В этой статье речь идет о создании минималистичного сайта и публикации его в Интернете с помощью WordPress Content Management System (CMS). В сети есть сотни других конкурирующих статей на схожие темы, поэтому давайте сначала осветим основные отличия.

Возможно, вы уже заметили слово “минимализм” в заголовке статьи, поэтому наша главная цель – как можно меньше полагаться на сторонние компоненты и плагины.
Почему минимализм?
WordPress стал печально известен своими проблемами производительности и некоторыми несоответствиями, связанными с настройкой контента. Хотя на самом деле WordPress может работать очень быстро настраиваемые темы, плагины, дешевый хостинг может значительно замедлить его производительность.
После установки…
- Вы можете создавать статьи в блоге, страницы с помощью новейших инструментов форматирования редактора Gutenberg.
- Вы можете настроить типографию, выбрав лучшие пары шрифтов, которые размещены в Google CDN.
- Вы можете применить различные красивые цветовые схемы ко всем текстам и элементам одним щелчком мыши.
- Вы получите доступ к тысячам дополнительных блоков Гутенберга, таких как отзывы, информационные бюллетени, баннеры, контактные формы и т.д., оптимизированных для этой установки.
- у вас будет веб-сайт, который загружается менее чем за 1,5 секунды на разных континентах.
- у вас будет минималистичная тема Kenzap Core, которая максимизирует производительность сайта.
1. Выбор правильного сервера
Сервер, облако, хостинг всех этих слов означают одно, когда речь заходит о названии места, где хранятся и обслуживаются файлы веб-сайта. Большинство хостинг-провайдеров, которые утверждают, что оптимизированы для WordPress, как правило, работают в среде виртуального хостинга, где хранятся тысячи веб-сайтов.
Оптимизация скрыта под настройкой правильных конфигураций сервера и предоставлением некоторых дополнительных инструментов, которые могут быть полезны при работе с WordPress.
Хотя этот подход является самым дешевым и, скорее всего, самым простым для начала с вас, некоторые ограничения могут возникнуть позже. Например, имея ограниченный доступ к фактическим ресурсам сервера, которые равномерно распределены между всеми другими пользователями сервера, или ограниченные возможности настройки сервера.
Вы можете особенно заметить это, когда вам нужно больше производительности с сервера или когда ваш сайт обслуживает большое количество аудитории. Если вы не уверены, что это правильное решение для вас, то ответом может стать виртуальный выделенный сервер (VPS).
Технически VPS используют тот же принцип, что и виртуальный хостинг, если на одном физическом сервере работает несколько экземпляров VPS. Основное отличие здесь заключается в том, что VPS предоставляет вам доступ к вашей собственной операционной системе, такой как Ubuntu или CentOS с очень гибкой настройкой свободы. Для получения более подробной информации обратитесь к этой статье VPS vss Shared Hosting.
2. Подготовка среды
Как только вы знаете, где разместить ваш сайт свое время для установки WordPress. Вероятно, никто другой, кроме WordPress, не знает, как лучше установить свой собственный продукт, так что сначала следуйте их руководству по установке WordPress.
Некоторые облачные и хостинговые компании предоставляют предустановленные возможности WordPress, включая Kenzap Cloud. Поэтому, если вы не хотите испытывать затруднений с установкой и устранением неисправностей сервера, просто перейдите к теме установки минималистичного ядра здесь, и вы будете готовы к работе.
Альтернативно вы можете скачать эту тему здесь. Под вашей учетной записью найдите инструкцию в формате PDF. Следуйте инструкциям по установке темы от администратора WordPress.
3. Публикация первого содержания
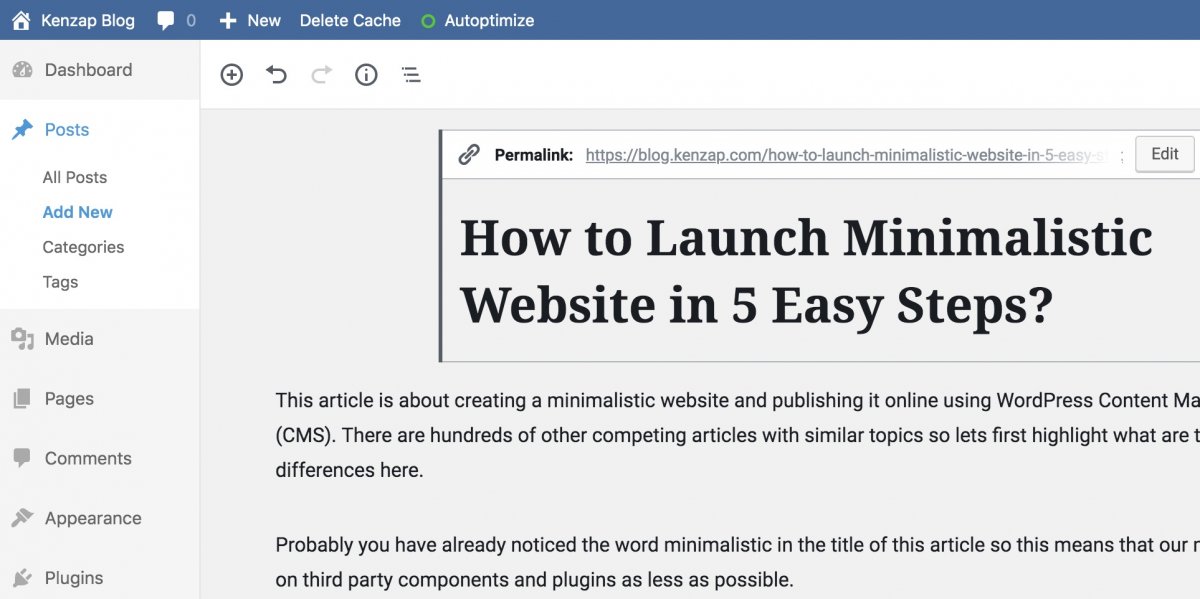
Теперь, когда все необходимые компоненты установлены, пришло время создать свой первый пост в блоге или страницу. Войдите в свой только что установленный WordPress CMS, затем перейдите в Посты > Добавить новое, чтобы создать первую статью в блоге с помощью редактора Gutenberg.

4. Добавление расширений (опционально)
В какой-то момент вам может понадобиться дополнительная функциональность для вашего сайта. Это может быть контактная форма блока с отзывами клиентов, календарь бронирования или красивый полноэкранный баннер параллакса. Хотя вы можете свободно выбирать любое решение, мы рекомендуем вам сначала выбрать что-то из нашей галереи расширения как:
- Расширения совместимы с редактором Gutenberg.
- Продления проверяются официальной командой WordPress.
- Расширения являются частью системы дизайна Kenzap Core.
- Расширения оптимизированы для повышения производительности.
Обратите внимание, что хотя все расширения имеют свой собственный набор параметров настройки, таких как фон, цвет, типография и другие специфические настройки расширения, рекомендуется сначала определить систему проектирования, доступную в разделе Внешний вид администратора WordPress > Design System.
5. Включение кэширования (необязательно)
Кэширование важно, но оно не всегда может понадобиться. Важно отметить, что пока ваш сайт находится в режиме разработки, не рекомендуется включать какие-либо плагины кэширования или миниатюризации, так как это может помешать немедленному отображению изменений на вашем сайте.
Для того, чтобы понять, как медленно или как быстро Ваш сайт загружается из разных точек мира, Вы можете воспользоваться бесплатным сервисом Pin Kingdom Tools.
После выполнения теста сделаем некоторую оптимизацию, которая включает в себя.
- Объединять и минимизировать активы JS, CSS.
- Сократите код HTML.
- Включить асинхронную загрузку изображения (ленивая загрузка).
- Кэширование динамически генерируемого содержимого.
Обратите внимание, что приведенный выше список может быть длиннее, но поскольку вы используете тему Kenzap Core и расширения Kenzap, этого будет достаточно для загрузки любой страницы вашего сайта в течение 1,5 секунд между различными географическими континентами. Например, с сервером, расположенным в Сингапуре, и браузером пользователя, расположенным во Франкфурте-на-Майне.
Большинство расширений Kenzap не зависят от рендеринга PHP и сервера, в то время как Kenzap Core не регистрирует собственные короткие коды или загружает пользовательские файлы ресурсов, такие как шрифты, CSS, JS.
Теперь давайте установим два отсутствующих плагина:
- Автоматическая оптимизация – для минимизации CSS, JS, HTML и ленивой загрузки изображений.
- WP Super Cache – кэширование динамически генерируемого содержимого.
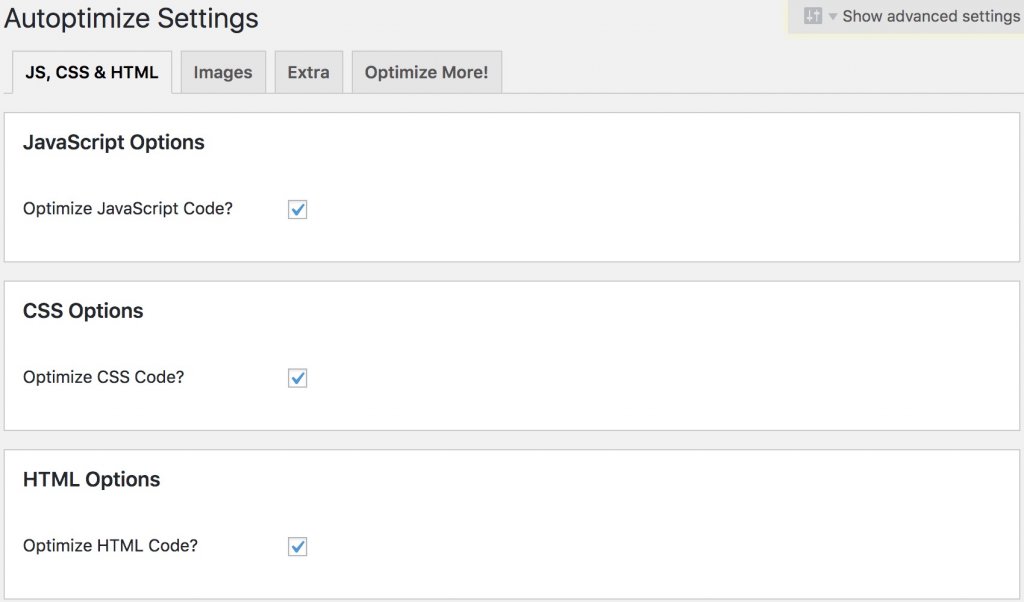
Автооптимизация
Обратите внимание на настройки автооптимизации плагина вкладки JS, CSS и HTML. Все флажки должны быть установлены. Кроме того, перейдите в раздел Изображения, чтобы включить параметр “Ленивая загрузка изображения”.

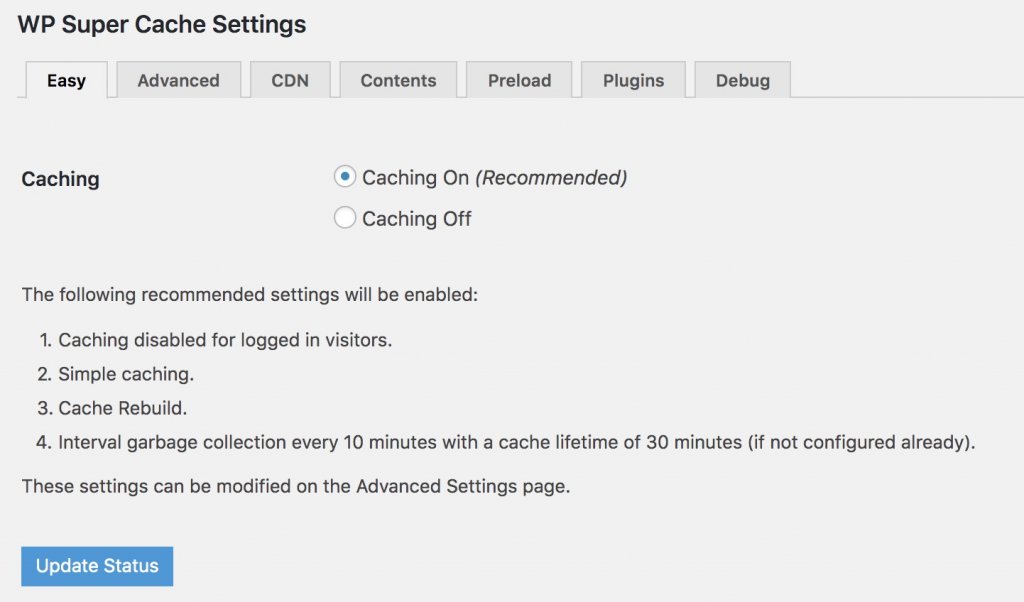
WP Super Cache
Плагин WP Super Cache в основном используется для кэширования динамически генерируемого контента. Обратитесь к изображению ниже, чтобы узнать, как подключаемый модуль работает.

После включения этих двух плагинов кэширования проверьте скорость загрузки вашего сайта еще раз, чтобы сравнить разницу.