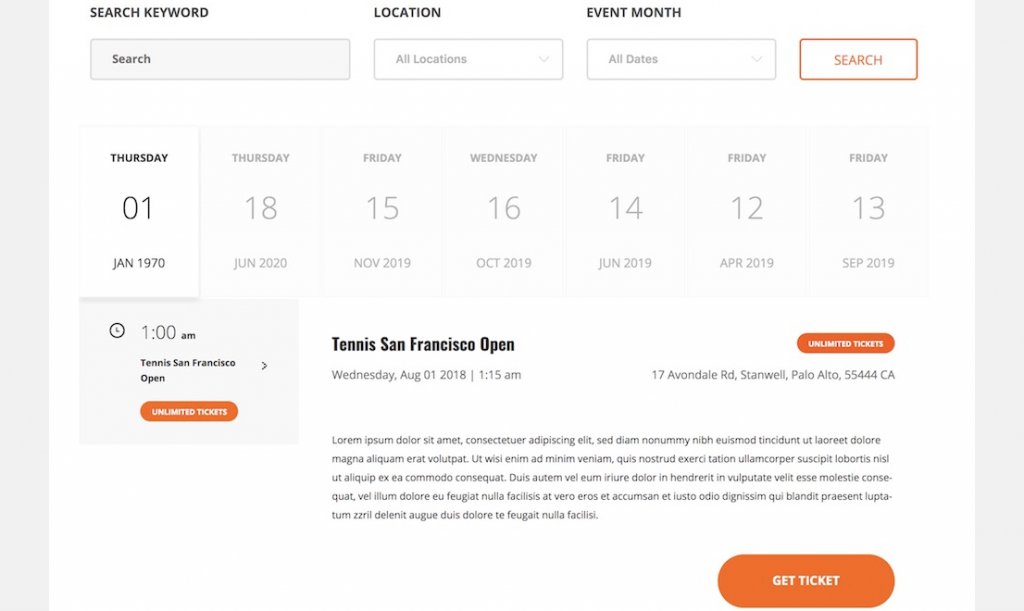
Это руководство поможет вам составить календарь событий и опубликовать его на вашем сайте, используя плагин События Событий MyTicket. Обратите внимание, что приведенное выше изображение является лишь одним из примеров вариантов. Существует несколько параметров для настройки макета. Сюда входят цвета, формы кнопок, соотношение сторон изображения (горизонтальное, квадратное, вертикальное) и другие настройки.

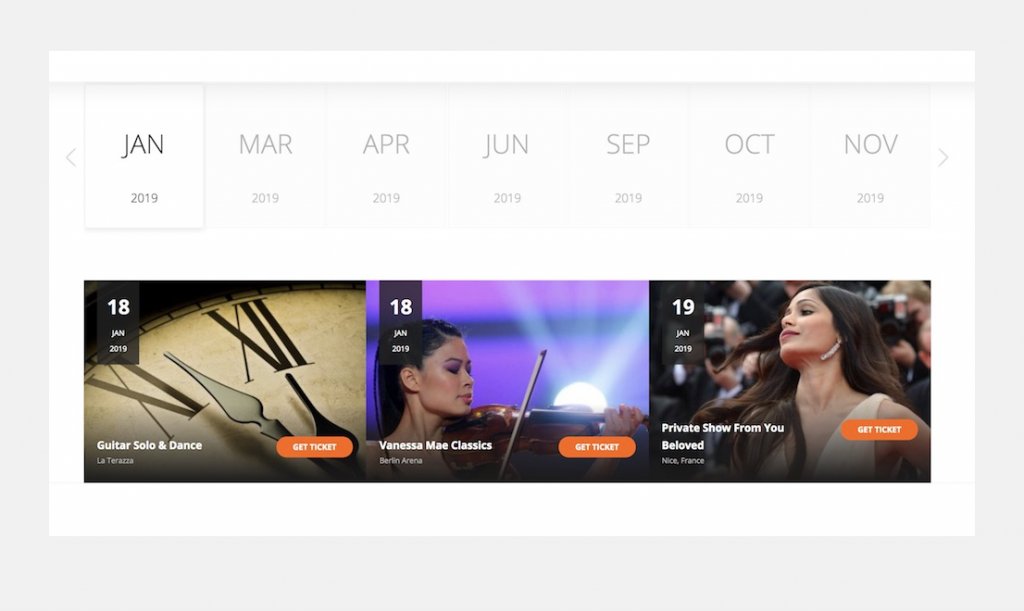
Ниже приведен еще один пример календаря событий, который поддерживает сетку изображений и менее подробный предварительный просмотр интерфейса. Щелкните этот предварительный просмотр в реальном времени, чтобы увидеть этот элемент в действии.

Шаг 1: Подготовка среды WordPress
Вам необходимо выбрать хостинг-провайдера и установить WordPress на нем. Или используйте облако Kenzap с предустановленным демонстрационным контентом и листингом MyTicket (простой способ – пропустите шаг 2).
Шаг 2: Установите подключаемый модуль События с MyTicket
После завершения установки WordPress вам необходимо установить плагин MyTicket Events. Обязательно скачайте и активируйте плагин.
Шаг 3: Добавьте блок листинга событий на ваш сайт
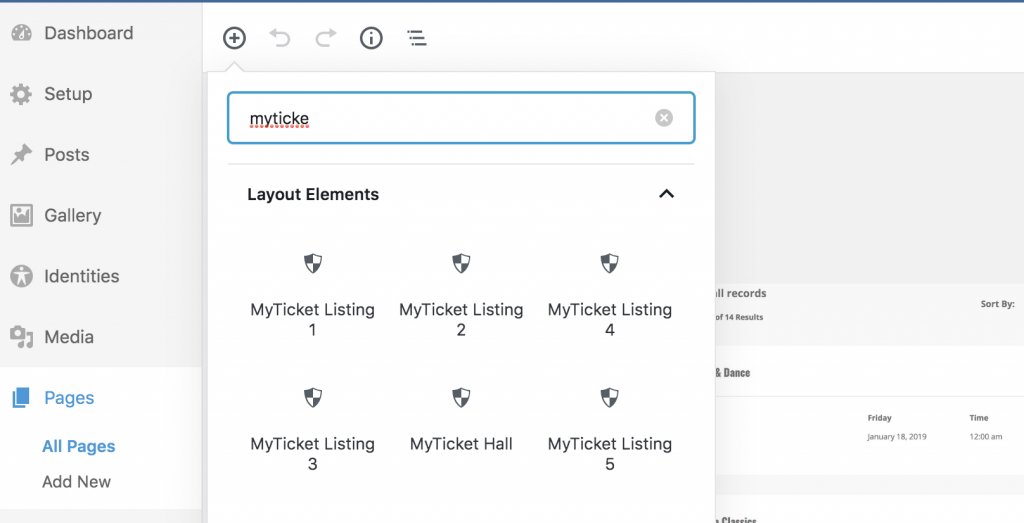
Добавление этих макетов очень просто. Перейдите в раздел Страницы своего администратора WordPress и введите MyTicket Listing 2 или MyTicket Listing 4, чтобы найти окно блока, как показано на рисунке ниже. Предварительный просмотр этого элемента в реальном времени доступен здесь.

Шаг 4: Настройка в соответствии с вашими потребностями
Используйте панель справа при редактировании элемента для предварительного просмотра его настроек настройки. Отрегулируйте цвета, расстояния, параметры запросов в соответствии с вашими потребностями.
Шаг 5: Публикация страницы
Нажмите кнопку Публиковать или Обновить в правом верхнем углу, чтобы просмотреть макет списка мероприятий на передней панели вашего сайта.