Before you continue reading this article it is recommend to check Introduction to MyTicket Events Plugin article first to better understand how this plugin might be useful to you.
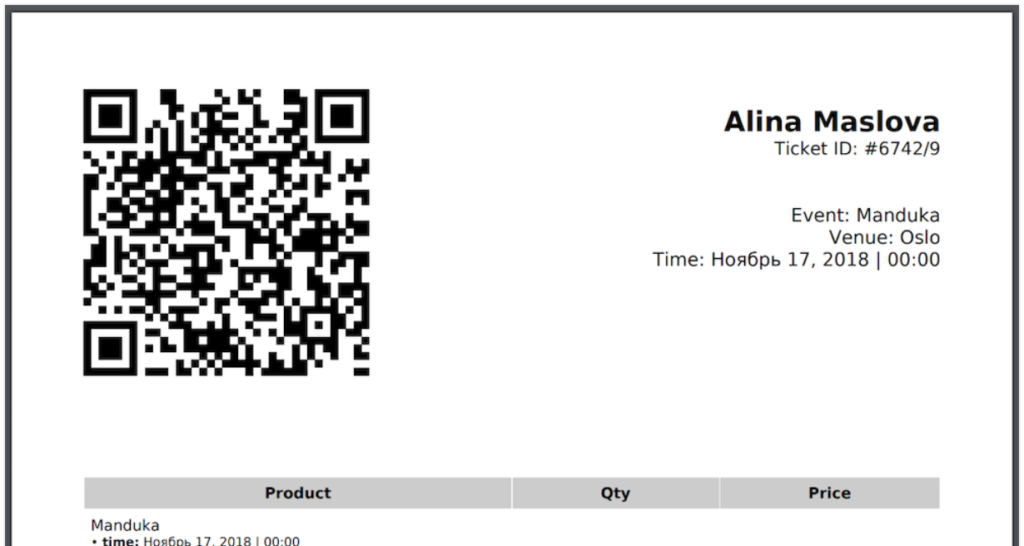
To validate PDF QR-code tickets generated by MyTicket Events plugin, you need to download MyTicket Scanner android application.

By default when the user purchases a ticket the ticket is not immediately valid up until the moment payment is received.

Here is a more detailed sequence of statuses:
- Ticket generated but not paid. App can scan the ticket but validation is not allowed.
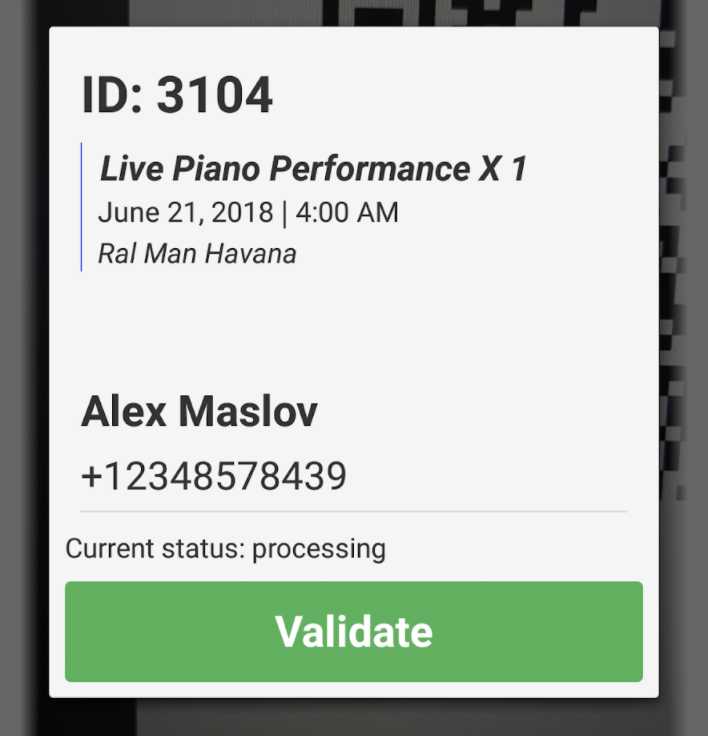
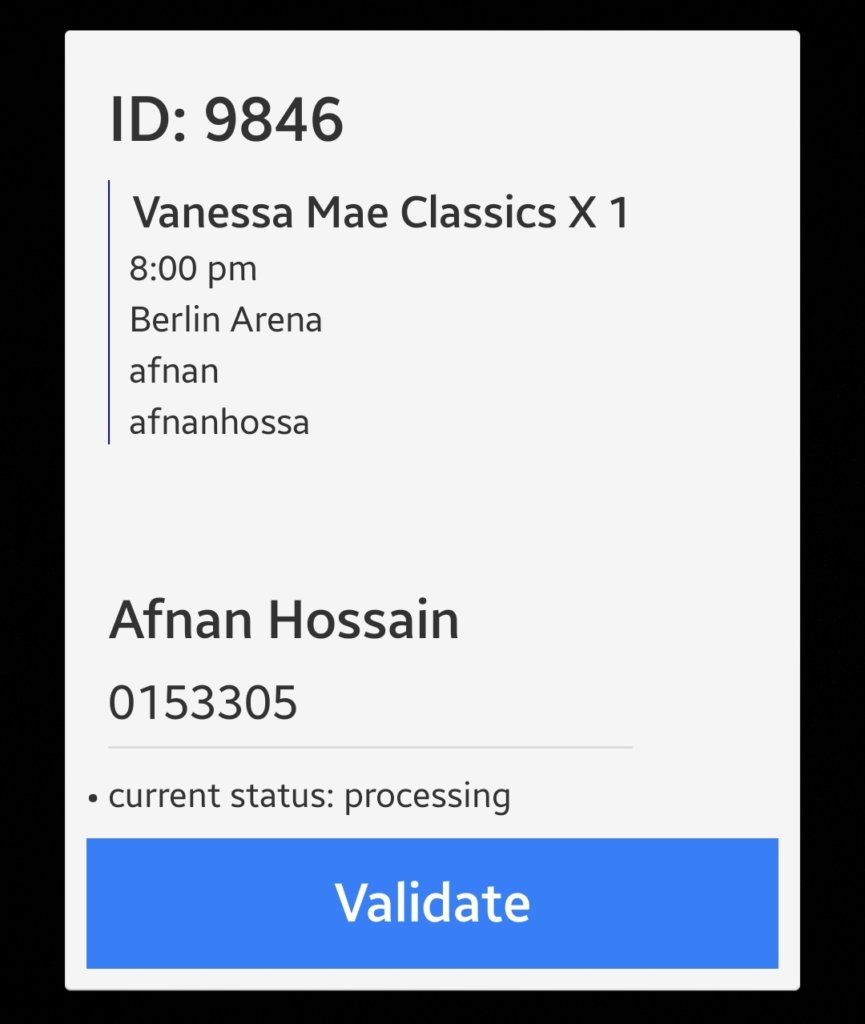
- Ticket generated and paid. The app allows ticket validation and green button displayed as shown on the image above.
- Ticket generated, paid and validated. The allows ticket unvalidation to revert the status back to the previous one.
- Ticket refunded, cancelled or technical issues occurred. The app blocks ticket validation and the validate or unvalidate button is not displayed.
The open status customization allows you to adjust:
- Button color for each status individually
- Button call to action text. For example, the word Validate can be changed to Confirm or any other custom word.
- Button visibility settings.
- Text note above the button such as “Current status: processing” can be modified according to the business logics.
Override Status Templates
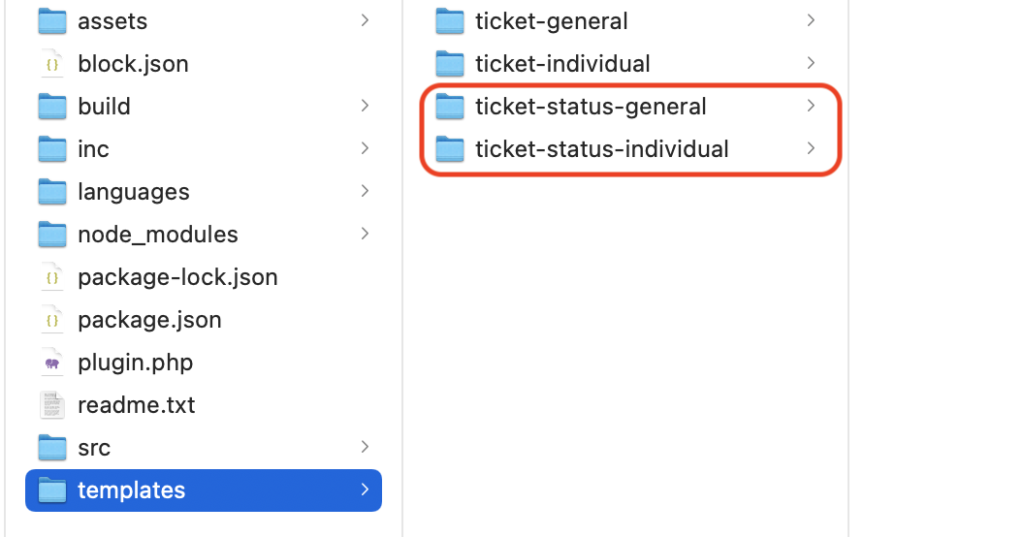
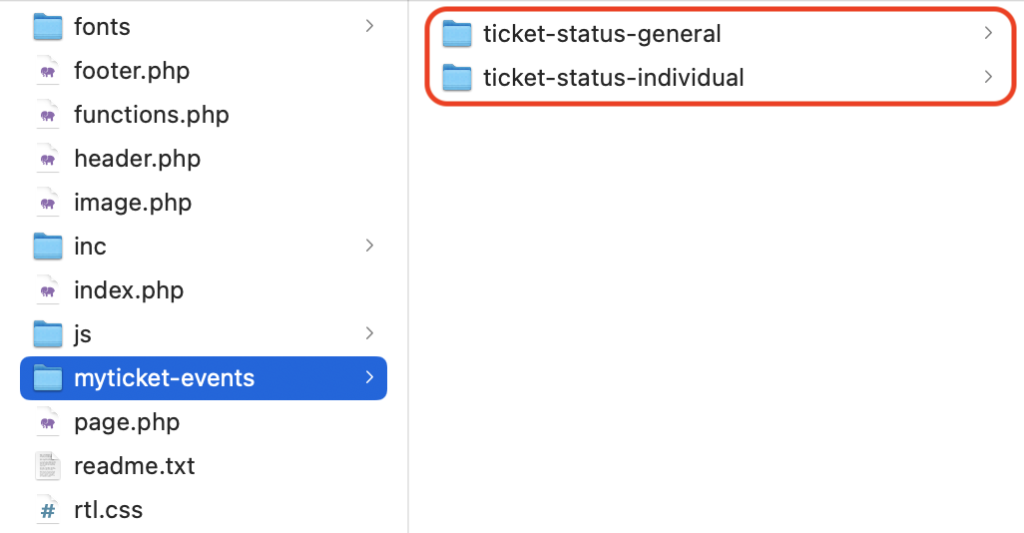
In order to start customization you need to copy default templates to your theme root folder. Go to myticket-events/templates plugin folder and copy these subfolders:
- ticket-status-general
- ticket-status-individual

Then navigate to your active theme and create folder myticket-events and paste these folders there.

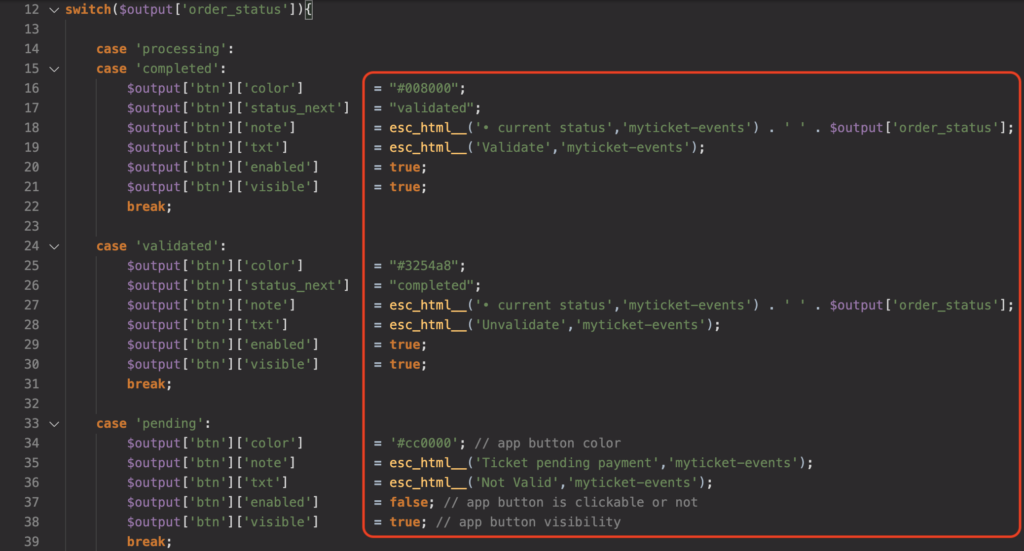
Now if you navigate to each of these folders there is an index.php file. Use any editor to view and edit contents of this file.

Adjust the values highlighted inside the red rectangle according to your needs. For example, if we change the following line of code from:
$output['btn']['color'] = "#008000";to:
$output['btn']['color'] = "#387EF7";The button in the application will change its color from green to light blue as shown on the image below:

Resources
Paid ticket status customization support
All in one WordPress theme to sell tickets