В этой статье подробно рассказывается о том, как добавить и настроить красивый раздел галереи сетки на вашем сайте с помощью редактора Gutenberg. Для этого тебе нужно:
- Работающий веб-сайт WordPress
- Предпочтительно предварительно установленная тема Kenzap Core (необязательно)
- Плагин для галереи Kenzap Gallery предустановлен

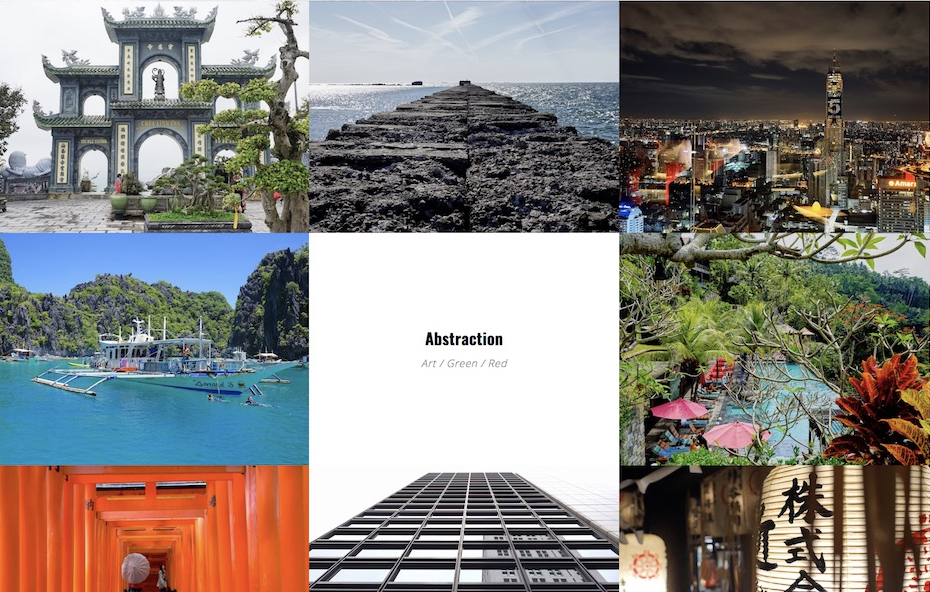
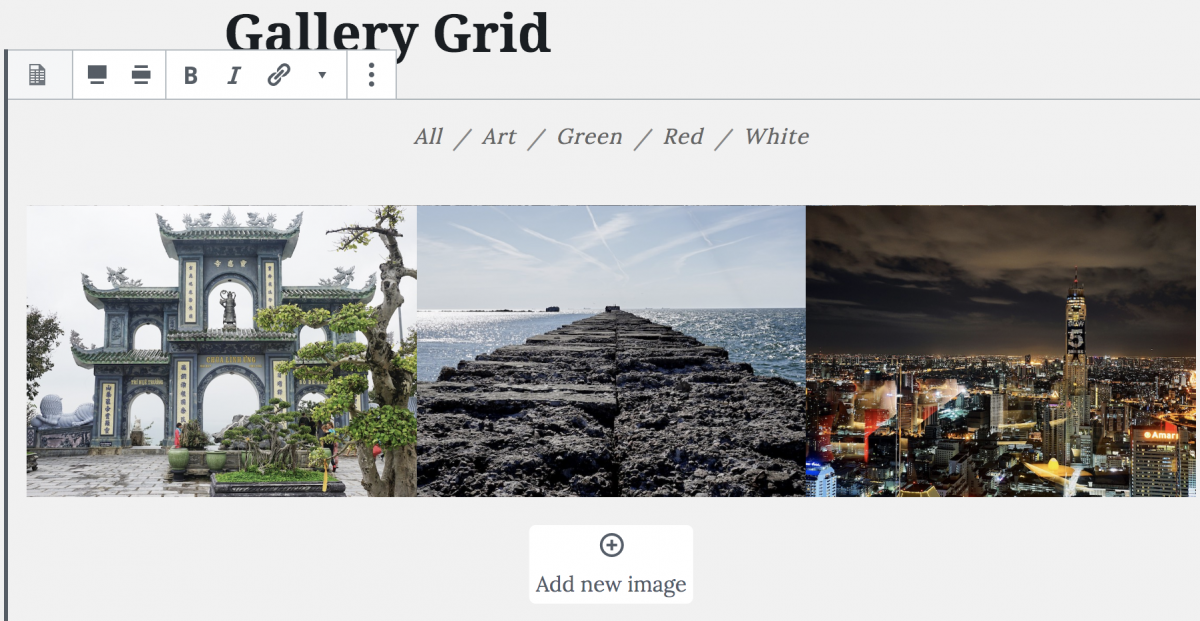
После установки необходимых компонентов можно добавить блок “Галерея”, как показано на рисунке выше. Перейдите на Страницы > Добавить новое > нажмите на знак плюс и найдите Галерею Kenzap 2.
По умолчанию в блок галереи предварительно загружено 12 различных изображений, которые можно полностью заменить или удалить.

Индивидуальная настройка галереи
В настоящее время этот блок поддерживает следующие настройки (может быть изменен в следующих версиях)
- Фильтры – навигационные ссылки, расположенные в верхней части галереи. Фильтры используются для категоризации изображений и скрытия их в зависимости от выбора фильтра.
- Стиль изображения – используется в качестве соотношения сторон изображения для выбора между квадратным и книжным размерами, а также горизонтальным размером изображения.
- Столбцы – при загрузке сетки галереи предварительного просмотра рабочего стола по умолчанию загружаются три столбца. Используйте эту настройку для ограничения количества столбцов в режиме рабочего стола. Количество колонок уменьшается автоматически для планшетов и мобильных устройств.
- Паддинги – добавляет дополнительное расстояние между изображениями.
- Цвета – подчеркивают определенные элементы дизайна галереи, например, цвет наложения изображения.
- Прозрачность при наведении – добавляет прозрачности наложенному цвету.
- Типография – настройка шрифтов по размеру цветов и т.д.
- Фон – фоновые настройки галереи.
- Контейнер – настройка максимальной ширины контейнера или гибких прокладок.
- Дополнительно – добавить пользовательский класс в контейнер галереи.
Как добавить или изменить изображение?
Меняю изображение. Чтобы изменить изображение, сначала убедитесь, что блок Галерея находится в фокусе, затем нажмите на изображение, которое вы хотите заменить, и нажмите кнопку Изменить. Выберите изображение из галереи или загрузите новое.
Добавление изображения. Для добавления нового изображения нажмите кнопку Добавить новое изображение, расположенную под изображениями галереи, как показано на рисунке выше. Убедитесь, что блок “Галерея” в фокусе.
Удаление изображения. Для удаления изображения наведите указатель мыши на изображение и нажмите на черный крестик в левом или правом верхнем углу изображения.
Галерея поиска и устранения неисправностей
Если вы используете галерею в сочетании с другими темами, а не с основной темой Kenzap Core, то у вас могут возникнуть некоторые визуальные проблемы. Скорее всего, это происходит потому, что каждая тема имеет свою уникальную структуру и собственные CSS правила оформления.
Наиболее распространенная проблема связана с узкой шириной контейнера, особенно если тема имеет боковую панель. Если это ваш случай, то вы не можете использовать раскладки контейнера по всей ширине и ширине. Кроме того, необходимо уменьшить настройку Контейнер > Максимальная ширина до 600 пикселей или меньше. Это заставит галерею загружать планшет или мобильный режим даже в настольном режиме.