Когда вы разрабатываете дизайн вашего сайта и создаете несколько итераций в одном сообщении или странице, довольно часто возникает необходимость скрыть определенный раздел (блоки Гуттенберга) от предварительного просмотра сайта.
В этом кратком руководстве дается краткий обзор того, как сделать это наиболее оптимальным образом. Мы рекомендуем два варианта:
- Скрытый элемент с помощью CSS.
- Временное удаление блока с помощью функции “Добавить в многоразовые блоки“.
Подход CSS
Эти два подхода принципиально отличаются друг от друга. CSS сохраняет ваш раздел на странице и загружает его во время предварительного просмотра страницы, но правило CSS предписывает браузерам скрывать его, даже если он загружен.
Такой подход хорош, если вы хотите сохранить структуру блока страниц без каких-либо изменений, но в долгосрочной перспективе это плохо для SEO, потому что раздел все еще загружается из базы данных WordPress.
Шаг 1 – Присвоить пользовательский класс
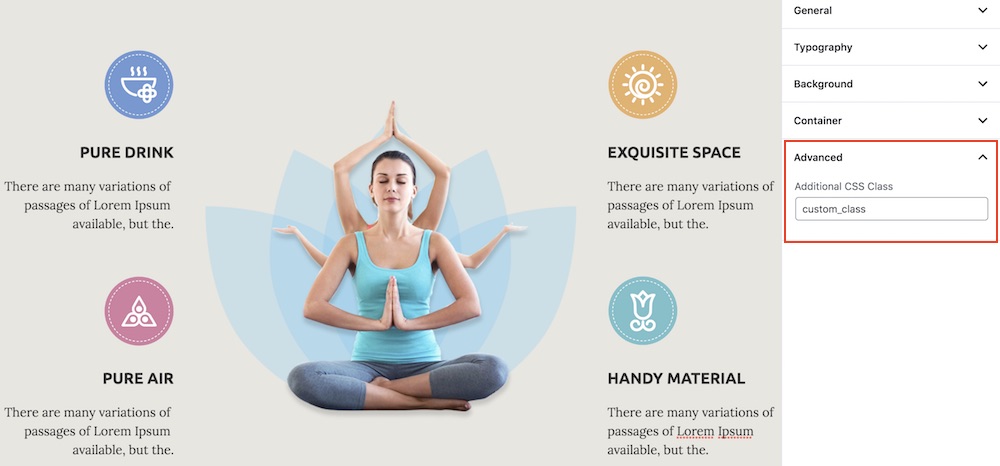
Нажмите на блок, который вы хотите скрыть. Затем в правой части страницы под панелью Инспектора найдите поле Дополнительно > Дополнительный класс CSS. Здесь вы можете указать свой пользовательский класс, например, Custom_class.

Шаг 2 – Создание правила CSS
Следующим и последним шагом будет соединение этого класса с правилом CSS, которое будет инструктировать всех элементов и его детей, содержащих этот класс, к скрытию. Код может выглядеть следующим образом и может быть скопирован из раздела Внешний вид > Настройщик > Пользовательский CSS раздела вашего администратора WordPress.
Обратите внимание, что перед . Custom_class находится точка, в то время как она не была и не должна присутствовать в поле ввода Дополнительного класса CSS.
Подход к блокам многократного использования
Одним из главных преимуществ такого подхода является то, что он позволяет полностью удалить со страницы один или несколько смежных блоков. Даже если блок может быть тяжелым кастомизатором многоразового использования Блок функция будет поддерживать свою настроенную структуру и содержание.
Шаг 1 – Выберите один или несколько блоков.
Вы можете выбрать только один или несколько блоков, если хотите скрыть несколько секций за одну операцию. Поэтому выберите первый блок, который нужно скрыть, не отпускайте кнопку сдвига на клавиатуре и с помощью стрелок мыши или клавиатуры выберите соседние блоки.

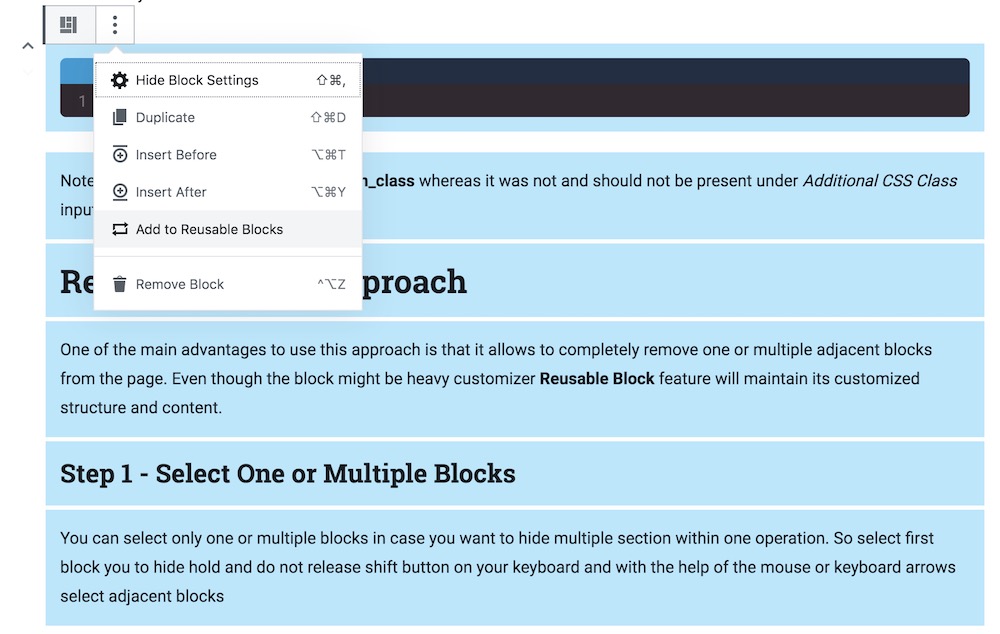
Обратите внимание на синий цвет выделения.
Шаг 2 – Добавить в блоки многоразового использования
Как видно на рисунке из предыдущего раздела, имеется трехточечный значок. Нажмите на него и найдите опцию Добавить в многоразовые блоки. Эта операция сохранит все настройки и состояние блока. Теперь вы можете полностью удалить выбранные блоки и вызвать этот многоразовый набор блоков под любой другой WordPress страницей или сообщением.