Dieser Artikel ist für diejenigen gedacht, die ihr eigenes Konzerthaus, Stadion oder ein anderes Veranstaltungslayout in WordPress erstellen möchten, das Sitzplatzreservierung und Ticketverkauf unterstützt.

Bevor Sie fortfahren, müssen Sie diese Dinge möglicherweise zuerst einrichten:
- WordPress Umgebungseinstellungen
- MyTicket Events Plugin installiert
- WooCommerce Plugin installiert
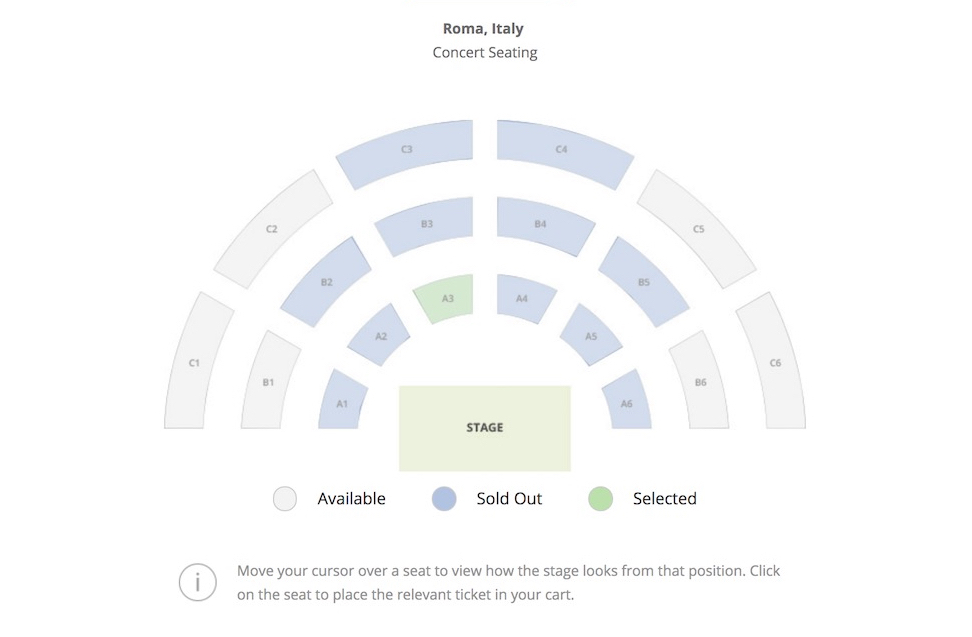
- Bild Ihres Layouts wie oben gezeigt
Falls Sie noch keine eigene WordPress-Umgebung haben, können Sie die kostenlose Kenzap Cloud zu Testzwecken mit bereits im Produkt geladenem Demo-Hallenlayout verwenden oder auf die Live-Hallen-Demo-Vorschau verweisen.
1. Zonen erstellen
Um mit der Erstellung Ihres ersten Sitzplatzreservierungslayouts zu beginnen, müssen Sie zunächst logische Zonen zuordnen und diese mit Ihrem Layoutbild verknüpfen. Zu diesem Zweck können Sie unsere Online-Bildbearbeitungssoftware verwenden. Gehen Sie zu Mein Konto dann Andere Dienste > MeinTicket.

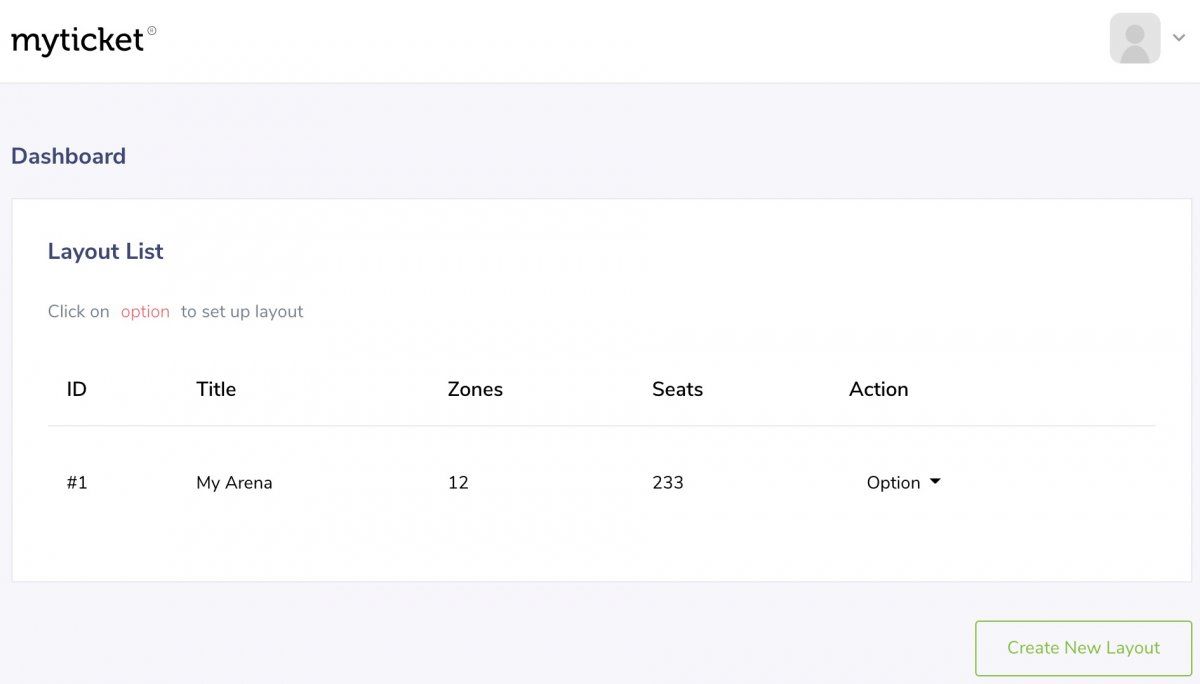
Das Bild oben zeigt das MyTicket Dashboard. Klicken Sie auf die Schaltfläche Neues Layout erstellen und geben Sie den Layouttitel ein. Sobald das Layout hinzugefügt wurde, erscheint die neue Zeile. Klicken Sie auf Option > Bearbeiten, um fortzufahren. Im neuen Fenster ziehen Sie Ihr Bild per Drag & Drop in den Container “Drag an image of your layout below” und laden Sie dann dieses Layout hoch.

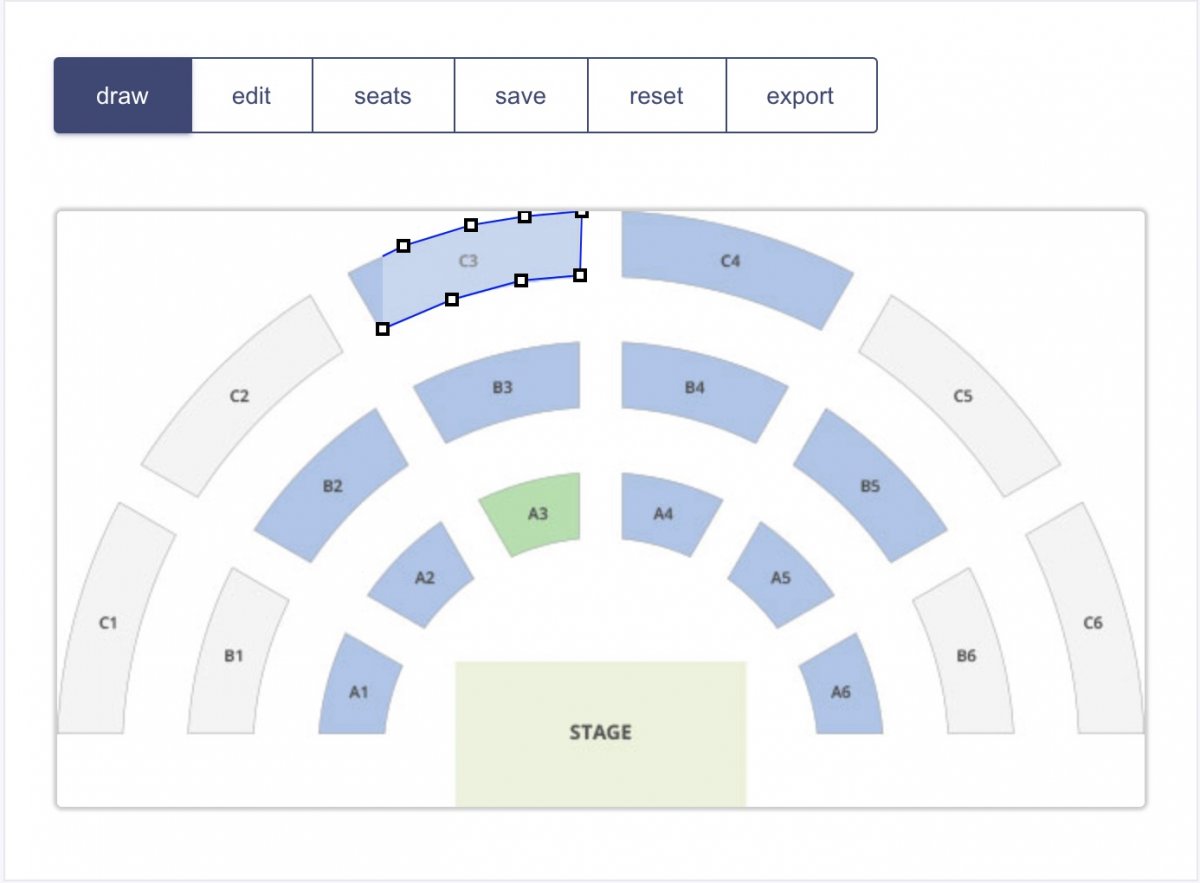
Jetzt kannst du anfangen, Zonen oben auf deinem Bild zu zeichnen. Klicken Sie mit der linken Maustaste auf die Stelle, an der Sie mit dem Zeichnen beginnen möchten (normalerweise eine Ecke eines Sektors) und navigieren Sie mit dem Mauszeiger zur nächsten Stelle, an der Sie die Position der Linie festlegen möchten. Fahren Sie fort, bis Sie Ihren Ausgangspunkt erreicht haben, indem Sie genau auf den gleichen quadratischen Punkt klicken.
Auf diese Weise können Sie benutzerdefinierte Zonen wie Rechteck oder Polygon erstellen, die bestimmte Elemente Ihres Layoutbildes wiederholen.
Um die Zonenzeichnung abzubrechen, bevor sie abgeschlossen ist, klicken Sie auf die Schaltfläche ESC-Tastatur. Dies hat keinen Einfluss auf die vorherigen Zonen.
Beachten Sie, dass es oberhalb des Zeichenbereichs eine tabellarische Navigationsleiste gibt, die die folgenden Funktionen unterstützt:
- Zeichnen – schaltet den Zonenzeichnungsmodus ein, wie oben beschrieben.
- Bearbeiten – Modus, in dem erstellte Zonen entfernt oder geändert werden können.
- Sitze – Modus, in dem der Zone Sitze zugewiesen werden können.
- Speichern – speichert Änderungen dauerhaft, die unter Ihrem Konto gespeichert sind.
- Reset – alles von Anfang an starten.
- export – Layout auf Ihre Website exportieren.
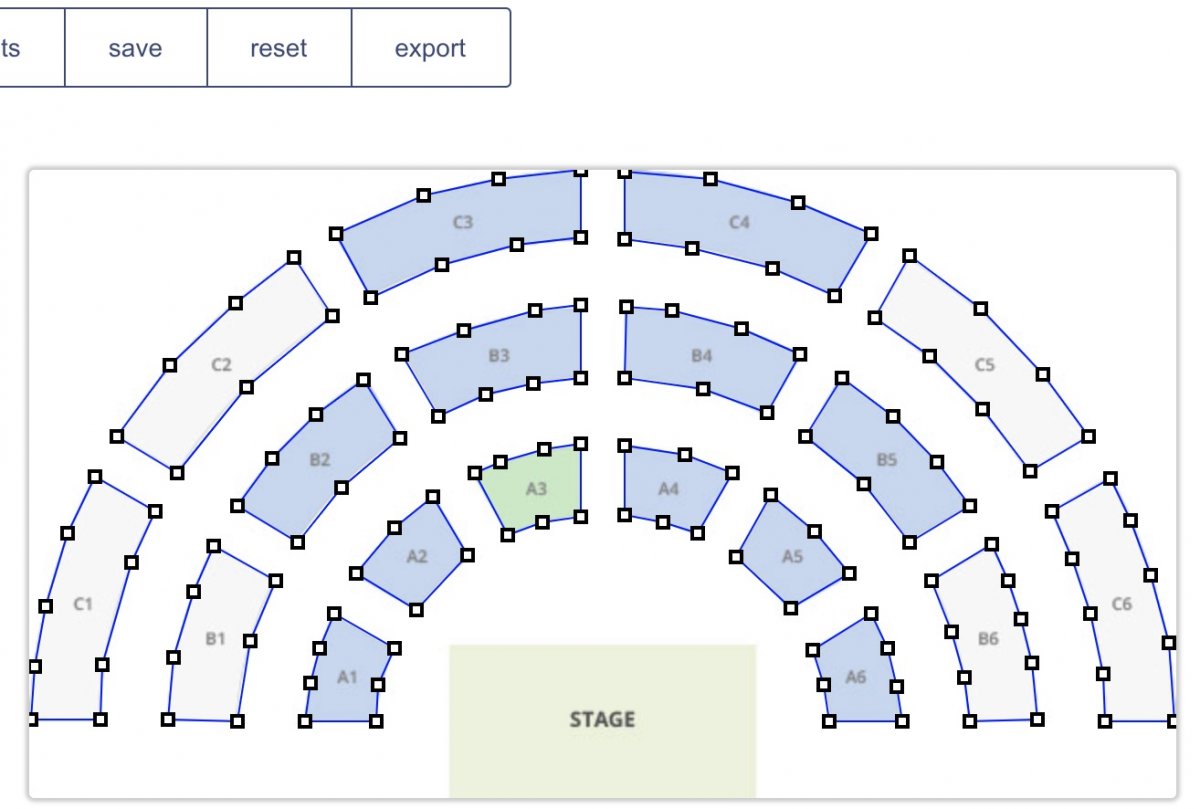
Im Bearbeitungsmodus können Sie die erstellten Zonen ändern. Klicken Sie beispielsweise auf den Punkt der Zone, um benachbarte Linien zu verschieben, oder auf den Zonenbereich selbst, um alles an einen anderen Ort zu verschieben. Beachten Sie, dass Sie während dieses Vorgangs die Pfeiltasten der Maus oder Tastatur verwenden können.
Um die Zone zu entfernen, klicken Sie auf die Schaltfläche Delete keyboard, während sie ausgewählt ist.

Sobald alle Zonen an das Bild angehängt sind, können Sie eine Sitzkarte erstellen, die für die individuelle Ticketreservierung verfügbar ist.
2. Sitzkarte zuweisen
Um mit der Sitzplatzvergabe zu beginnen, müssen Sie zunächst von der Navigationsleiste oben in den Sitzmodus wechseln und dann die Zone auswählen. Das modale Fenster wird angezeigt. Bevor Sie auf Weiter klicken, geben Sie die folgenden Informationen ein:
- Anzahl der Tickets ohne Platzreservierung
- Anzahl der Tickets mit Platzreservierung

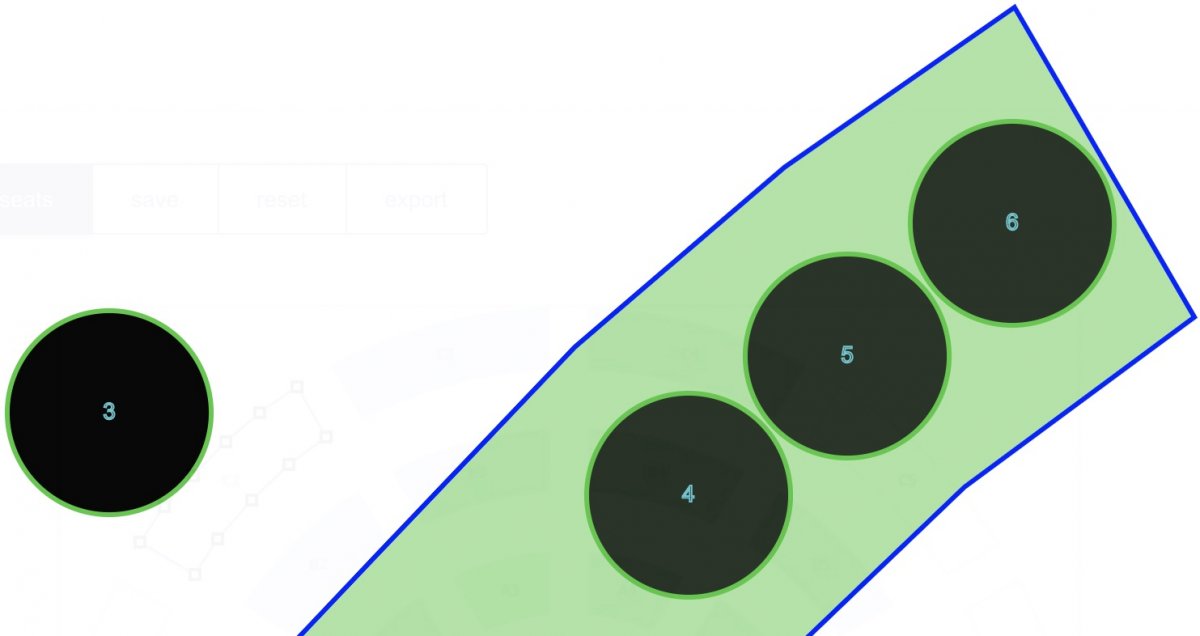
Ziehen Sie den Sitz einfach per Drag & Drop nacheinander in die Zone. Stellen Sie sicher, dass Sie die Sitzgröße mit Hilfe des Schiebers in der linken oberen Ecke des Bildschirms einstellen. Standardmäßig hat jeder Sitzplatz eine Zahl, die in der Mitte des Kreises angezeigt wird.
Sobald die Plätze in der Zone platziert sind, wird empfohlen, die benutzerdefinierte Sitzplatz- und Reihennummer einzugeben, da diese Informationen während des Buchungsprozesses verwendet und bei der Kasse und beim Ausdruck von PDF-Tickets angezeigt werden. Nachdem die Sitze an der Zone befestigt sind, schließen Sie das Fenster, indem Sie auf das rote Kreuz klicken.
Vergessen Sie nicht, die Änderungen zu speichern, indem Sie in der Navigationsleiste auf die Schaltfläche Speichern klicken. Dadurch bleiben Ihre letzten Änderungen erhalten, auch wenn Sie die Seite neu laden oder das Browserfenster schließen.
Wiederholen Sie den Vorgang der Sitzbefestigung, bis alle Zonen abgeschlossen sind.
3. Halle online veröffentlichen
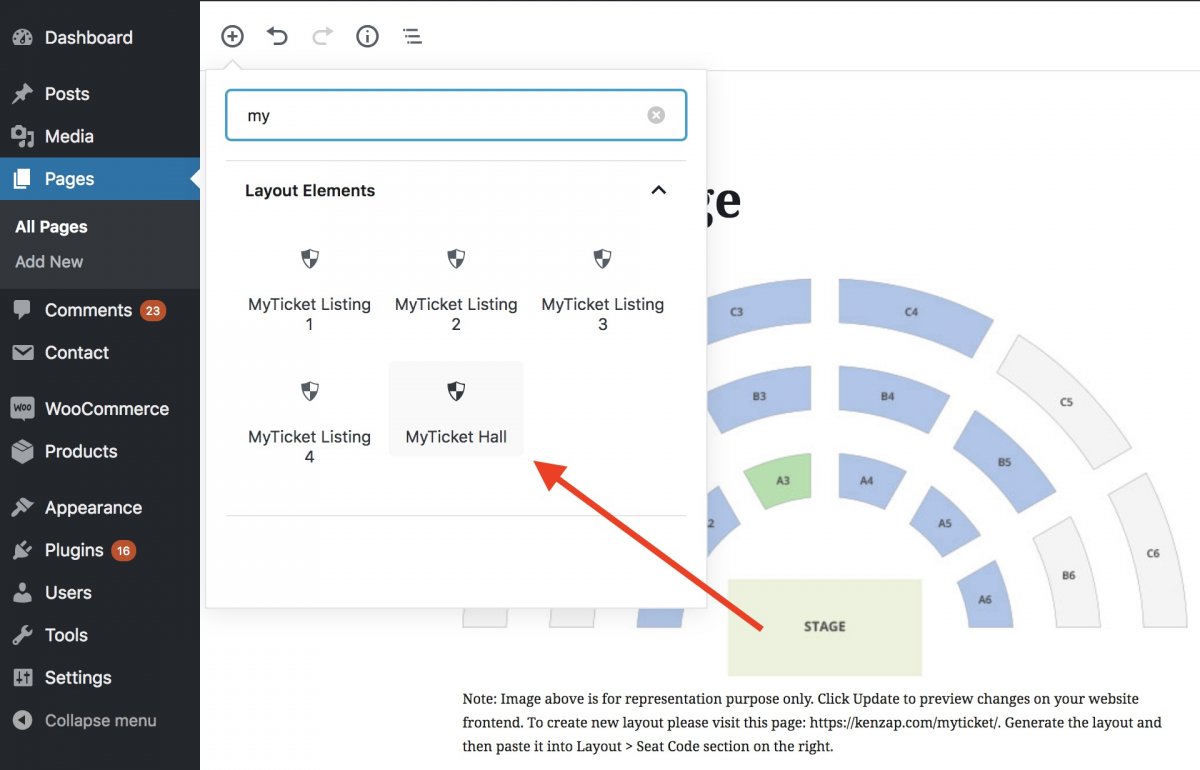
Jetzt, da alle Zonen erstellt und alle Plätze angehängt sind, ist es an der Zeit, Ihr interaktives Sitzlayout auf Ihrer Website zu veröffentlichen. Klicken Sie auf die Schaltfläche Export in der Navigationsleiste und kopieren Sie den JSON-Code aus dem entsprechenden Fenster. Dann geht Ihr WordPress-Administrator zu Pages > Add New und findet den Block MyTicket Hall Gutenberg.
Beachten Sie, dass dieser Schritt die Installation des MyTicket Events Plugins erfordert.

Sobald der Block zur Seite hinzugefügt wird, wird er automatisch als Standardplatzhalter für die Halle geladen. Dies dient nur zu Darstellungszwecken und hat eine andere Vorschau auf dem Frontend Ihrer Website. Vergewissern Sie sich, dass der Block scharf gestellt ist, so dass er zusätzliche Einstellungsfenster auf der rechten Seite lädt.
Suchen Sie in diesem Bereich Layout > Sitzplatzcode und fügen Sie den JSON-Code ein, den Sie zuvor kopiert haben.
Im rechten Bereich finden Sie weitere verschiedene Einstellungen zu Breiten, Polstern, Farben usw.
4. Link WooCommerce mit Reservierungen
Jetzt hat Ihre Website eine funktionierende und interaktive Hallenaufteilung integriert. Es reagiert auf Hover-Events und die Auswahl der Plätze, ist aber noch nicht mit WooCommerce verbunden und nicht bereit, Tickets online zu verkaufen.
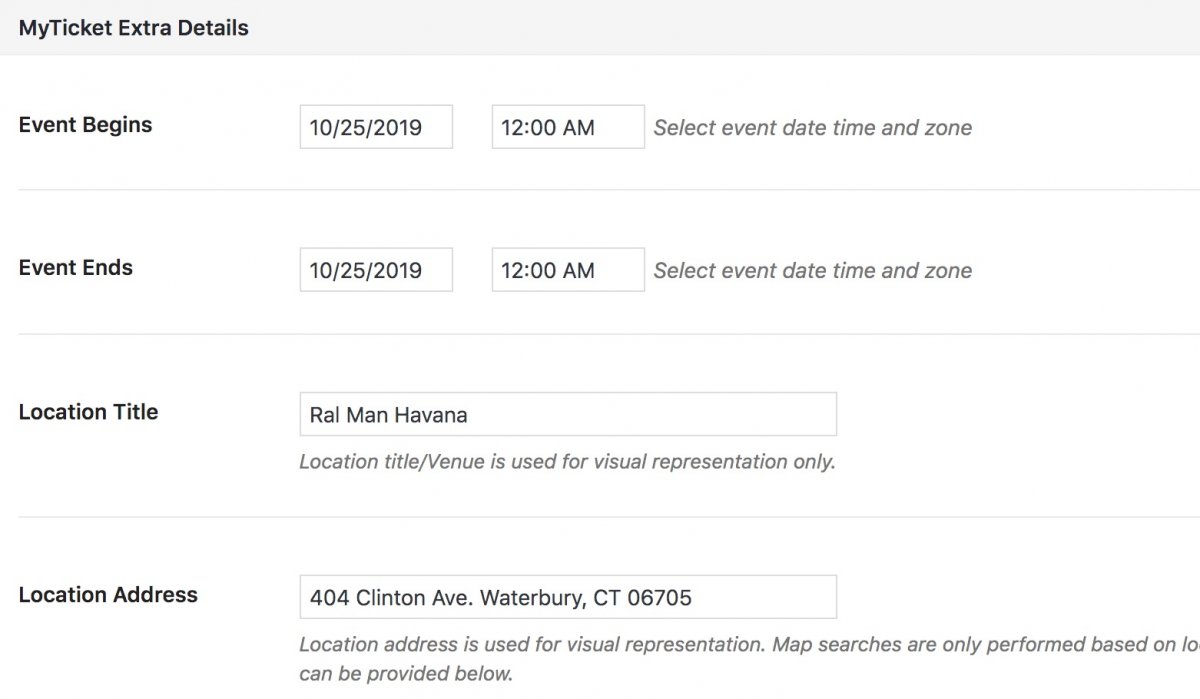
Um dies zu lösen, gehen Sie von Ihrem WordPress-Administrator zum Produktbereich, erstellen Sie ein neues Produkt, füllen Sie das Feld MyTicket Extra Details aus:
- Ereignis beginnt
- Veranstaltungsende
- Standorttitel
- Standortadresse

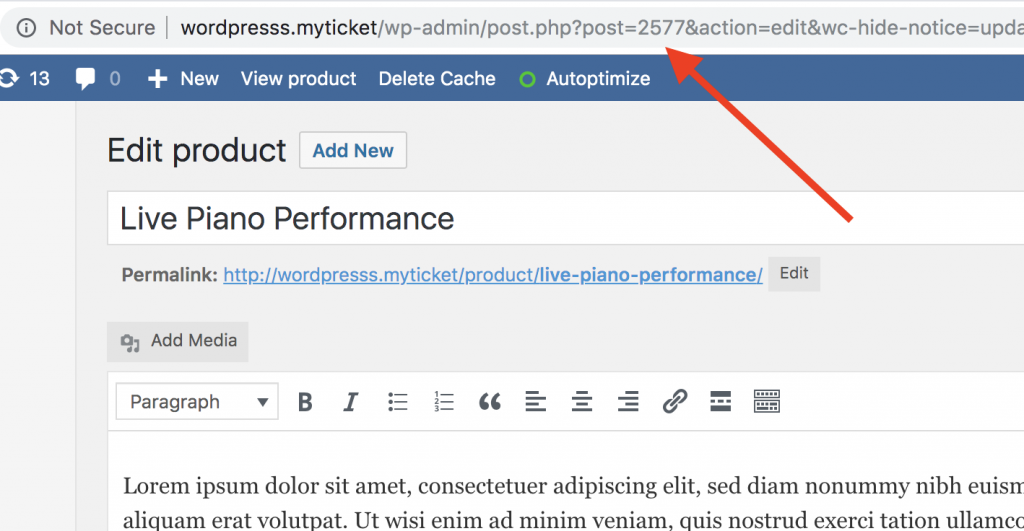
Suchen Sie nun die Produkt-ID-Nummer über die URL Ihres Browsers. Einige Browser können es ausblenden, bevor Sie auf das URL-Fenster klicken. Basierend auf dem Beispiel aus dem unteren Bild ist die Produkt-ID 2577.

Diese Produkt-ID sollte in MyTicket Hall > General > Product ID settings unter dem rechten Fensterbereich kopiert werden. Dies sollte ausreichen, um Ihre ersten Tickets mit Sitzplatzreservierung in kundenspezifischen Hallen- und Stadionlayouts zu verkaufen.