
This article explains in details how to add and customize a nice looking testimonials slider block that can be edited in live with WordPress Gutenberg editor. For this purpose you need:
- WordPress website up and running
- Kenzap Core theme pre-installed (optional)
- Kenzap Testimonials plugin pre-installed
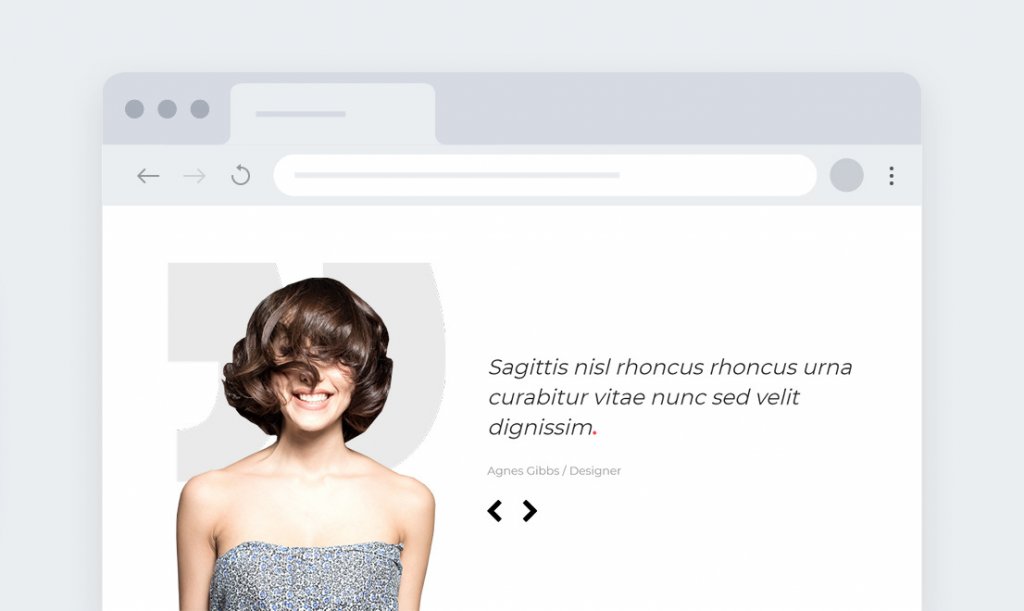
Once the mentioned above components are up and running add the Testimonials block as displayed in the image above. Go to Pages > Add New > click on plus sign and search for Kenzap Testimonials 4 slider.

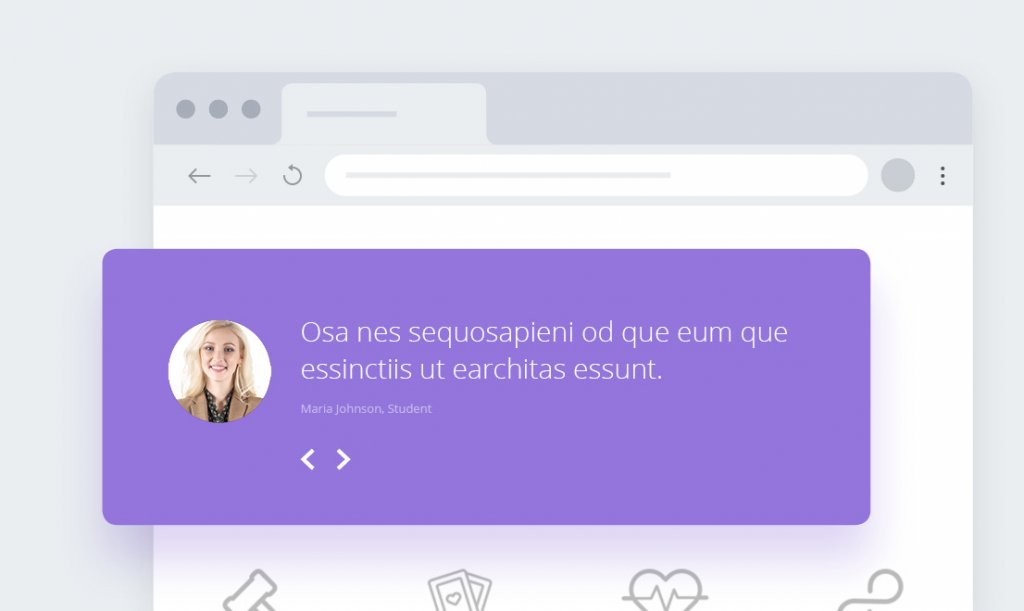
Note that there are other layouts supported in this plugin. Fo example, if you add Testimonials 3 slider it will look as shown on the image above.
All testimonial blocks have predesigned demo content which includes images and texts. Feel free to modify texts in live. Testimonials author avatar can be replaced by simply clicking on it.
Customizing Testimonials Block
Currently these blocks support the following settings (subject to change between various blocks)
- Avatar Size – sets size of testimonial’s author avatar image.
- Quote icon – sets icon for testimonial quote symbol.
- Testimonial Typography – customize fonts its colors size of testimonials author.
- Author Typography – customize fonts its colors size of testimonials author.
- Background – background settings of the slider.
- Container – set maximum container width or set responsive paddings.
- Advanced – add custom class to the testimonials container.