Прежде чем вы продолжите читать эту статью, рекомендуется сначала проверить статью Введение в MyTicket Events Plugin, чтобы лучше понять, как этот плагин может быть вам полезен.
С помощью плагина События с билетами MyTicket Events вы можете создавать красивые распечатки PDF, подходящие для этого:
- конференц-бейджи
- встречи
- участники концерта
- организаторы вечеринок
- другие типы событий
Обратите внимание, что билеты имеют QR-код, который можно проверить с помощью бесплатного мобильного приложения, доступного в Play Market и называемого MyTicket Scanner App. Не стесняйтесь скачать его, чтобы проверить свои билеты.
Также рекомендуется иметь некоторый базовый опыт работы с HTML и PHP, так как вам может понадобиться немного углубиться в код, но в то же время у вас есть свобода в настройке ваших билетов любым желаемым образом.
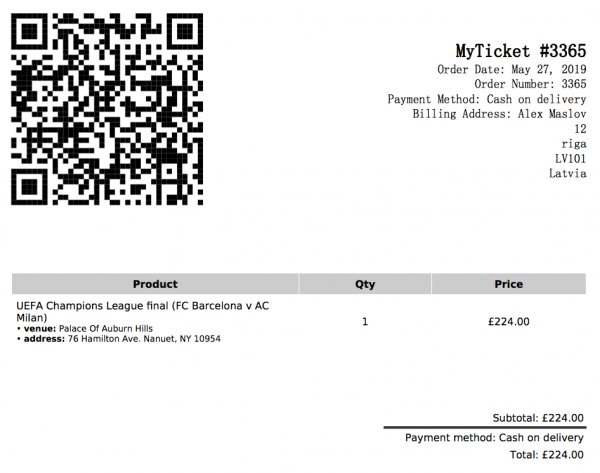
Ниже приведен пример стандартного тикета, который генерируется при оформлении заказа и может быть отправлен по электронной почте непосредственно вашим клиентам.

Плагин MyTicket Events Plugin поддерживает два типа билетов:
- Общий билет, который содержит все записи о покупке и может быть проверен сразу с помощью приложения MyTicket Scanner App.
- Индивидуальные билеты, идеально подходит, когда один человек покупает билеты для нескольких человек. Билеты делятся на несколько PDF-записей при оформлении заказа и могут быть отправлены владельцу по электронной почте. Вы можете включить этот тип билета у администратора WordPress в разделе Внешний вид > Настройщик > MyTicket. Этот тип билета идеально подходит для конференц-бейджей, где на бейдже вместе с QR-кодом напечатано имя участника. Этот билет может быть подтвержден индивидуально, не влияя на статус других владельцев билетов из той же партии.
Если вы хотите получить дополнительную информацию о том, как работает приложение MyTicket Scanner, ознакомьтесь с этой статьей.
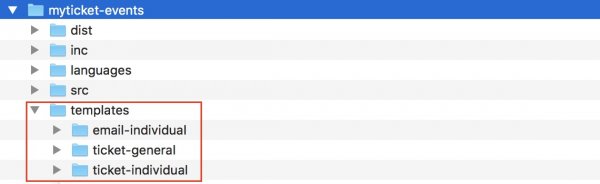
Для начала настройки первого билета необходимо скопировать папку шаблонов плагина mytiket-events в корневую папку темы.

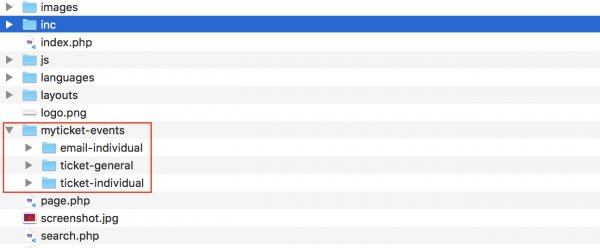
Теперь скопируйте папку шаблонов в корневую папку темы, но обязательно переименуйте папку шаблонов в myticket-events. См. рисунок ниже.

Теперь вы готовы настроить свой первый билет. Например, перейдите в папку “Билет-индивидуальный” и откройте index.php. Этот файл связан с библиотекой mPDF и плагином WooCommerce. Вы можете изменить структуру HTML, добавить пользовательский PHP код или вызвать методы WooCommerce, чтобы получить больше данных из заказа и распечатать их в PDF тикет.
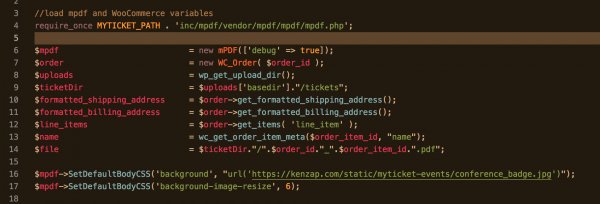
Хотя это слишком конкретно, мы покажем более простой пример. Позволяет изменить фоновое изображение тикета, которое будет отображаться без смещения и отображаться за основным HTML-кодом. Для этого можно воспользоваться следующими способами: https://kenzap.com/static/myticket-events/conference_badge.jpg – путь к общедоступному изображению:
Вы можете вставить этот код в начало файла index.php, но только после объявления mPDF. См. рисунок ниже:

Таким образом, в конце концов, вы можете иметь довольно красивый предварительный просмотр билетов, как показано ниже. Обратите внимание, что все данные, кроме имени владельца билета и QR-кода, взяты из самого изображения (…/conference_badge.jpg). Вы также можете определить структуру своего тикета с помощью HTML и CSS кода, но мы рекомендуем вам иметь заранее разработанное изображение, так как это упростит процесс разработки распечатки.
