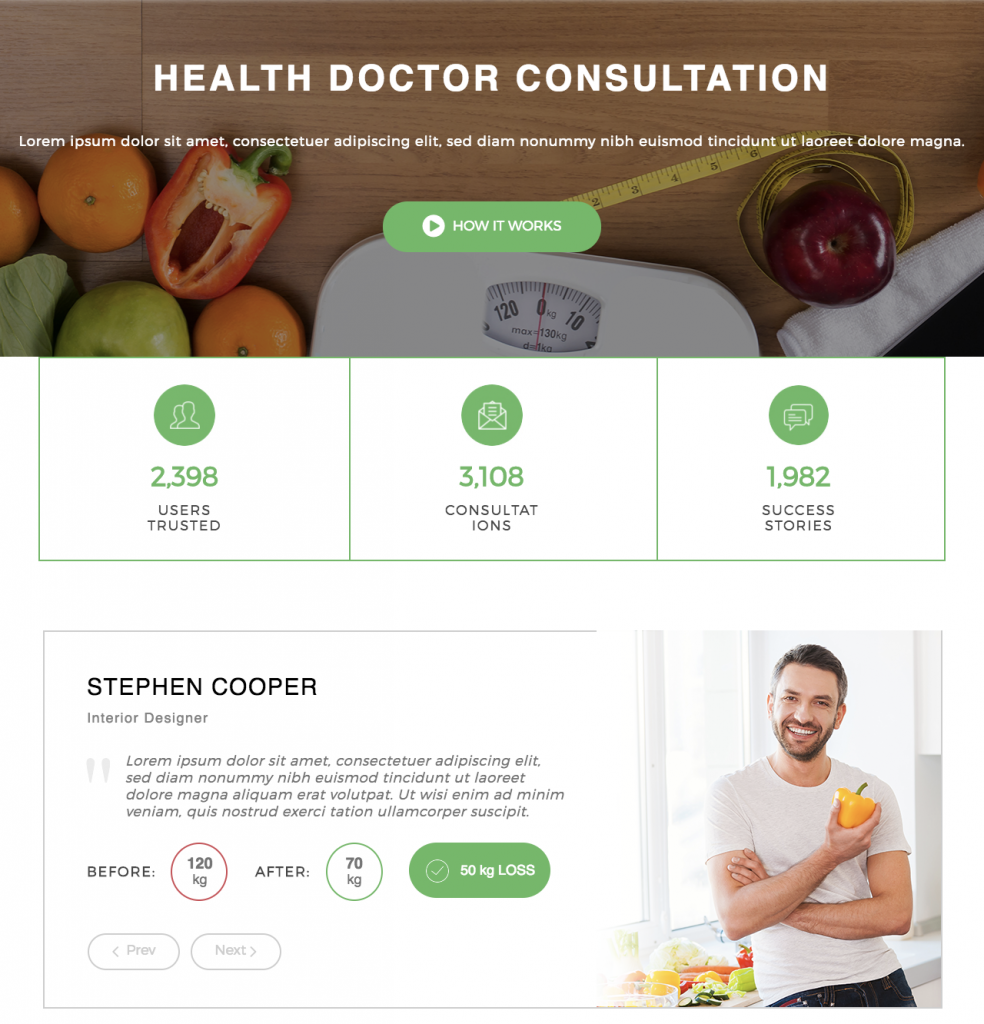
Easily create consultation landing pages and capture visitors into clients with the help of built-in contact forms. Click here to see consultation page in live or refer to the image below.

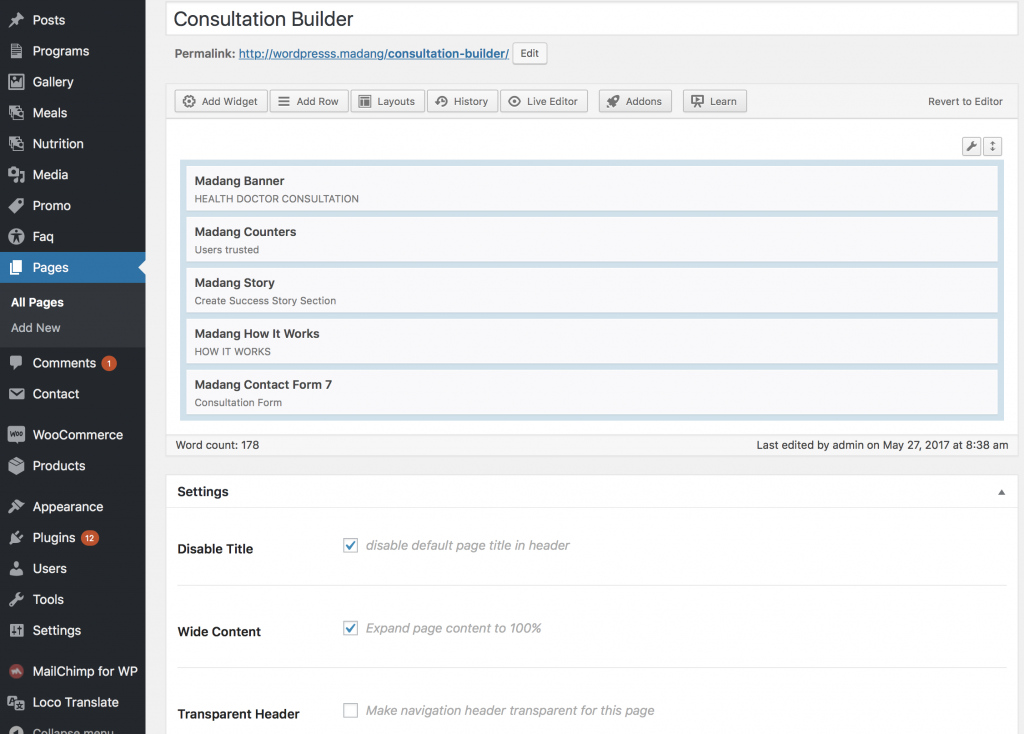
To create similar looking page go to Pages > Add New > Add Widget and add widgets as shown on the image below. These are:
- Madang Banner
- Madang Counters
- Madang Story
- Madang How It Works
- Madang Contact Form 7

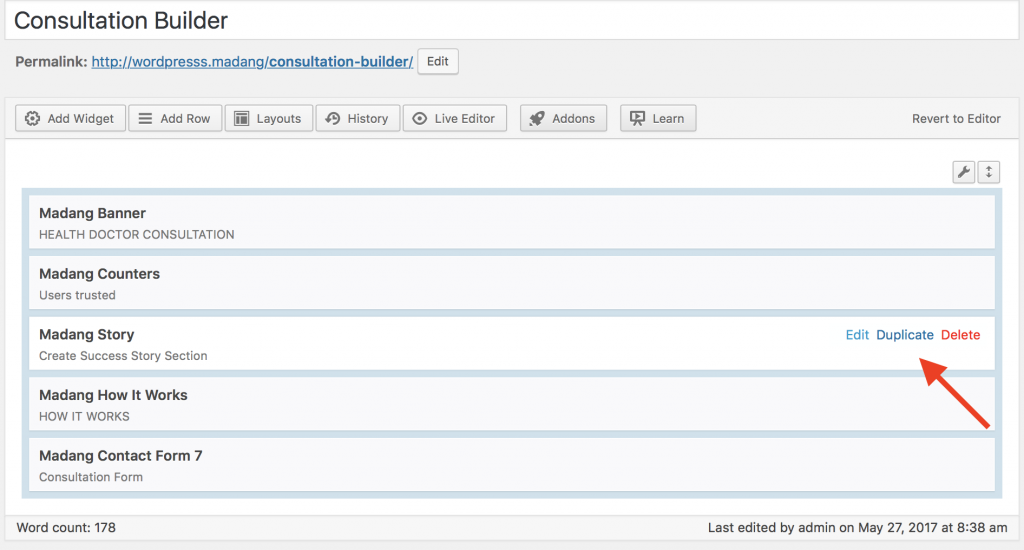
By hovering on blue widget like Madang Contact Form 7 more options will show up like:
- Edit
- Duplicate
- Delete

Depending on the widget you choose to edit different customization interfaces will show up. Follow hints to fill in the requested fields. For example, if you want to add contact form to simplify the way how visitors can reach you you only need to provide form id under Madang Contact Form 7 > Form ID field. All the other settings of the form are defined under Contact > Contact Forms section. It is not recommend to create your form from scratch but rather to duplicate ones that come with demo content of this theme. This will ensure that custom CSS style classes will be applied in the new form as well. For more information on contact form customization refer to Contact Form 7 plugin official website. You can write a comment below to get more insights on customization options of this product.
How to build it?