Эта статья предназначена для тех, кто хочет создать в WordPress собственный концертный зал, стадион или другое помещение, поддерживающее функции бронирования мест и продажи билетов.

Перед тем, как продолжить, вам может понадобиться сначала настроить эти параметры:
- Настройка среды WordPress
- Установлен плагин События MyTicket Events
- Установлен плагин WooCommerce
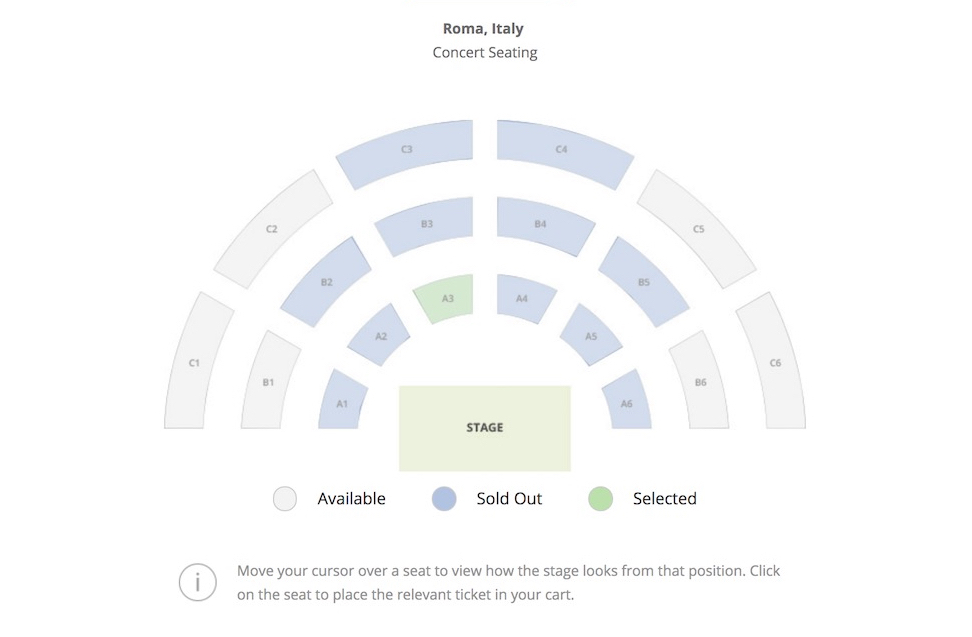
- Изображение макета, как показано выше
Если у вас нет собственной среды WordPress, но вы можете использовать бесплатное облако Kenzap Cloud для тестирования с уже загруженным в продукт макет демонстрационного зала или обратиться к его предварительному просмотру в реальном времени.
1. Создать зоны
Для того чтобы начать создавать свой первый макет бронирования мест, вам сначала нужно назначить логические зоны и связать их с вашим макетным изображением. Для этого вы можете воспользоваться нашим онлайн-картографическим программным обеспечением. Перейдите в раздел Моя учетная запись, затем Другие услуги > Мой билет.

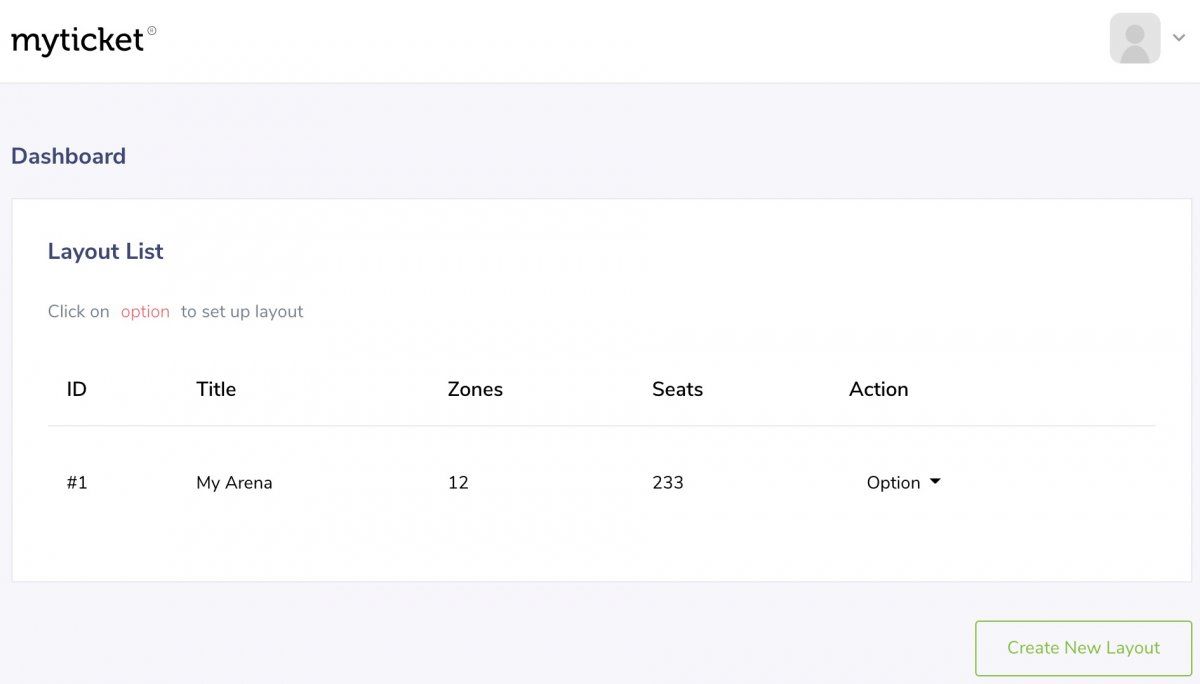
На рисунке выше показана информационная панель MyTicket. Нажмите кнопку Создать новый макет и укажите название макета. После добавления макета появится новая строка. Чтобы продолжить, выберите Параметр > Изменить. В новом окне перетащите изображение в контейнер “Перетащите изображение макета ниже”, а затем загрузите этот макет.

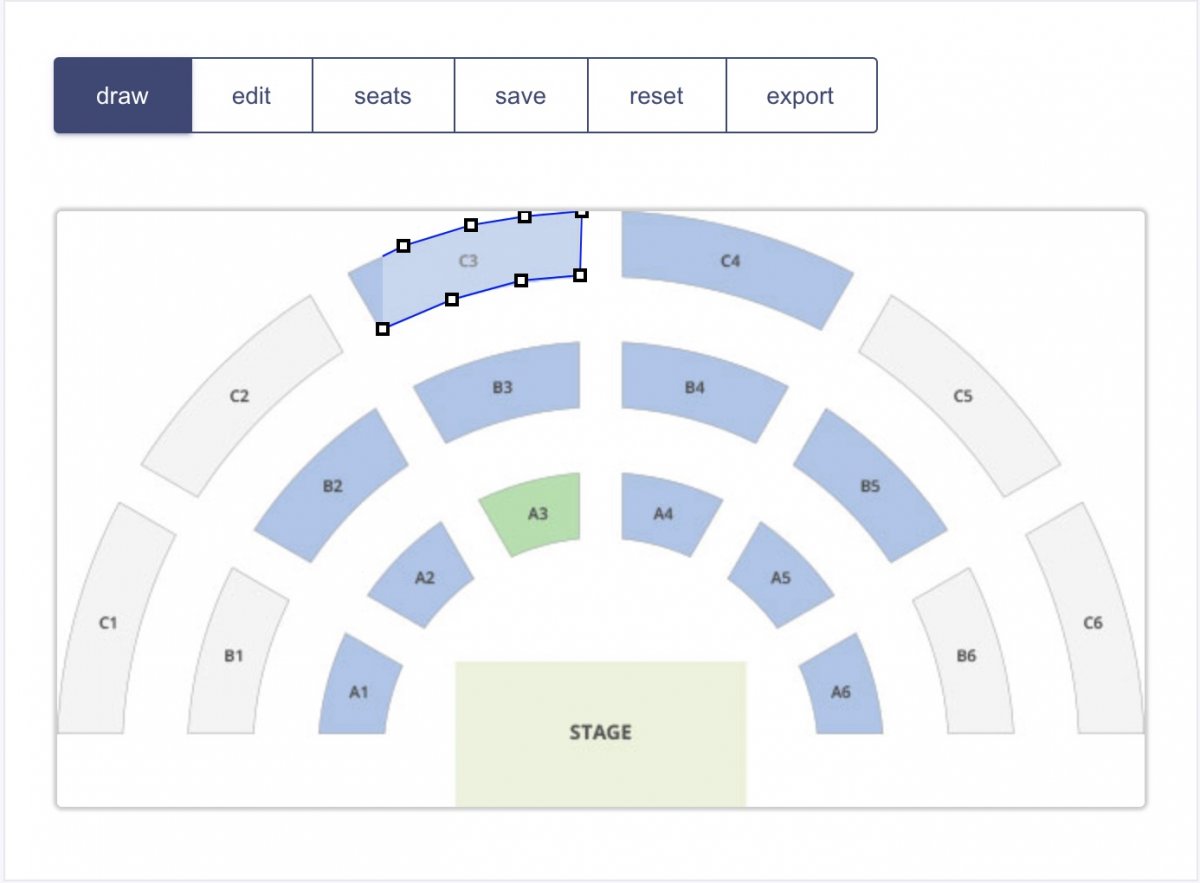
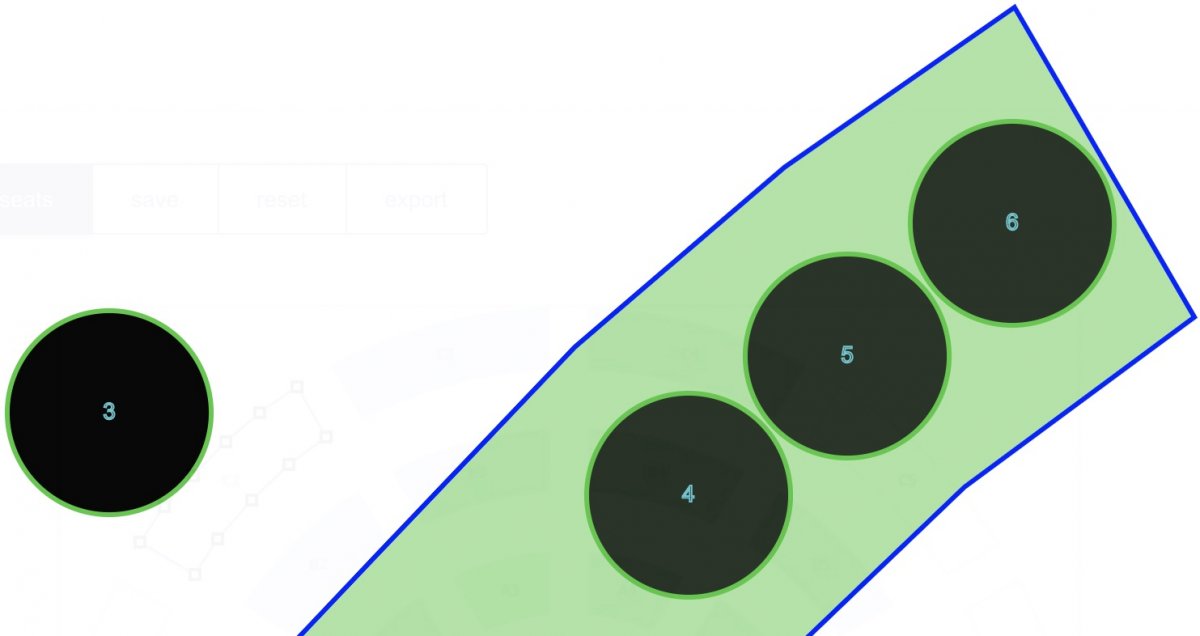
Теперь вы можете начать рисовать зоны сверху, если ваш макет изображения. Щелкните левой кнопкой мыши на месте, откуда вы хотите начать рисование (обычно это угол сектора), и переместите курсор мыши в следующее место, где вы хотите зафиксировать положение линии. Продолжайте до тех пор, пока вы не достигнете вашей начальной точки, нажав точно на ту же самую точку квадрата.
Таким образом, можно создавать собственные фасонные зоны, такие как Прямоугольник или Полигон, повторяющие определенные элементы изображения макета.
Для отмены рисования зон до его завершения нажмите на кнопку ESC на клавиатуре. Это не повлияет на предыдущие зоны.
Обратите внимание, что над чертежной областью расположена панель навигации с вкладками, поддерживающая следующие функции:
- Рисование – включает режим рисования зон, как описано выше.
- Редактирование – режим, в котором созданные зоны могут быть удалены или изменены.
- Места – режим, в котором места могут быть назначены для зоны.
- Сохранить – постоянно хранить изменения, хранящиеся под вашей учетной записью.
- сброс – запуск с самого начала.
- экспорт – экспорт – экспорт макета страницы на сайт.
В режиме редактирования можно изменять созданные зоны. Например, щелкните точку зоны, чтобы переместить смежные линии, или щелкните на самой зоне, чтобы переместить все линии в другое место. Обратите внимание, что во время этой операции можно использовать клавиши со стрелками мыши или клавиатуры.
Чтобы удалить зону, нажмите кнопку Удалить клавиатуру, когда она выбрана.

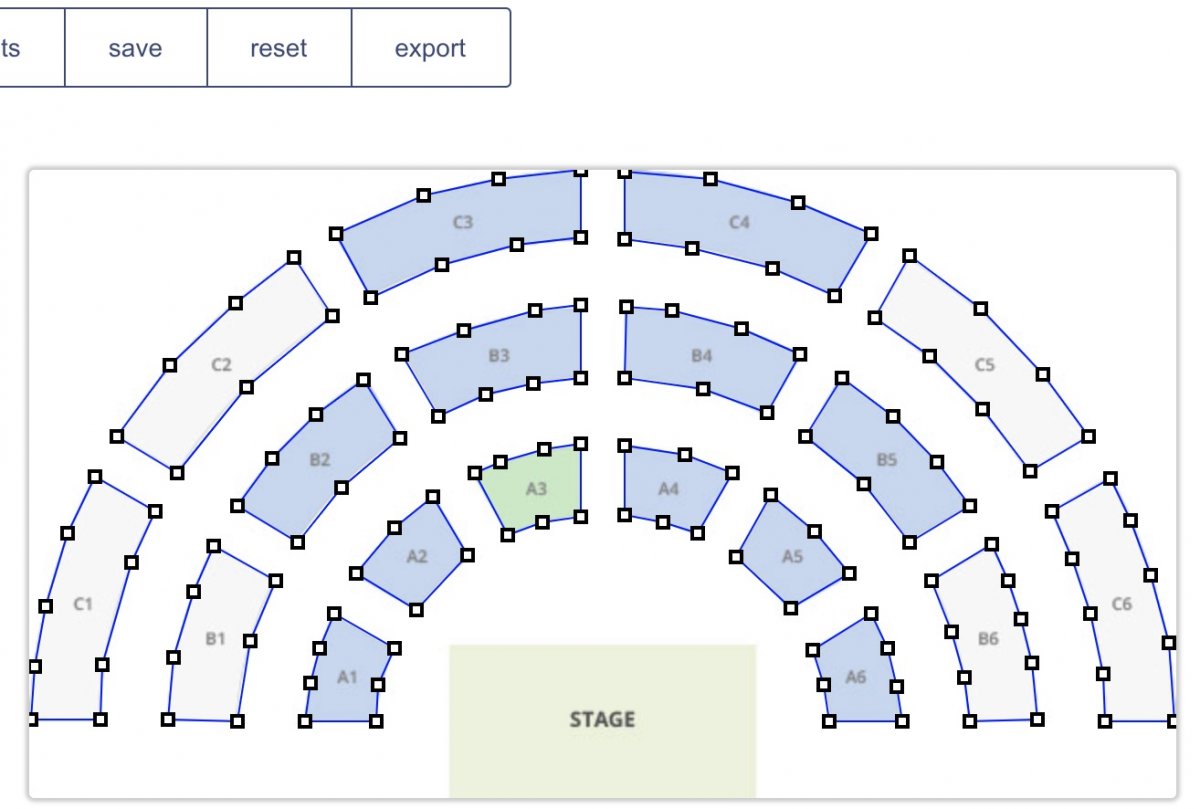
После того, как все зоны будут прикреплены к изображению, вы можете создать карту мест, которая будет доступна для индивидуального бронирования билетов.
2. Распределить карту посадочных мест
Для того чтобы начать распределение мест, необходимо сначала переключиться в режим сидений с вкладки навигации вверху и выбрать зону. Откроется модальное окно. Перед тем, как нажать кнопку Продолжить, заполните следующую информацию:
- Количество билетов без бронирования места
- Количество билетов с резервированием мест

Просто перетащите одно за другим сиденье в зону. Убедитесь, что размер сиденья регулируется с помощью ползунка в левом верхнем углу экрана. По умолчанию каждое место имеет номер, отображаемый в середине круга.
После размещения мест в зоне рекомендуется ввести индивидуальный номер места и ряд, так как эта информация будет использоваться в процессе бронирования и отображаться при оформлении заказа и распечатке PDF-билета. После того, как сиденья прикреплены к зоне, закройте окно, щелкнув на красный крест.
Не забудьте сохранить изменения, нажав на кнопку сохранения на панели навигации. Это сохранит ваши последние изменения, даже если вы перезагрузите страницу или закроете окно браузера.
Повторяйте процедуру крепления сидений до тех пор, пока не будут завершены все зоны.
3. Публикационный зал Онлайн
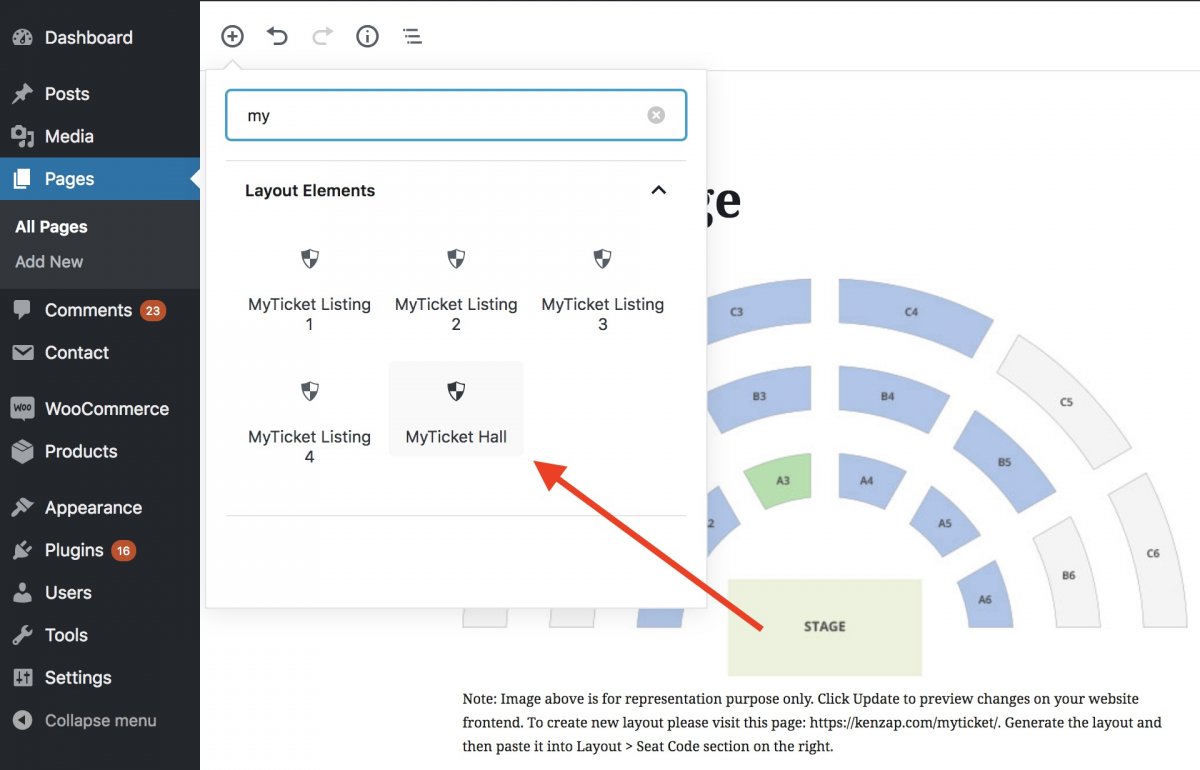
Теперь, когда все зоны созданы и прикреплены места, пришло время опубликовать ваш интерактивный макет места на вашем сайте. Нажмите кнопку Экспорт из навигационной панели и скопируйте JSON-код из предоставленного окна. Затем администратор WordPress перейдет на страницу Страницы > Добавить новое и найдет блок MyTicket Hall Gutenberg.
Обратите внимание, что этот шаг требует установки плагина События MyTicket Events.

После добавления блока на страницу он автоматически загрузит стандартный заполнитель зала. Это сделано исключительно в представительских целях и будет иметь различный предварительный просмотр на вашем вебсайте. Убедитесь, что блок находится в фокусе, чтобы загрузить дополнительную панель настроек справа.
Под этой панелью найдите Макет > Код места и вставьте JSON-код, который вы скопировали ранее.
Под правой панелью вы можете найти другие различные настройки, связанные с шириной, прокладками, цветами и т.д.
4. Связать WooCommerce с резервациями
Теперь ваш сайт имеет интегрированную рабочую и интерактивную планировку зала. Он реагирует на события нависания и выбор мест, но еще не связан с WooCommerce и не готов к продаже билетов онлайн.
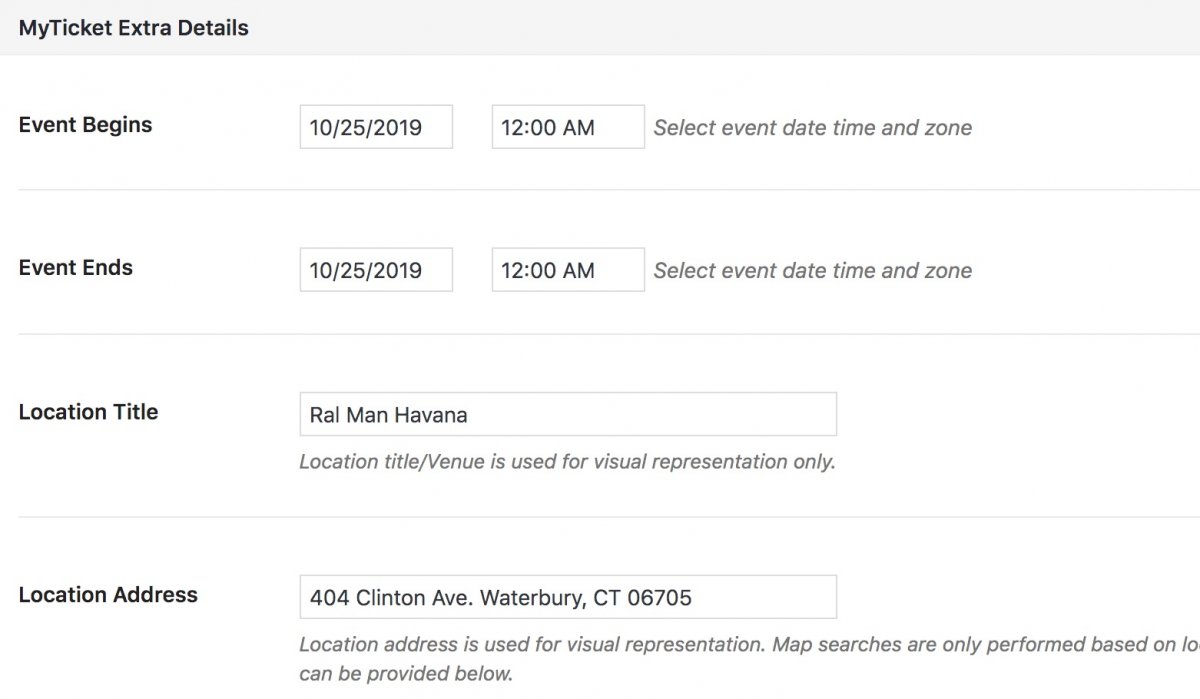
Для того, чтобы решить эту проблему, зайдите в раздел продуктов от вашего администратора WordPress, создайте новый продукт, заполните поле MyTicket Extra Details:
- Начало мероприятия
- Завершение мероприятия
- Название места расположения
- Адрес местонахождения

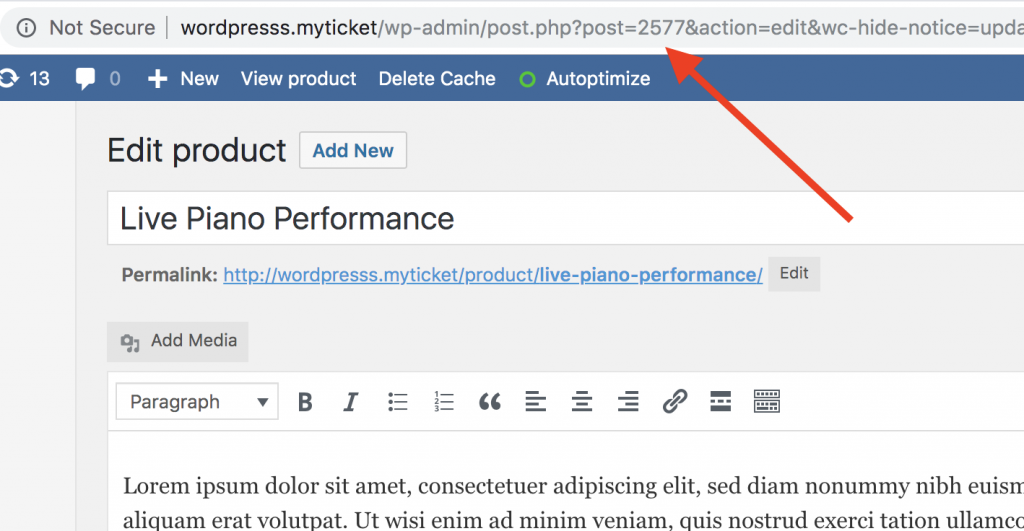
Теперь найдите идентификационный номер продукта по URL-адресу вашего браузера. Некоторые браузеры могут скрыть его перед тем, как вы нажмете на окно URL-адреса. На основании примера на рисунке внизу указан ID продукта 2577.

Этот ID продукта должен быть скопирован в MyTicket Hall > General > Product ID settings под панелью справа. Этого должно быть достаточно, чтобы начать продажу первых билетов с резервированием места в зале/стадионе по индивидуальным схемам.