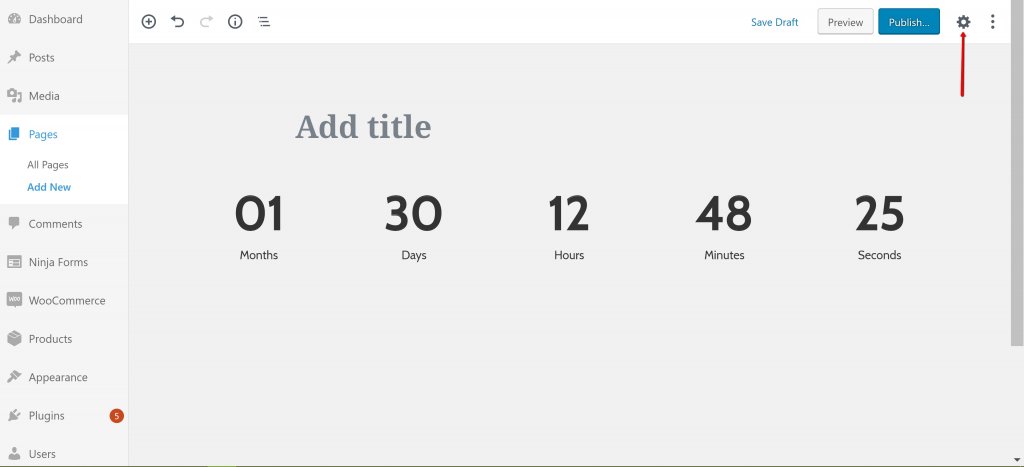
Customizing Countdown Timer Block
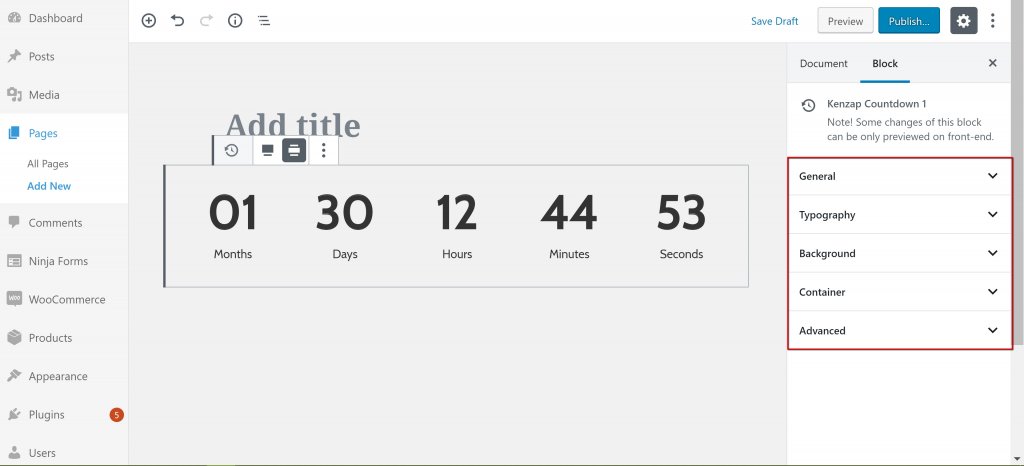
Here, learn about settings that are currently supported by the countdown timer block. However, changes may occur in future updates. To reveal the customizable options, click on the settings sign on the top right corner.

Below are the available settings for this block:
General. Set an expiration time for your countdown timer or change the outline color around the digits. Tweaking options available are year, month, day, hour, minute, and second. Also, you can choose either AM or PM time in the 12-hour clock.
Speaking of the outline color, there are many colors to choose from. Also, you can customize the color to your liking. Click Custom Color to reveal the slider or punch in custom codes.
Typography. The setting applies on both the countdown titles and digits. Typography allows you to change font size, text alignment, font colors, font-weight, line height, letter spacing, transparency, etc. Click Typography > then Countdown or Title to show the custom options.
Background. You can change the background color for the countdown timer. You also have the freedom to customize the background color to your liking if the available colors don’t impress you. You can also override the background color with an image. To use an image as the background, click Upload/Choose button and either upload from an external storage or media library.
Container. The setting helps set a maximum container width or responsive padding. The responsive paddings option automatically calculates the top and bottom paddings.
Advanced. If you wish, add a custom class to the countdown container.
Troubleshooting Countdown Timer
A flawless countdown timer is not guaranteed if you use WordPress themes other than Kenzap Core Theme. To avoid any visual problems of any kind, it is recommended you download, install and activate the theme before adding the countdown timer block.