This article explains in details how to add and customize a beautiful grid gallery section under your website using Gutenberg editor. For this you need:
- A running WordPress website
- Preferably Kenzap Core theme pre-installed (optional)
- Kenzap Gallery plugin pre-installed

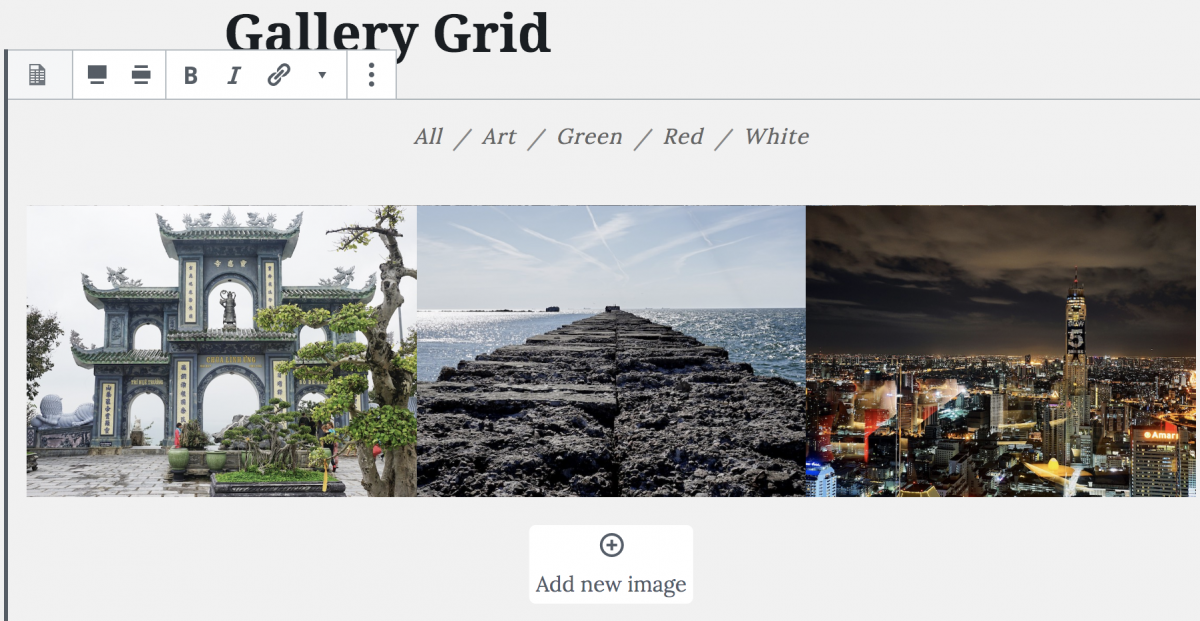
Once the required components are installed you can add the Gallery block as displayed in the image above. Go to Pages > Add New > click on plus sign and search for Kenzap Gallery 2.
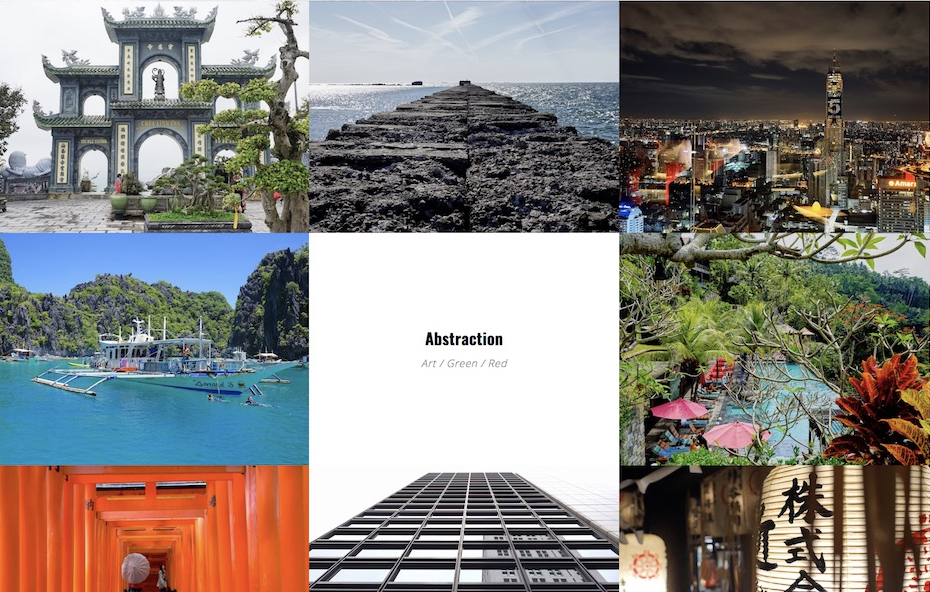
By default the gallery block is preloaded with 12 different images that you can replace or remove completely.

Customizing Gallery
Currently this block supports the following settings (subject to change in future releases)
- Filters – navigation links located on top of gallery. Filters are used to categorize images and hide them depending on filter selection.
- Image style – used as an image aspect ratio to choose from square image size, portrait image size, horizontal image size.
- Columns – during desktop preview gallery grid loads three columns by default. Use this setting to restrict number of columns in desktop mode. Number of columns is reduced automatically for tablet and mobile devices.
- Paddings – add additional spacing between images.
- Colors – stress certain design elements of the gallery like image hover overlay color.
- Hover opacity – adds transparency to overlay color.
- Typography – customize fonts its colors size etc.
- Background – background settings of the gallery.
- Container – set maximum container width or set responsive paddings.
- Advanced – add custom class to the gallery container.
How to Add or Change the Image?
Changing image. In order to change the image first make sure that the Gallery block is in focus then click on the image you want to replace and click change button. Pick up the image from your Gallery or upload a new one.
Adding image. In order to add new image hit on Add new image button that is located below the gallery images as shown on the image above. Make sure that the Gallery block is in focus.
Removing image. In order to remove the image hover the image and click on black cross in top left or right corner of the image.
Troubleshooting Gallery
If you use the gallery in combination with other themes rather then with Kenzap Core theme then you may experience some visual issues. This most likely happens because every theme has its own unique structure and custom styling CSS rules.
The most common problem is related to narrow container width especially when theme has a sidebar. If this is your case then you can not use container wide and full width layouts. In addition to that, you need to reduce Container > Max width setting to 600px or less. This will force the gallery to load tablet or mobile mode even when in desktop mode.