
Cet article explique en détail comment ajouter et personnaliser un beau bloc de glissière de témoignages qui peut être édité en direct avec l’éditeur WordPress Gutenberg. Pour cela, vous avez besoin de :
- Le site Web de WordPress est opérationnel
- Thème Kenzap Core préinstallé (optionnel)
- Kenzap Testimonials plugin pré-installé
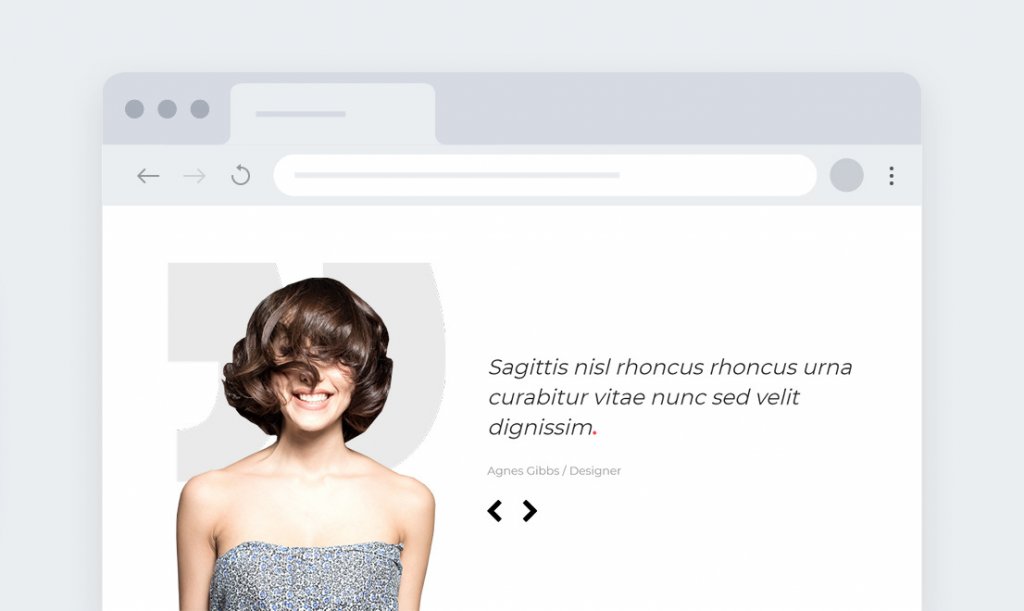
Une fois que les composants mentionnés ci-dessus sont opérationnels, ajoutez le bloc Témoignages tel qu’il apparaît dans l’image ci-dessus. Allez dans Pages > Ajouter nouveau > cliquez sur le signe plus et cherchez le curseur Kenzap Testimonials 4.

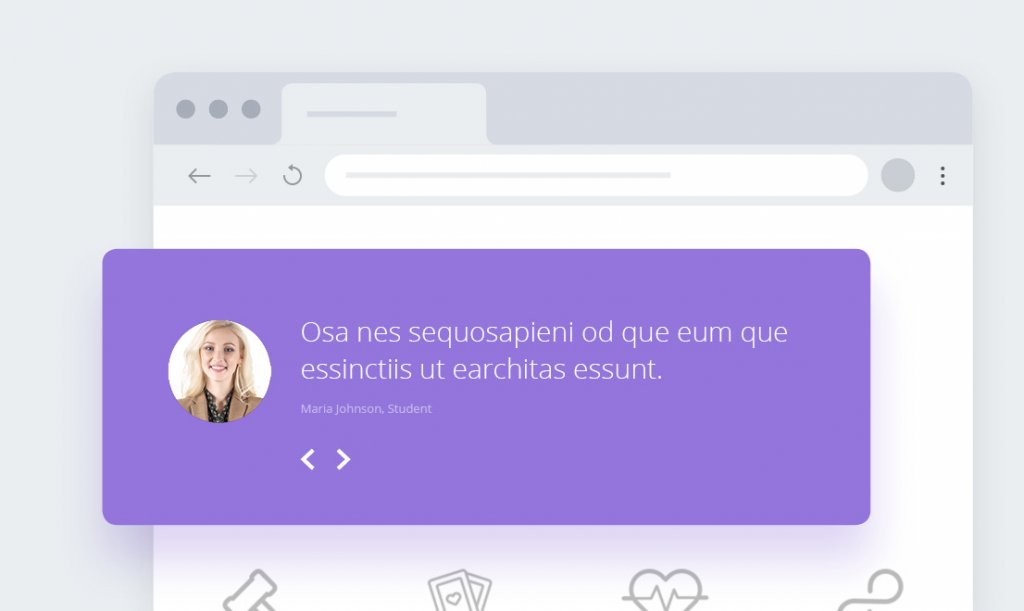
Notez qu’il y a d’autres modèles supportés dans ce plugin. Par exemple, si vous ajoutez le curseur Témoignages 3, il ressemblera à l’image ci-dessus.
Tous les blocs de témoignages ont un contenu de démonstration prédéfini qui inclut des images et des textes. N’hésitez pas à modifier les textes en direct. L’avatar de l’auteur des témoignages peut être remplacé en cliquant simplement dessus.
Personnalisation du bloc Témoignages
Actuellement, ces blocs prennent en charge les paramètres suivants (sous réserve de modifications entre les différents blocs)
- Taille de l’avatar – définit la taille de l’image de l’avatar de l’auteur du témoignage.
- Icône de citation – définit l’icône pour le symbole de citation testimoniale.
- Témoignage Typographie – personnalisez les polices de caractères de ses couleurs en fonction de la taille des témoignages de l’auteur.
- Auteur Typographie – personnaliser les polices de caractères sa taille de couleurs de témoignages auteur.
- Arrière-plan – paramètres d’arrière-plan du curseur.
- Conteneur – définir la largeur maximale du conteneur ou définir des rembourrages réactifs.
- Avancé – ajoutez une classe personnalisée au conteneur de témoignages.