
Это небольшое руководство шаг за шагом объяснит, как добавить элемент вертикальной шкалы времени на ваш сайт. Этот элемент идеально подходит для представления основных докладов на конференции или перечисления нескольких мероприятий в хронологическом порядке.
Важно отметить, что данный временной блок на 100% построен для редактора WordPress Gutenberg и не зависит от стороннего производителя страниц.
Шаг 1: Установка плагина временной шкалы
Первым шагом будет установка плагина временной шкалы из репозитория WordPress. Войдите в свой WordPress admin, затем перейдите в Plugins > Add New section и найдите Timeline by Kenzap. Нажмите Установить и активировать.
После активации плагина вы можете перейти к следующему шагу.
Шаг 2: Добавление временной шкалы на ваш веб-сайт
Если вы еще не создали страницу, на которой вы хотите добавить блок шкалы времени, перейдите в раздел Страницы > Добавить новую страницу, чтобы создать новую, а затем нажмите кнопку + плюс в левом верхнем углу экрана.
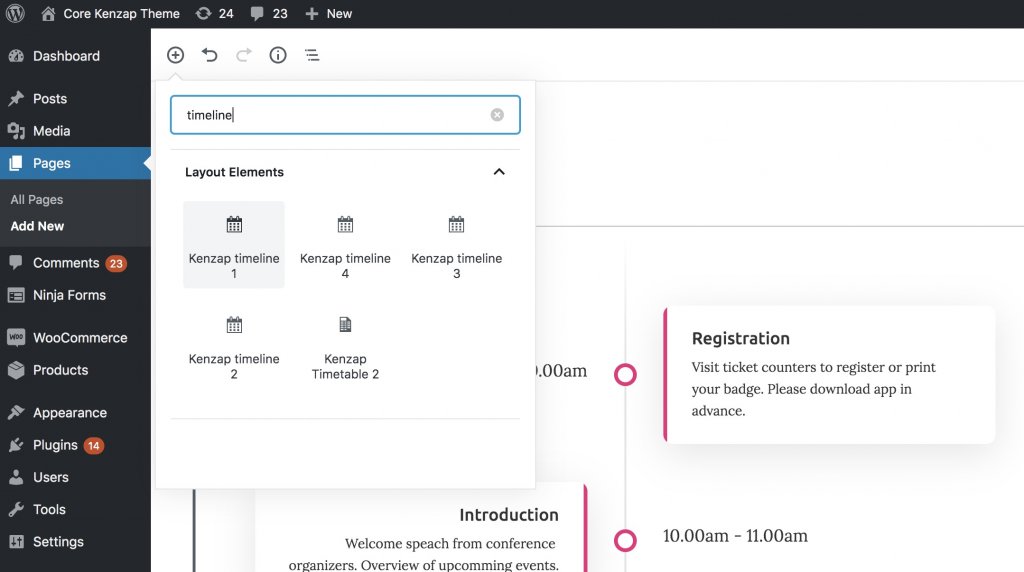
В выпадающем окне введите временную шкалу для поиска нужного блока и щелкните по первому из списка. Вы сразу же увидите предварительный просмотр нового блока с предварительно загруженной демонстрацией. Перейдите к следующему шагу, чтобы получить представление о настройке блока.

Шаг 3: Настройка вертикальной временной шкалы
Настройка этого блока очень проста. Просто нажмите на заголовок, описание или время, которое вы хотите изменить и заменить его своим собственным контентом.
Дополнительные настройки, такие как характерный цвет, типография или анимация при наведении курсора, доступны с правой стороны панели. Например, чтобы изменить цветовую гамму шкалы времени, перейдите к нужной странице, найдите Цвета > Цвета > Выделить и выберите свой собственный цвет.
Аналогичный подход к настройке применим и к другим параметрам, доступным в этой панели.
Шаг 4: Публикация графика публикации
Как только все настройки будут выполнены, ваша шкала времени будет готова к публикации. В правом углу экрана нажмите кнопку Публиковать, затем View Post, чтобы предварительно просмотреть временной блок на внешнем интерфейсе вашего сайта.