
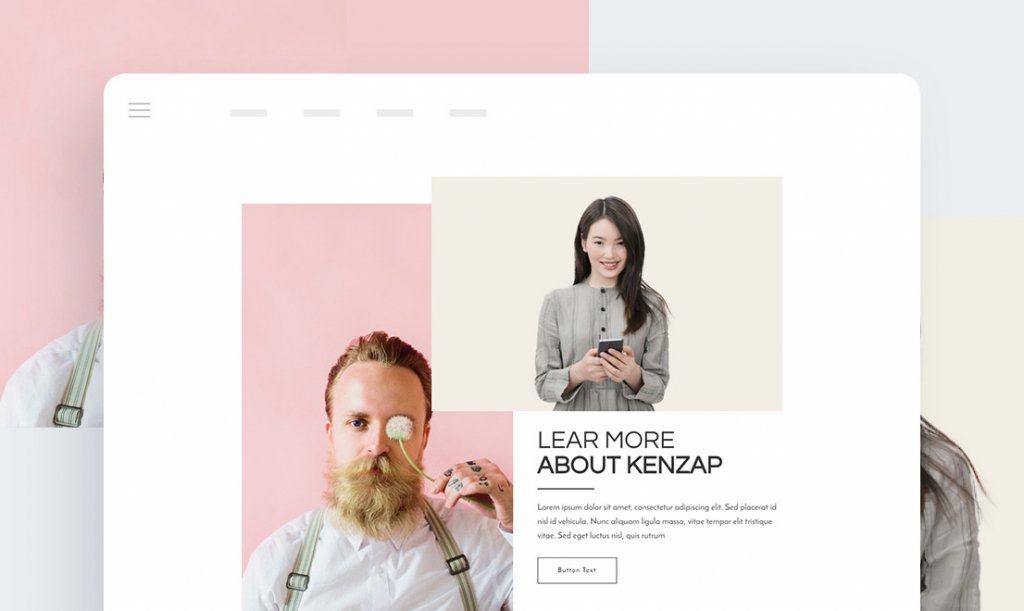
If you are looking to emphasize two images exclusively on your website, the two-image gallery element is an ideal choice. This write-up is the ultimate guide on how to add the element and turn heads. Your brand identity not only needs a professional touch but also an emotional one.
To make use of the stunning element you need:
- A WordPress powered website (hosted)
- A pre-installed Kenzap Core Theme (optional)
- A pre-installed Kenzap Gallery plugin
After the needed components are up and running, it’s time to add the gallery plugin to your page or post. To get started, follow the steps below:
- Log in to your WordPress dashboard.
- Head to pages or posts on the edit screen located on your left side of the dashboard.
- Click on the ‘Add New’ tab under posts or pages. You want to add a title and content if it is not existent.
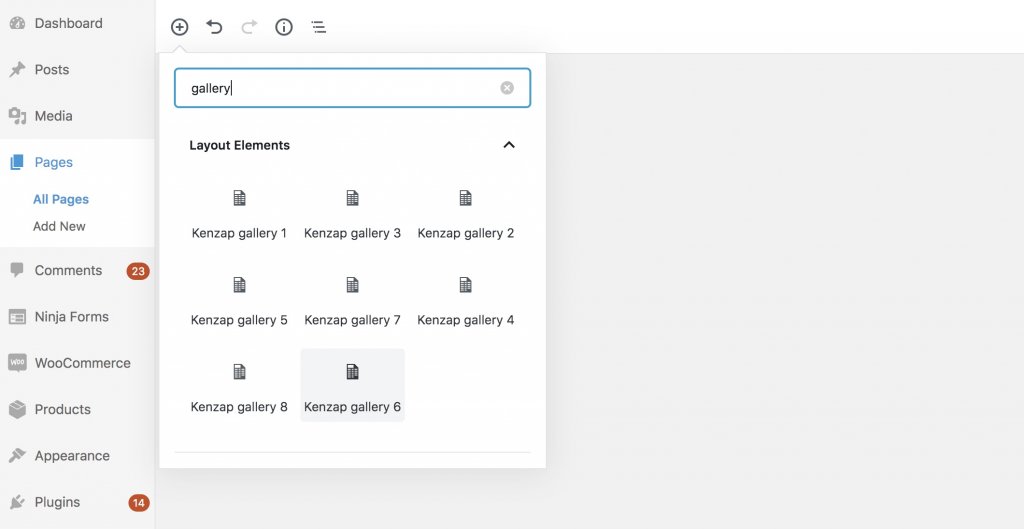
- Then, click on ‘+’ plus sign atop and search for Kenzap Gallery 6.

Customizing Two-Image Gallery
Every website is created with a different type of imagery in mind. You need to open the settings menu to access the customizing options.
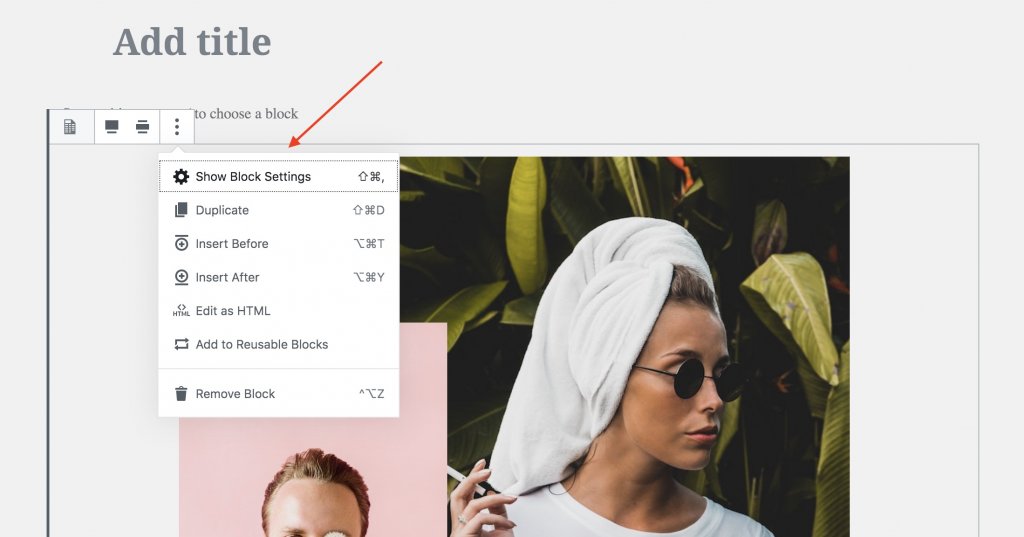
Hover your mouse on the tabs panel between the title box and image gallery. Then, click on the three dots on the right of the panel to reveal more options.

Click on the Show Block Settings option to reveal various settings on your right.
The supported settings for this block as at now include:
Hover effect. Create an anime-like effect every time visitors hover their mouse-cursors on your images. You have many ‘hover effect’ options to pick from. Options include zoom in, zoom out, frame in and frame out.
Typography. The setting allows you to customize font size, font colors, font-weight, letter spacing, margins, paddings, etc. Click Typography > then Note to reveal all custom settings in a drop-down menu.
Background Colour. The block engineers added amazing color pallets for the image background. However, you can customize colors to your liking by using codes or the slider.
If you wish to use any image for the background instead of the color, upload your desired image from your external storage or media library.
Container. Use this option to set a maximum container width or set responsive paddings. Good news is the block calculates top and bottom paddings should you check the auto responsive paddings option.
Advanced. Feel free to add a custom class to the gallery container.
How to Change the Images?
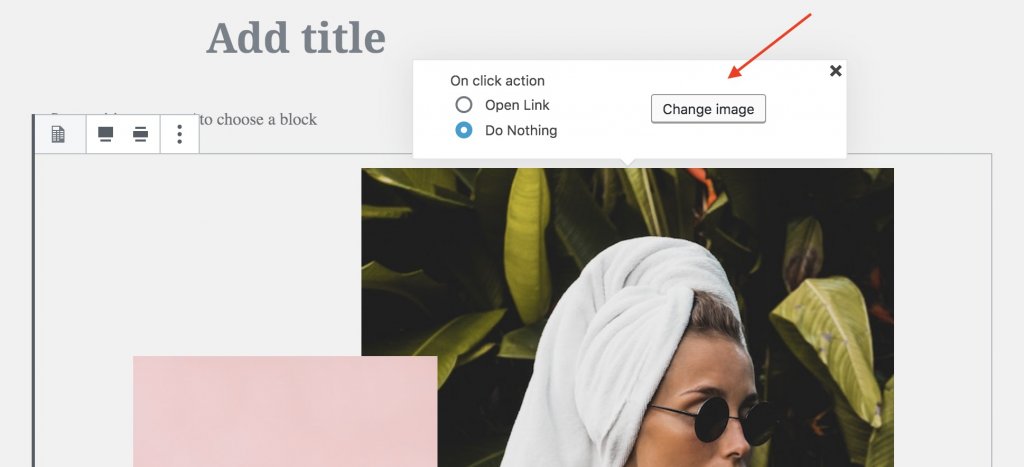
Changing the images is pretty simple! You want to ensure that the Gallery block is in focus. Then click on the image you needed to be changed and click on ‘change image’ button.

Select the desired image file(s) from your media library or upload a new one from external storage.
Troubleshooting Gallery
You might experience visual hitches if you use the two-image gallery with themes other than Kenzap Core theme. Note that different CSS rules are the most probable cause of visual problems. Also, different themes entail their own structures.